SUGOI MOKUJI(すごいもくじ)LITEはサポート外の無料特典です。ご了承の上、ご利用ください。
SUGOI MOKUJI(すごいもくじ)[LITE]は記事内の見出しタグ(hx)に応じて目次を自動生成するプラグインです。
使用方法

「目次ブロック」
インストール
「st-toc-lite.zip」ファイルをWordPressの「プラグイン」>「新規追加」>プラグインのアップロードよりzipファイルのままインストールして有効化して下さい。
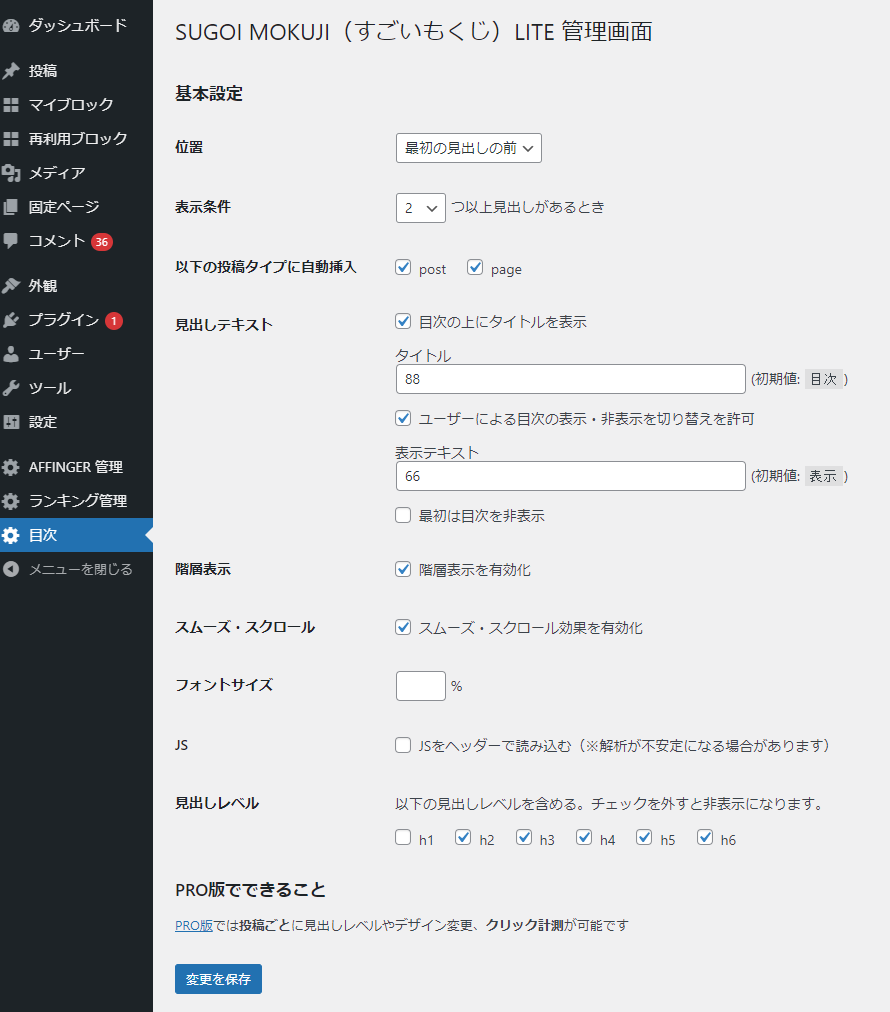
基本設定

基本設定では表示条件などを設定できます。
位置
自動で表示する場合の位置を指定します※本文エリア (jQuery セレクター)に依存
表示条件
hタグの数による表示条件を指定します
以下の投稿タイプに自動挿入
投稿(post)及び固定記事(page)で自動表示を有効化します
チェックが無い場合もショートコードにて表示可能です。またACTION(WordPressテーマ)の場合、トップページ、カテゴリページでもショートコードにて表示可能です。※計測は不可
見出しテキスト
表示するテキストを指定します
最初は目次を非表示
目次の最初の開閉状態を設定します
ユーザーによる目次の表示・非表示を切り替えを許可
アップデートにて目次プラグイン(すごいもくじ)の[非表示]ボタンの表示を廃止しました。そのため、当設定は機能しておりません。
理由は
- [非表示]ボタンの意味が考えられないこと
- デザイン的に無い方が良いこと
となります。
状況により、表示したい場合は以下のCSSを追加CSSなどに追記して下さい.st_toc_hierarchical:not(.st_toc_contracted) .st_toc_toggle { display:inline-block!important; }
階層表示
目次に階層をつけるかどうかを設定します
スムーズ・スクロール
有効化するとスムーズに遷移します
JS
「JSをヘッダーで読み込む」を有効化すると表示のタイムラグが軽減されます(※表示後すぐのクリックなどが計測されないなど、計測が不安定になる場合があります)
見出しレベル
表示する見出し(hx)レベルを指定します。
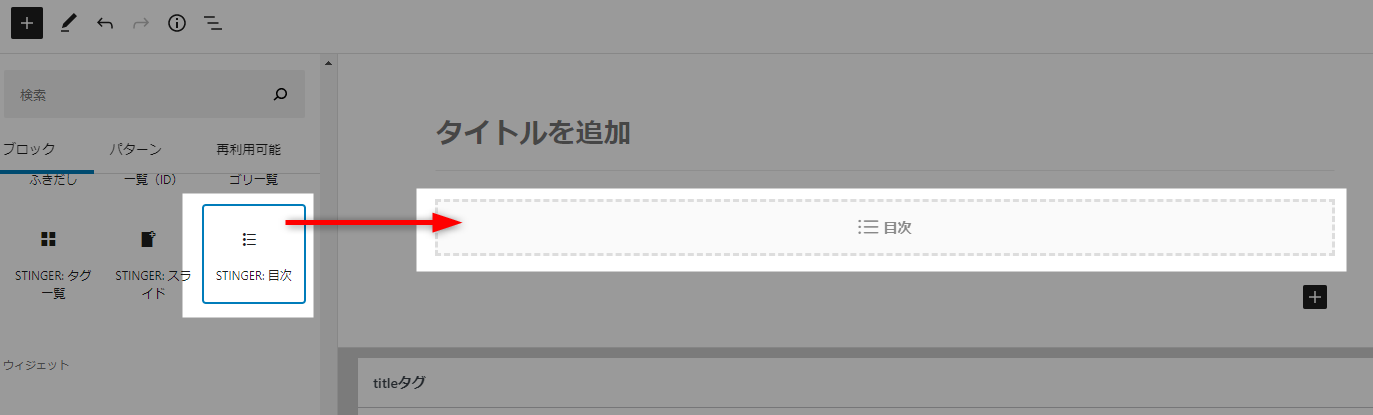
目次の挿入方法

「AFFINGER: 目次ブロック(※Gutenberg利用時)」を挿入することで任意の箇所に目次を表示させることが可能です。
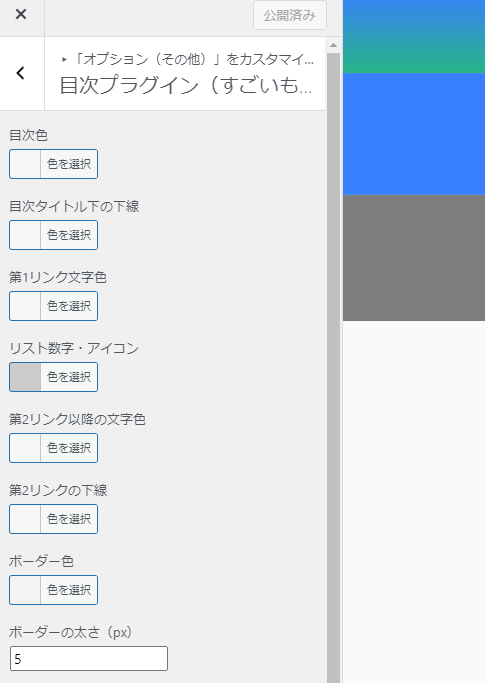
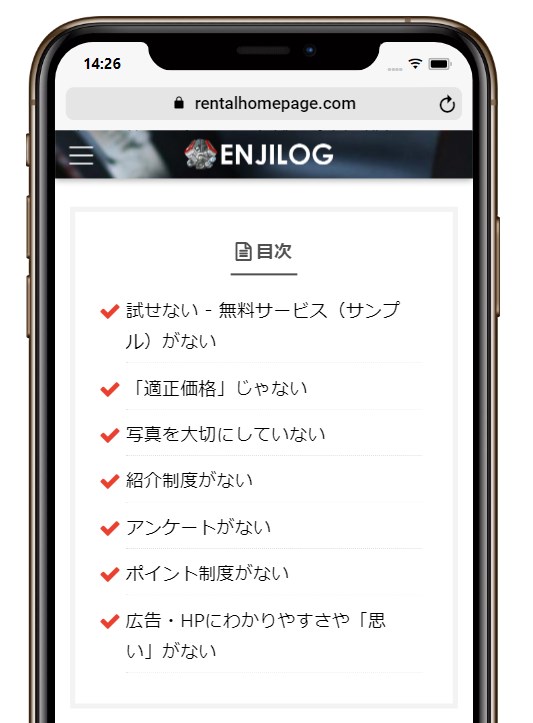
デザイン・カラーの変更

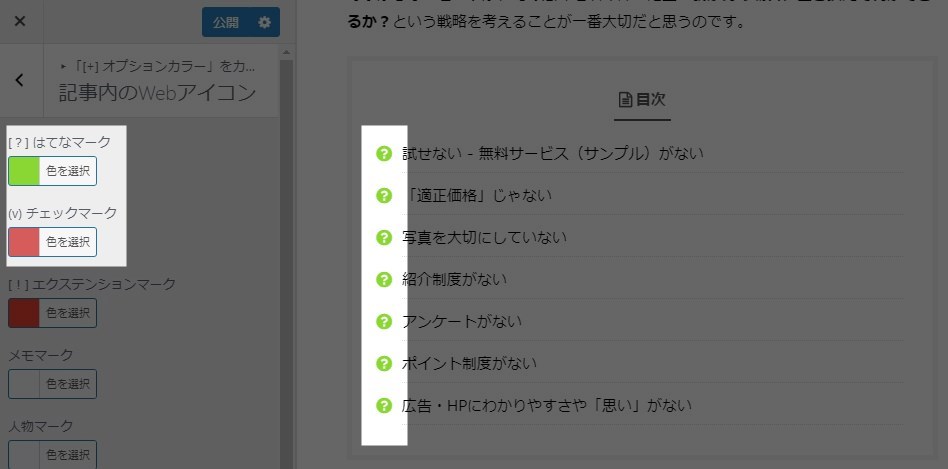
カスタマイザーの「その他」>「目次プラグイン」にてカラー変更ができます。


アイコンのカラーはカスタマイザーの「オプション(その他)」>「記事内のWebアイコン」のはてなマークとチェックマークがそれぞれ反映されます。

第一階層の見出し下線はカスタマイザーの「オプションカラー」>「目次プラグイン(すごいもくじ)」の下線と第3リストアイコンに値がある場合に反映されます。

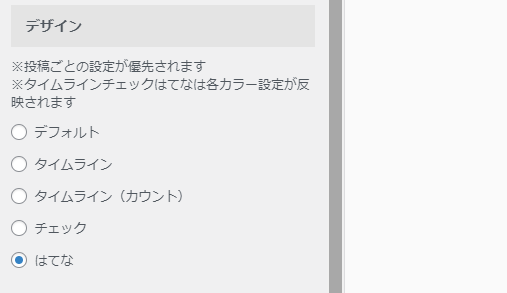
デザインパターンのデフォルト以外では
- デフォルト以外の表示は第2階層までとなります。
- 第1階層は目次表示箇所以下の最初の設定見出しタグとなります
その他の注意点
- 目次の読み込みにはタイムラグが生じる場合がございます(「JSをヘッダーで読み込む」を有効化することで軽減できます)
- javascriptが使用できる環境である必要があります。
- 投稿・固定記事のみが対応です(トップページはPRO版が対応しています。)
- プラグインやカスタマイズなどのjsと干渉する場合がございます。その場合は申し訳ございませんが不具合の出るプラグイン等は併用頂かないようお願い致します。
- 当社製「AfiingerLazyLoad」をご利用の場合は「画像の自動調整機能を有効化する」を有効化して下さい。また「<script>を遅延読み込みする(※Google Adsense, Twitter, Instagram)」有効時等はリンク先がずれることがあります
- AMPページでは使用できません
- 目次は<!--ST_TOC-->というコメントにて挿入されます。htmlを生成する方法とは異なりますのでご了承下さい
- 目次及びショートコードは投稿コンテンツ(content)内に1つ設定可能です
- 目次表示箇所の下に対象の見出しが2つ以上(管理画面の設定による)必要です。
- 動作環境及びバージョンを販売ページにてご確認下さい
その他、詳細は以下もご参考下さい。
PRO版でできること
PRO版では投稿ごとに見出しレベルやデザイン変更、クリック計測が可能です