WordPressテーマ「WING(AFFINGER5及びSTINGER PRO2)」のかんたんな始め方を紹介します。
※ここではAFFINGER5版をベースに紹介しますがSTINGER PRO2版でも同様です
動画でかんたん紹介
インストールからデザイン設定まで
インストール

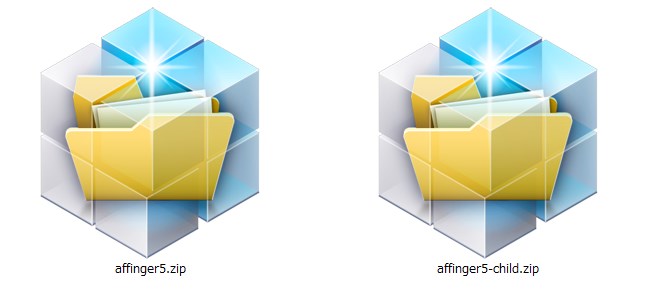
ダウンロードしたzipファイルの中の「WordPressテーマ」に親テーマ(affinger5.zip)と子テーマ(affinger-child.zip)が含まれています。


※キャプチャの画像は環境により異なる場合がございます
「親テーマ」「子テーマ」の順にインストール、有効化

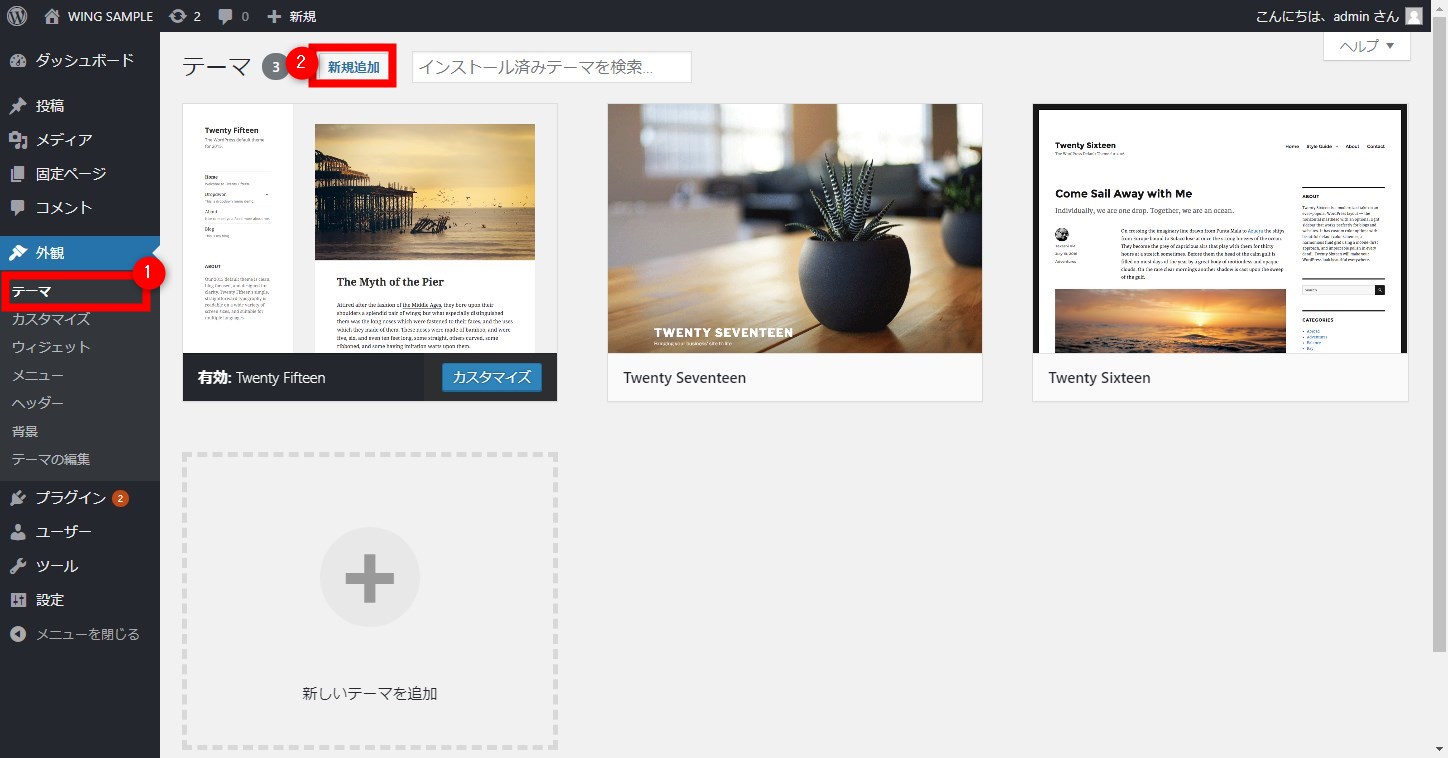
メニューの「外観」>「➀テーマ」より「➁新規追加」をクリック

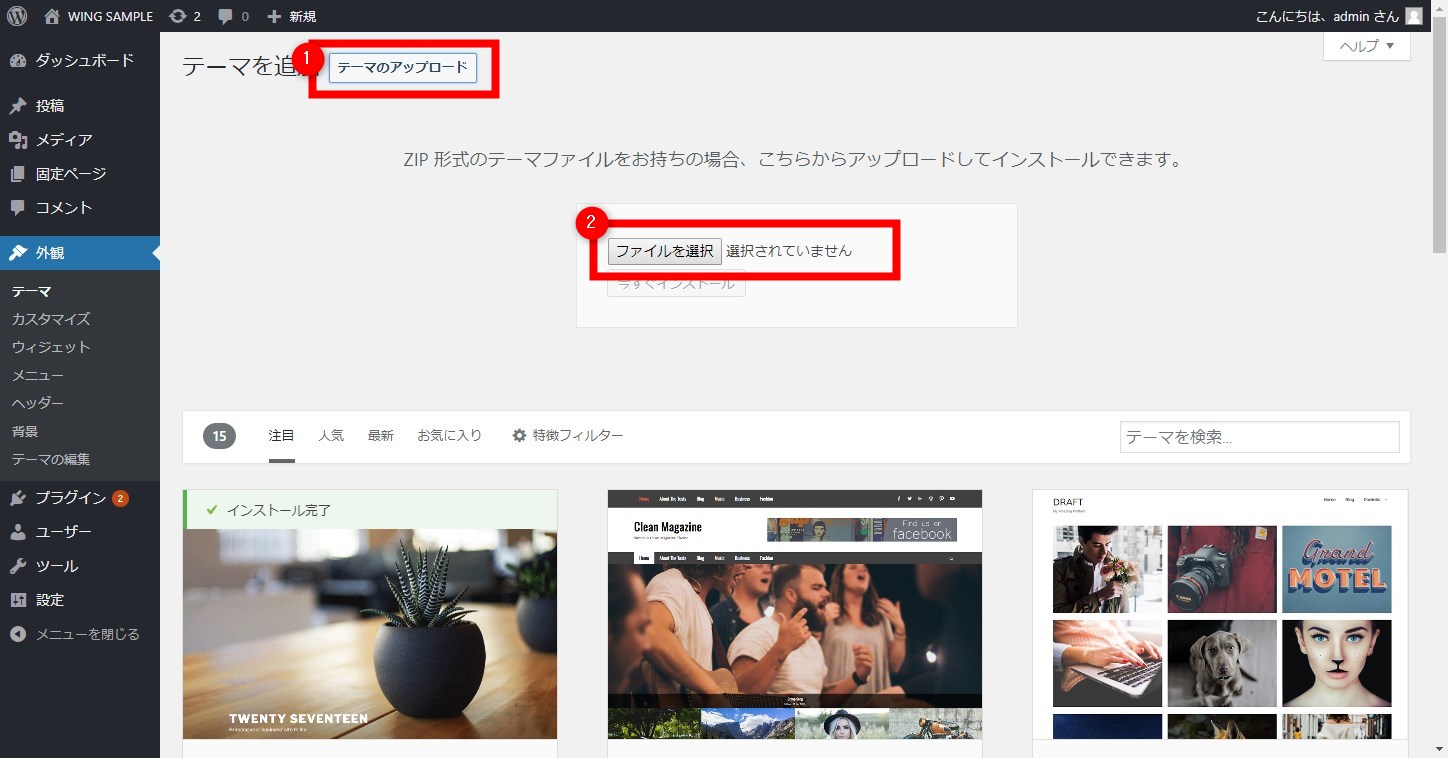
「➀テーマのアップロード」>「➁ファイルを選択」をクリックします。

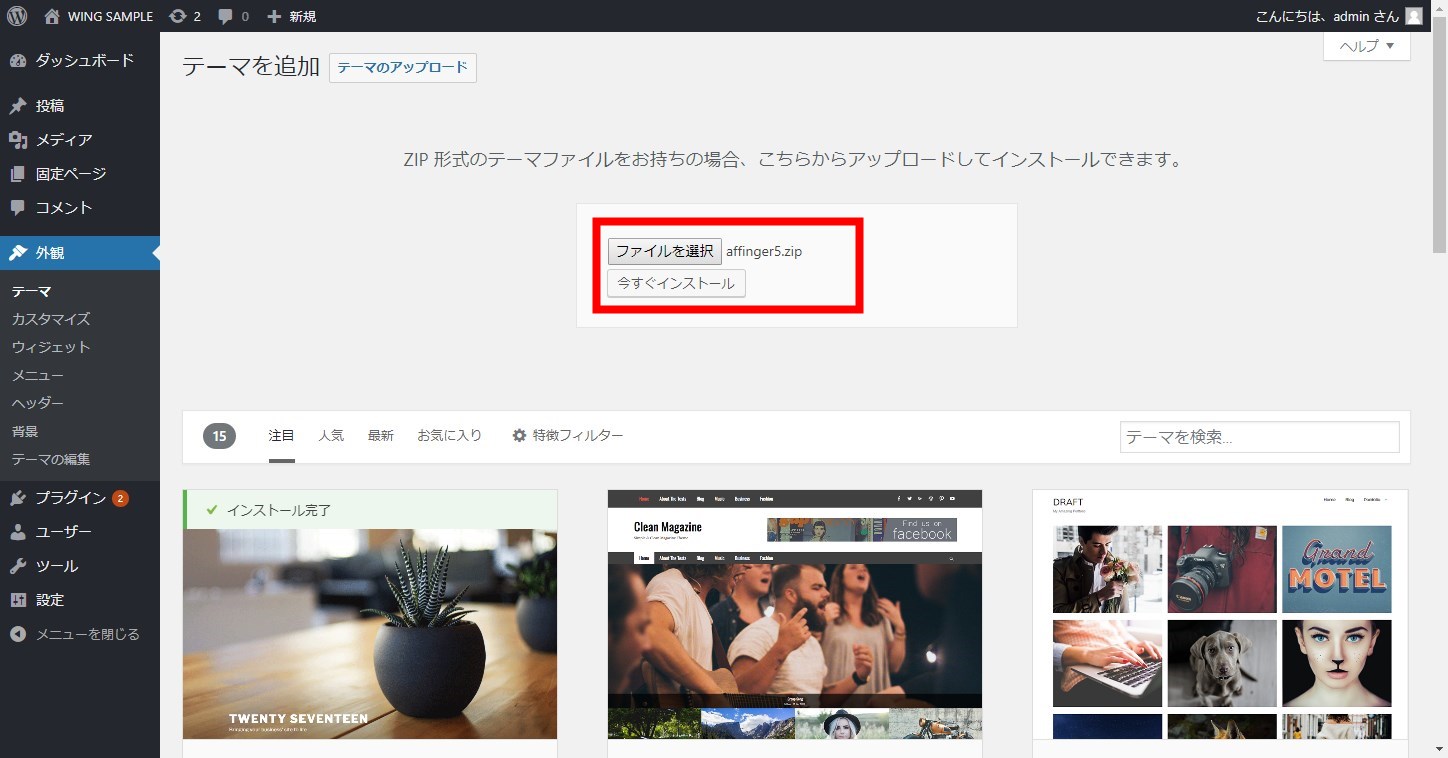
「ファイルを選択」でまずは親テーマ(affinger5.zip)からインストールします。

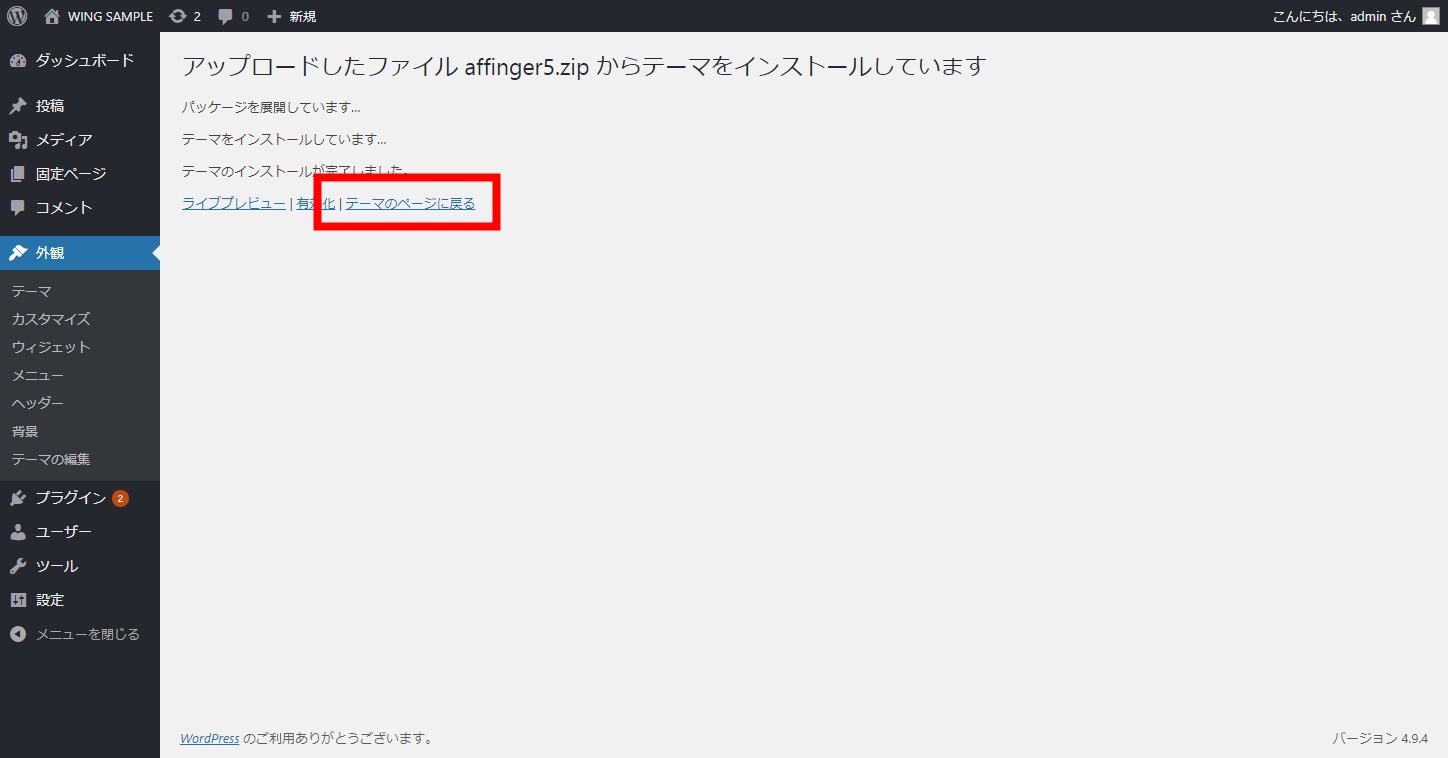
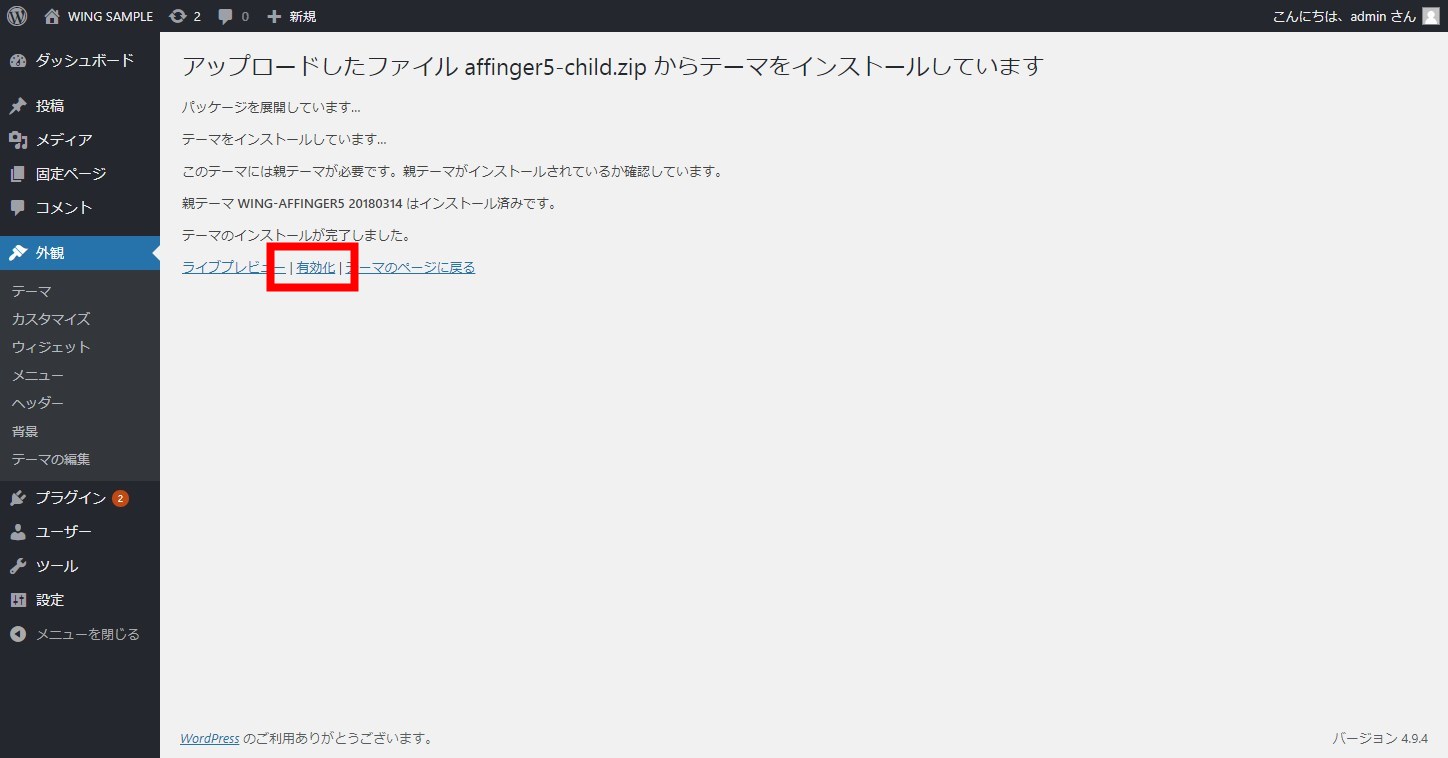
続いて子テーマをインストールするので有効化せずに「テーマのページに戻る」をクリック
※親テーマのみで使用する場合は「有効化」をクリックして終了
続いて同じ手順で今後は「子テーマ」をインストールします。

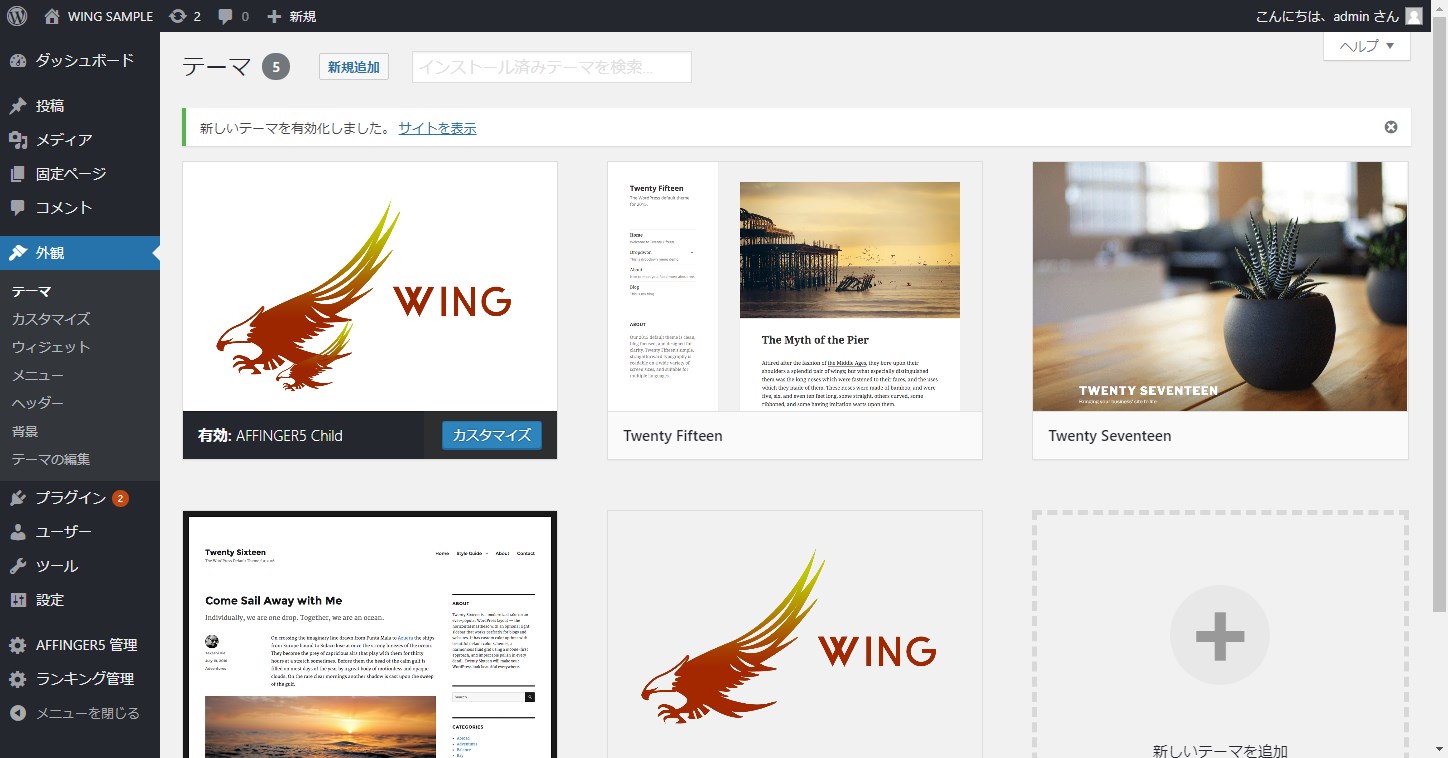
子テーマをインストールしたら「有効化」をクリックします。

以上で完了です。
パーマリンクの更新

WINGではAMP用のリンク生成のため、テーマ適用時(アップデート含む)の際には「パーマリンクの更新」を行う必要があります。
とはいえ、難しいことは何もありません。
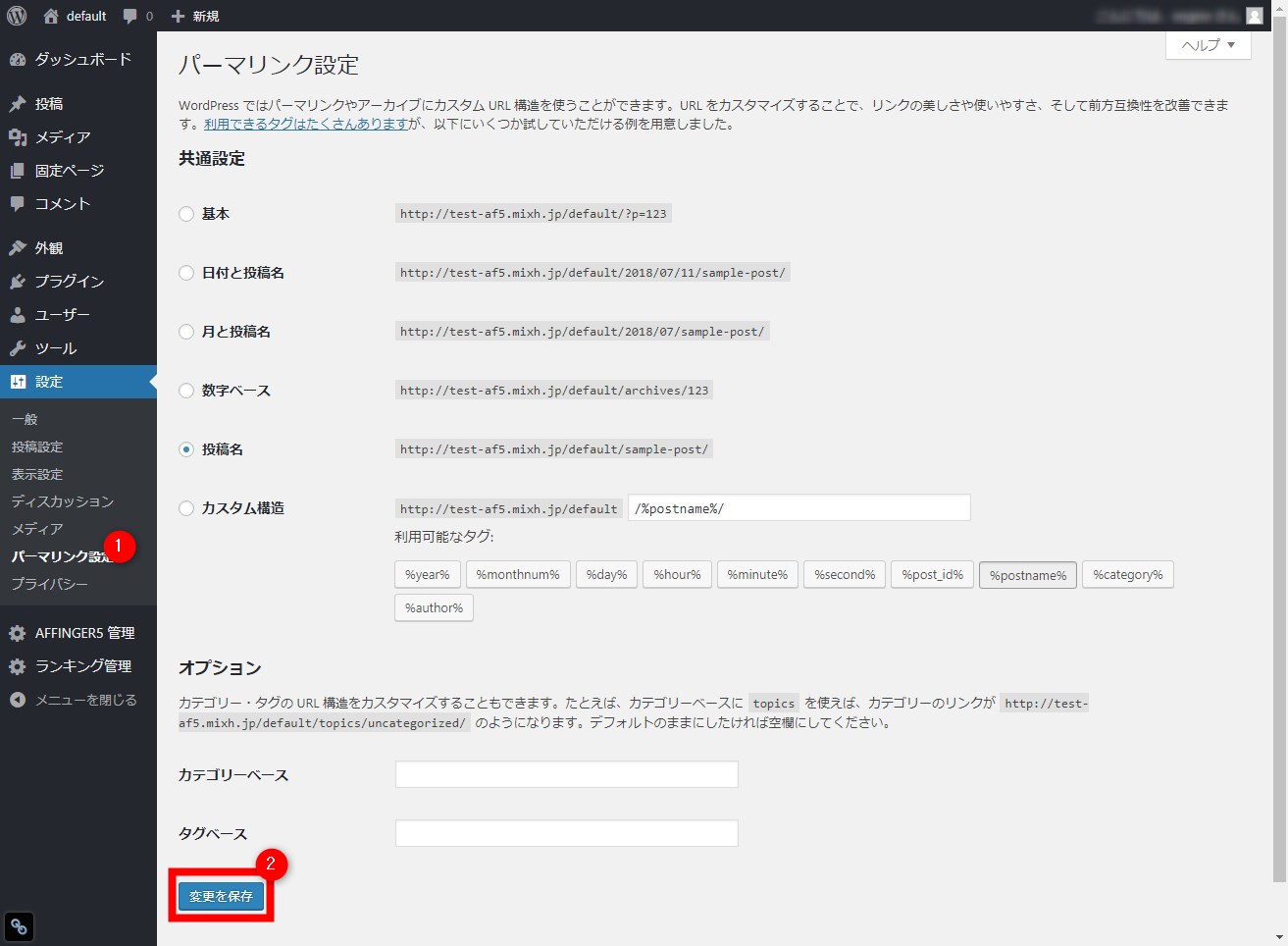
「外観」>「➀パーマリンク設定」の「➁変更を保存」を一度、クリックして下さい(これでパーマリンクが更新されます)
以上で完了です。
デザイン設定
最初の画面は真っ白なキャンバスのようなイメージになっています。


簡易デザイン及び初期値の反映

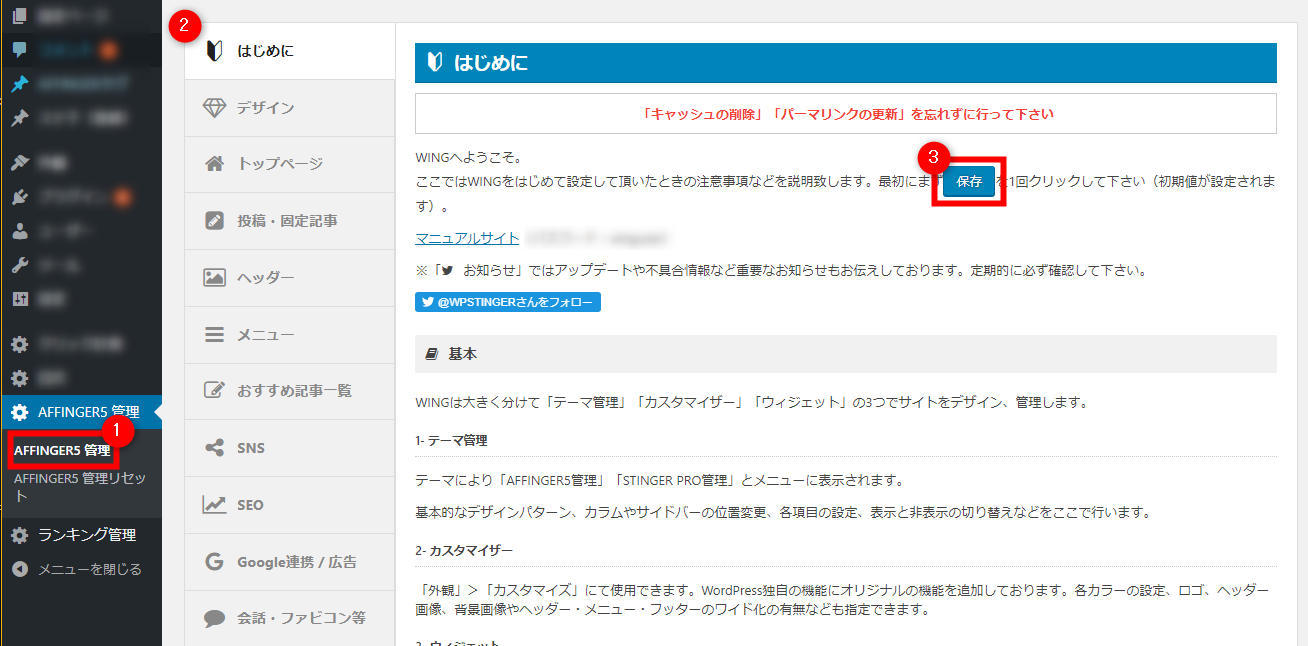
テーマをインストールしたら「①テーマ管理」>「②はじめに」>「③保存」を一度、クリックしてください。(初期値が設定されます)


上記が「初期値」が設定された状態です
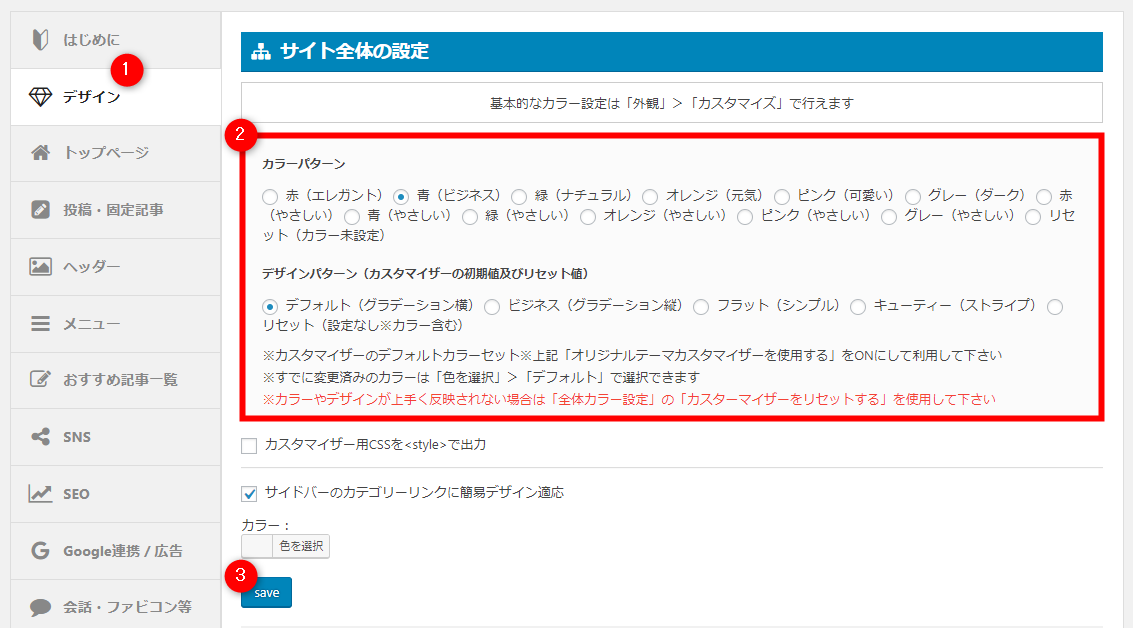
基本デザインパターンを設定しよう
12色のカラーと4種のデザインで組み合わせ48種

WINGにはデザインが苦手な方のためにあらかじめ、基本色から優しい色まで用意した12色のカラーパターンとブログからビジネスまで幅広く対応できる4種のデザインパターンを用意しています。


12色のカラーパターン
両方を組み合わせることで48種のデザインが1瞬で作成できます。

4種のデザインとカラーを組み合わせよう

もっと自由に
WINGは非常に多くの便利なカスタマイズ機能を用意しています。
したいこと、やりたいことを組み合わせることでサイトやターゲットに応じたサイト作成が可能です。
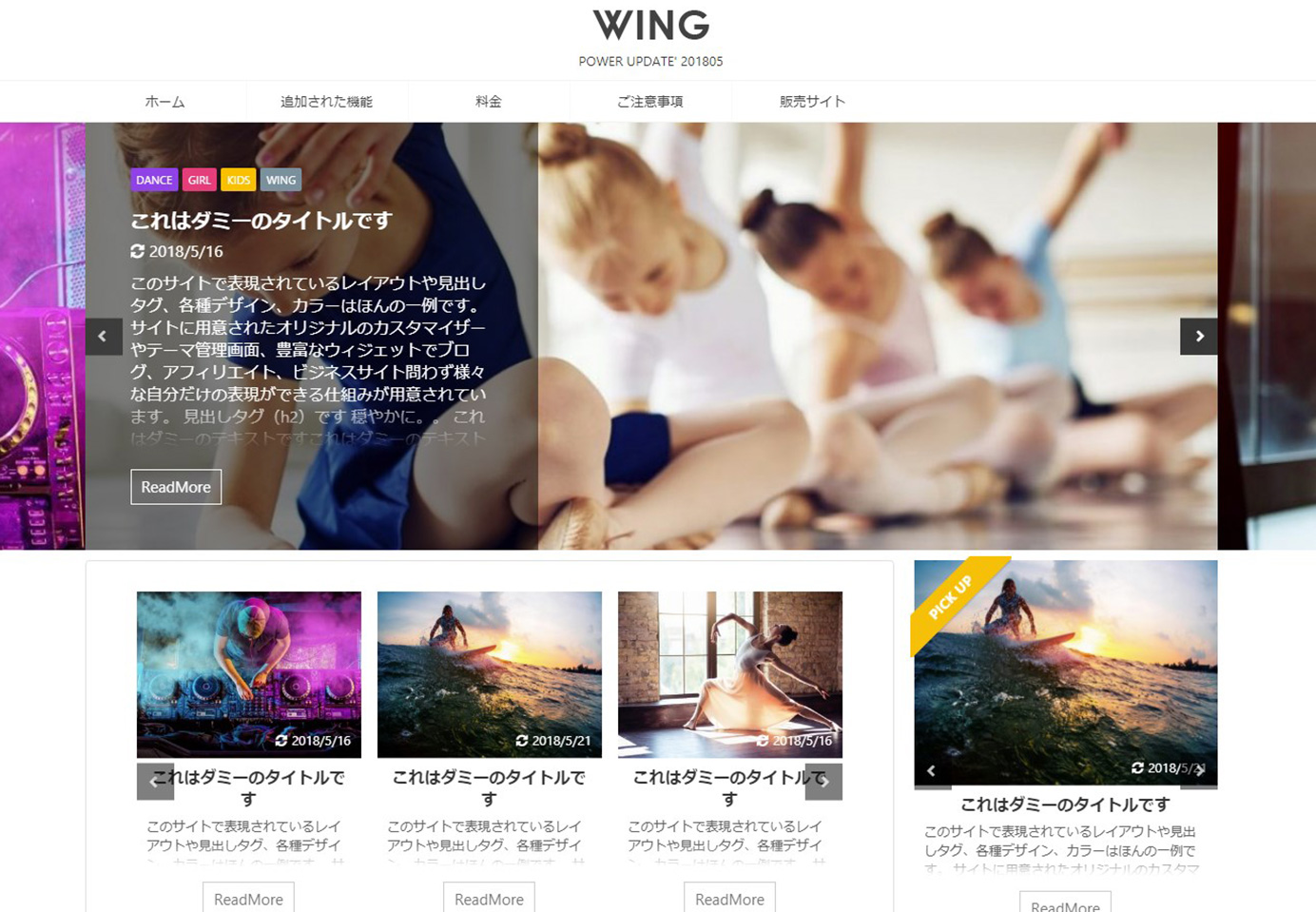
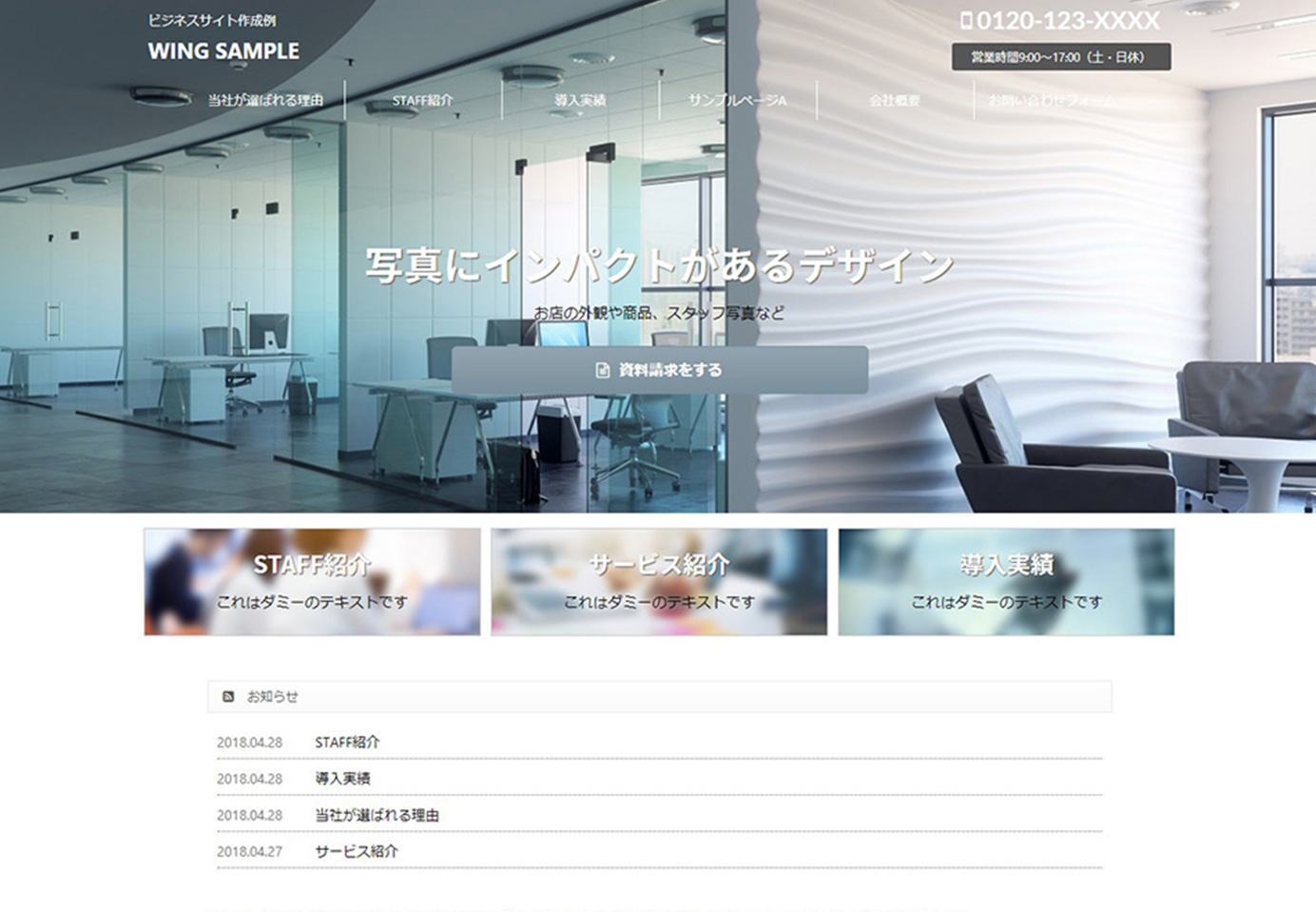
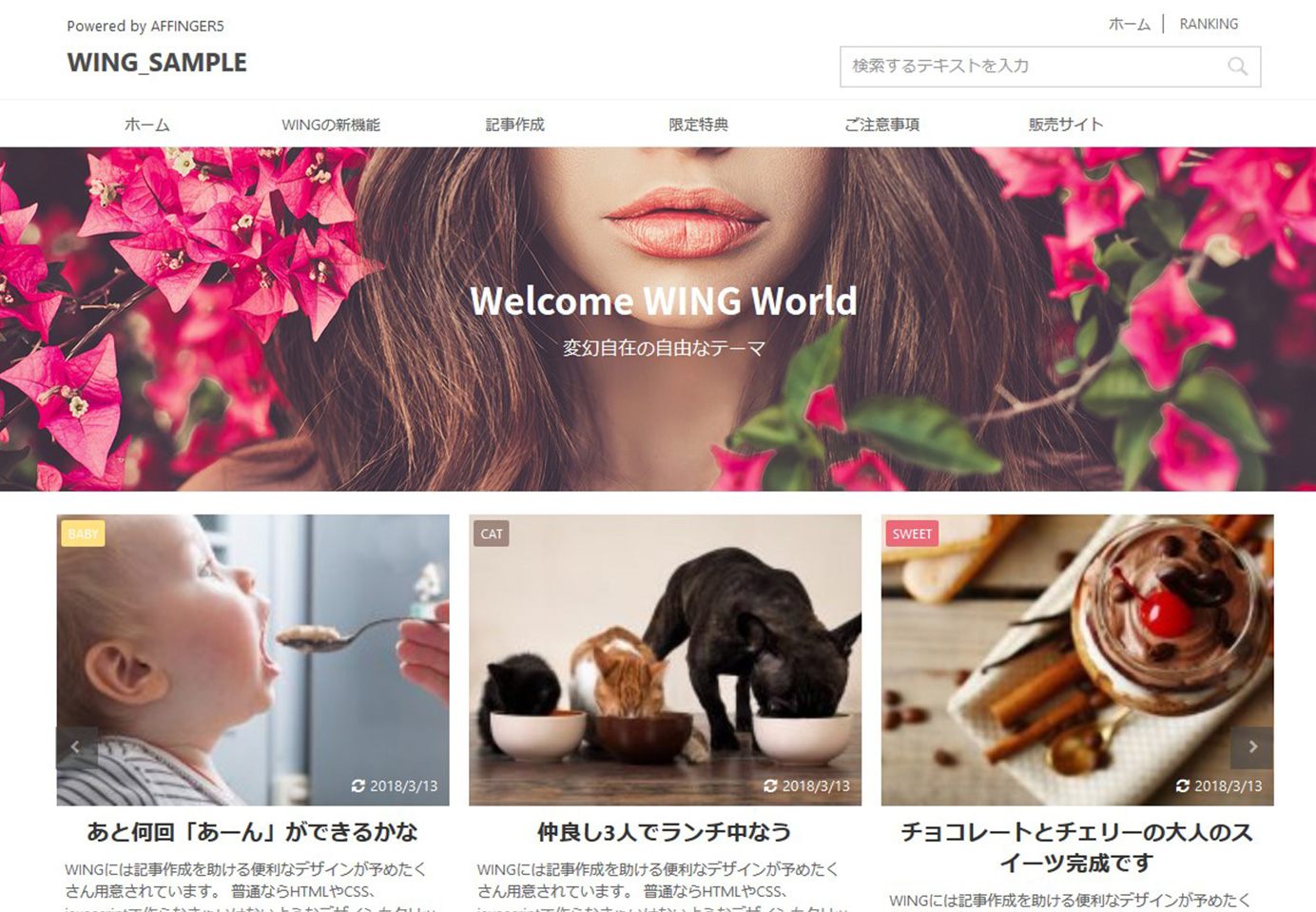
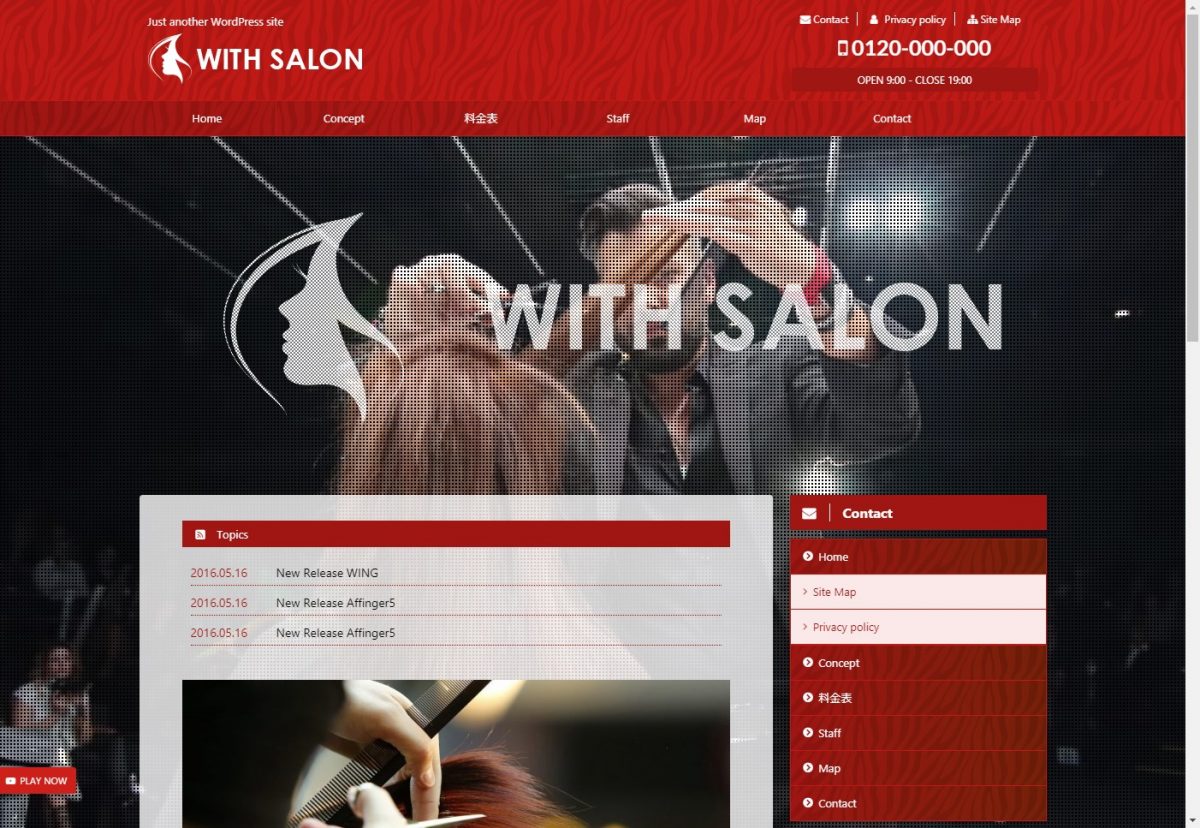
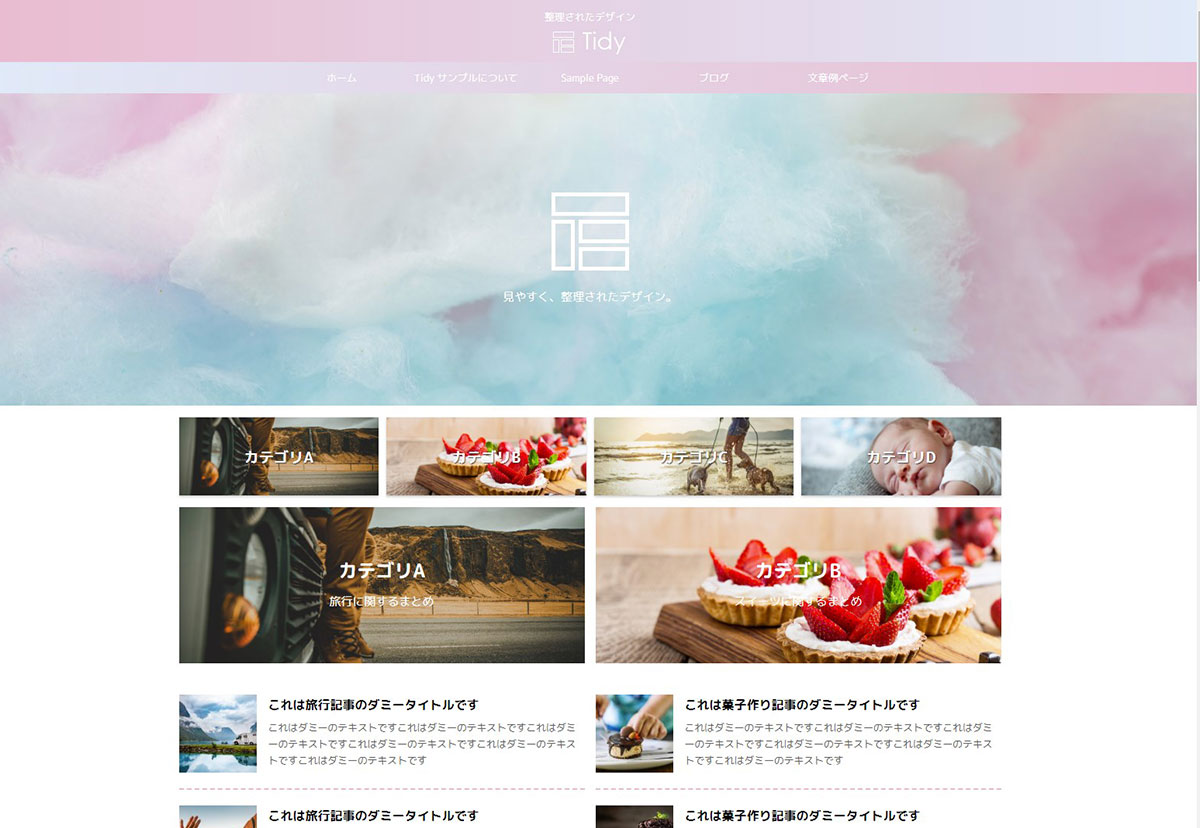
以下はWINGで作成できるサイトイメージのほんの一例です。
※サンプルサイトはテーマ管理画面にて作成しておりますがテーマ適応のみでデザインが反映されるわけではございません(画像素材などは含まれておりません)
※サンプルデザインの作成のご案内、サポートなどは行っておりません。
- デザイン済みデータ配布ページ -
公式マニュアルでさらに自分流カスタマイズ!
ここではまずサイトをかんたんに始めるためのステップをご紹介致しました。さらなるカスタマイズや詳細の説明は専用の公式マニュアルをご活用ください。

※購入ユーザー専用です