AFFINGER4及びSTINGER PROからの変更点
当内容は2018年3月25日時点のものです。アップデートにより異なる箇所がある場合がございます(アップデート情報はコチラ)
※こちらの注意事項で購入後の必要な事項は「WIMGマニュアル」にも記載しております(「WIMGマニュアル」は購入後のご案内となります)
購入前にご確認いただきたいこと
新機能「ランキングショートコード」「ランキングウィジェット」について
簡単に複数の種類のランキングが作成できる「ランキングショートコード」「ランキングウィジェット」のご利用には以下のいずれかのプラグインが必要です
なお、購入済みユーザー様には5月末まで無料アップデートを行っております。対応ページに関しましては購入商品内のテキストをご確認下さい。(詳しくはコチラ)
旧子テーマ及びオリジナル子テーマについて
旧テーマ用の子テーマ及びオリジナル子テーマは御利用頂けません。新しい子テーマをご利用ください。
「JET」は対応したβ版を無料公開しております。商品フォルダ内「最初に必ずお読みください.txt」のパスワードが必要です
※「Yasaii(やさしい)」のカラー自体がテーマ内に含まれました。
FontAwesomeについて
FontAwesome4対応となっております。
FontAwesome5への移行を検討しましたが、専用のスクリプトを併用しても旧AFFINGER4及び専用プラグインご利用者様との互換性が完全に維持できない可能性が高いため見送らさせていただきました。ご了承ください。
アップデート後に必ず行って欲しいこと
パーマリンクの更新
AMPのURL再構築のため、必ずパーマリンク設定を更新して下さい(AFFINGERタグ管理マネージャーのURL生成も同様です)
更新が必要な理由
URLの登録の際に、WP内部のURLに関するデータの更新が必要となるのですが、表示の度に毎回更新を行うとデータベースに負荷がかかるため手動の仕様にしております。
キャッシュを削除して下さい
- デザインが上手く反映されない
- ボタンが表示されない
- カラム落ち、デザインが崩れる
原因の90%がブラウザに残っている古いキャッシュ(情報)が原因です。
キャッシュはキャッシュプラグインの他にブラウザのキャッシュがありますので、そちらを削除の上でブラウザを更新することで改善されることがあります。
キャッシュは、ブラウザがページを速く読み込むために使用されます。Cookie とキャッシュはいずれも、ウェブの閲覧をより快適にするために役立っています。
ブラウザのキャッシュと Cookie を消去すると、ウェブサイトの設定(ユーザー名やパスワードなど)が削除されます。サイトによっては、すべての画像をもう一度読み込む必要があるため、表示されるまでに少し時間がかかる場合があります。
メモ
WordPressの自動更新設定の確認
WordPressの自動更新をデフォルトで「オフ」に変更になりました。アップデート後はテーマ管理の「その他」>「WordPressの自動更新を有効化する」の状態を必ず確認して下さい。
有効化する場合は「その他」>「上級者設定」>「WordPressの自動更新を有効化する」でチェックを入れて保存して下さい
メモ
自動更新はセキュリティ上、WordPressが推奨する仕組みですが最初のリリース時はバグがある場合やアップデート内容によってはテーマの仕様が対応していない可能性もございます。
アップデート時の重要チェックポイント
WINGはそれぞれAFFINGER4及びSTINGERPROより拡張開発しておりますが、原則的には新しいテーマとなります。ショートコードや基本的なテーマ管理の設定値は引き継がれますが、一部、変更及び確認が必要な項目がございます。
まずは、以下を必ずご確認下さいませ。
カスタマイザー設定
カスタマイザーの設定値は引き継がれません。その為、カスタマイザーの値は改めてご確認、ご設定頂く必要がございます。
テーマでは出来る限り、簡易にカラー設定ができる仕組みを用意しておりますので以下をご参考下さいませ。
ウィジェットの配置
スライドメニューウィジェットが追加されました。アップデート時にウィジェットエリアに挿入されているコンテンツの配置が変わる場合があるのでご確認ください。
以下の「(テーマ名)管理」の設定状況
以下の点が新しい値となりますので状態を確認して下さい。
- 管理画面のデザインが新しくなりました
- PC用メインメニューを上に表示するがデフォルトになりました。このために値が「空」の状態になる可能性があり、その場合にPC閲覧時のメニューが非表示状態となります。:「テーマ管理」>「メニュー」>PC用メインメニューを上に表示するを確認
- 追加メニューフォントの自由化(選択式からクラス名入力式に)※利用者は要修正:「テーマ管理」>「メニュー」を確認
- 「SNSボタンをシンプルにする」と「丸くする」が個別に設定が必要です:「テーマ管理」>「SNS」を確認
- ウィジェットでショートコードを使用するの初期値を「ON」に※値がリセットされる可能性があるので要確認:「テーマ管理」>「その他」>「ウィジェットにショートコードを使用する」を確認
- ウィジェットタイトルがデフォルトで「表示する」に変わりました※値がリセットされる可能性があるので要確認:「テーマ管理」>「その他」>「ウィジェットのタイトルを全て非表示にする」を確認
- 見出しやボタンウィジェットなどのフォントを「游ゴシック」と「NoSans」が選択可能になりました。このために値が「空」の状態になる可能性があります。:「テーマ管理」>「デザイン」>「フォント」を確認
その他テーマ管理の主な変更点
- 「おすすめ記事一覧に表示する文字」などのWebフォント(iタグ)許可:「(テーマ名)管理」>「おすすめ記事一覧」でチェック
- スマホミドルメニューが3列対応:「(テーマ名)管理」>「メニュー」でチェック
- トップページの記事一覧の「NEW ENTRY(変更可)」の見出しを「新着記事一覧に表示する見出し」に入力があり、かつ「挿入記事」又は挿入コンテンツがある場合のみ表示するに変更
- Pタグにhタグと同じデザインを反映させる「h2風」~「h5風」を追加:「投稿画面」>「スタイル」>「見出し」でチェック
テーマ管理の設定が上手くいかない場合や不具合が生じる場合はテーマ管理のリセットをお試しください
スライドメニューについて
必ず「外観」>「メニュー」にてスマートフォン用メニューを作成及び設定して下さい。(既に作成、設定済みの場合は不要です)
スライドメニューは「テーマ管理」の「メニュー」>「スマホ用スライドメニュー」で左右が変更できます。
メモ
スライドメニューはスクロールに読み込み時に高さを取得するjsを使用しております。自由なコンテンツを挿入できるウィジェットを用意しておりますが、高さの取得に時間がかかる、不特定な要素や読み込みに時間がかかるコンテンツを挿入すると遅延、フリーズする可能性がございます。
原則的にはメニューとしてご利用頂き、追加内容は各自、確認しながら調整を行って下さい。
カスタマイザー
カスタマイザーの値はリセットされます。基本的にカラー設定は再度チェックをお願い致します。上手く反映されない場合はリセットも御利用下さい。
- 簡易設定及びデフォルトデザインの反映範囲が新しくなりました。
- 見出しタグの設定値が変更になりました(記事タイトル及びh2~5の状態を確認して下さい)
- Webフォントのサイズ設定が削除されました。また、反映設定項目が「各テキストとhタグ(見出し)」の最下部に移動になりました
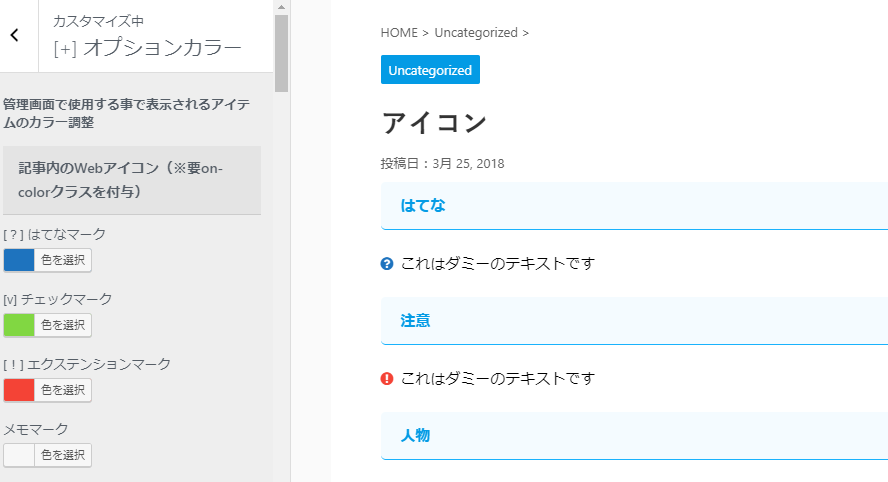
- 記事内のWebアイコンにカラー反映する場合は「on-color」クラスを付与が必要になりました。
- ミドルメニュー及びサイドメニューのカラー設定が独立致しました
- スライドメニュー内のカテゴリウィジェットのリンクカラーはメニュー内の「スライドメニュー内のテキストリンク色」「スライドメニュー内リンクのボーダー色」に連動しています
テーマをカスタマイズされずに使用される方が多いのでカスタマイザーのデフォルト設定および「全体カラー設定」の反映範囲を広げました。「全体カラー設定」の全体的に反映を除き、全て上書き可能ですが旧テーマで設定していなかった部分が自動反映される可能性があります(ヘッダーのワイド化など)。
その他
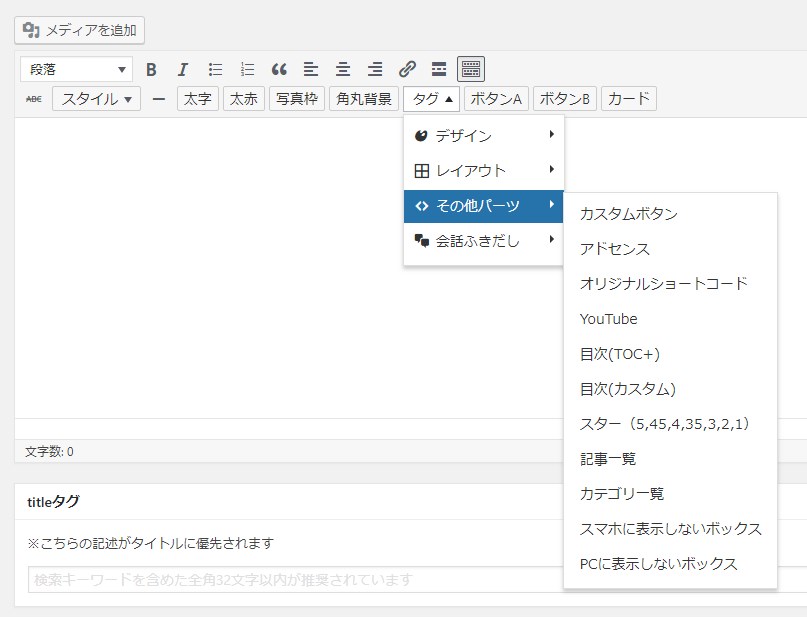
クイックボタンアイコンの変更

旧テーマの「アドセンス」「オリジナルショートコード」「YouTube」は「タグ」>「その他パーツ」に移動しました
その他
- 「こんな方におすすめ」のデザインが変わりました
- スライドショーの矢印デザインが変更になりました
- 「カテゴリ一覧」見出しの削除(カテゴリ一覧ページの一覧前の見出しに関して不要な場合が多いので削除)
- カテゴリ編集の「説明」のエディタ対応(プラグインが不要になりました)
- カテゴリの重複表示の修正
- PC用グローバルナビ及びサイドメニューウィジェットのマウスオーバー演出の変更(赤文字から背景透過へ)
- 電話番号のフォントが変更になりました
- 一覧の抜粋から一部のショートコードの内容を非表示にする仕様に変わりました(無限ループの回避)
- 投稿管理画面の整理(広告や一括表示の非表示設定がひとまとめになりました)
- 「URLの自動ブログカード化を停止する」の追加
- OGPのトップページ画像設定の追加
- 「ふきだし風」デザインの削除
- AMPページでの個別ふきだしカラーの削除(CSS容量の都合上)
ショートコードについて
既存のショートコードはそのままご利用頂けます。
ほとんどのクイックボタンのショートコードでショートコードを入れ子にできるよう修正致しました
アイコンについて
アイコンの入力方法が旧式より少し変わりました。
※ver20180328より元のCSSに修正致しました
カラーの反映は以下のとおり設定が必要です。
カラーの設定方法
専用プラグインについて
現時点では、今まで販売しているプラグインは「STINGERタグ管理プラグイン2」「AFFINGERタグ管理マネージャー2」「テーマアップデーター」を除き、ご利用頂けます。
※旧「STINGERタグ管理プラグイン」「AFFINGERタグ管理マネージャー」も御利用頂けますが、テーマ側のクイックタグが2以降のバージョンと連動しております(旧バージョンではボタンが表示されなくなります)。期間限定で無料アップデートできますので商品フォルダ内の専用ページをご確認下さい。(詳しくはコチラ)
最後に
できるかぎり、迷われそうな点について記載致しましたが基本としては新テーマのためアップデート後はひととおり、チェック頂きますようお願い致します。
また上記情報はWING公開直後のものです。
アップデートにより変更された部分もございますので以下もご確認くださいませ。