ver20181012βにてスタイルの「王冠」「初心者マーク」が反映されない症状を確認致しました。
尚、ver20181017にて修正済みです
修正方法

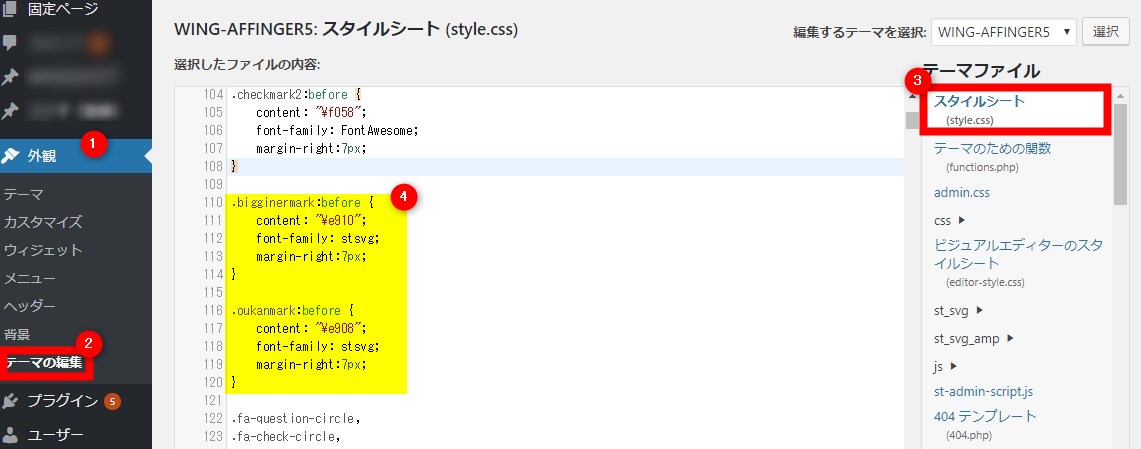
「外観」>「テーマの編集」>style.css及びst-ampcss.pnp(AMPで使用している場合)の
.bigginermark:before {
content: "\e904";
font-family: stsvg;
margin-right:7px;
}
.oukanmark:before {
content: "\e909";
font-family: stsvg;
margin-right:7px;
}
を以下のように変更してください。
(「content」のunicodeが異なります)
.bigginermark:before {
content: "\e910";
font-family: stsvg;
margin-right:7px;
}
.oukanmark:before {
content: "\e908";
font-family: stsvg;
margin-right:7px;
}
簡易な方法
又は、カスタマイザーの追加CSSや子テーマのstyle.cssに以下を記載頂いても修正されるかと思います。
.bigginermark:before {
content: "\e910"!important;
}
.oukanmark:before {
content: "\e908"!important;
}