管理画面の改善を行ったWING ver20190501βを購入ユーザー会員ページにUP致しました(サーバーの自動更新には未だ対応しておりません)。
β版の為、販売中のものには当機能は反映されておりません。購入後、別途ダウンロードして下さい
WING ver20190501βアップデート内容(総合)
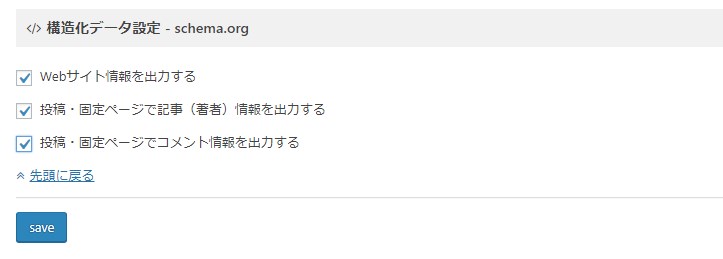
Webサイト・記事(著者)情報・コメントの構造化データマークアップの追加

Webサイト・記事(著者)情報・コメントに関する構造化データ(schema.org)を選択により出力するように致しました。

詳細、注意事項等は以下をご確認ください。
http://affinger5.com/manual/post-7868/
上部固定の表デザイン

<thead>をスクロールした際に上部で固定するようにしました。
縦スクロールで上部固定
実際の動きを確認して下さい(最初の一行がスクロールで上部で固定されます)
| 見出しA | 見出しB | 見出しC |
|---|---|---|
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
コード例
<table> <thead> <tr> <th>見出しA</th> <th>見出しB</th> <th>見出しC</th> </tr> </thead> <tbody> <tr> <td>これはダミーのテキストです</td> <td>これはダミーのテキストです</td> <td>これはダミーのテキストです</td> </tr> </tbody> </table>
上記のような形の場合にtheadが固定されます。
PCでも横スクロール
スマートフォンの横スクロールと同様にPCでも横スクロールするクラスを追加しました。
tableタグ全体を<div class="scroll-box pc">で囲みます
| 見出しA | 見出しB | 見出しC | 見出しD |
|---|---|---|---|
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
コード例
<div class="scroll-box pc"> <table> <thead> <tr> <th>見出しA</th> <th>見出しB</th> <th>見出しC</th> <th>見出しD</th> </tr> </thead> <tbody> <tr> <td>これはダミーのテキストです</td> <td>これはダミーのテキストです</td> <td>これはダミーのテキストです</td> <td>これはダミーのテキストです</td> </tr> </tbody> </table> </div>
縦×横スクロールで上部固定(PCも)
範囲内で上下スクロールにtheadが固定されるクラスを追加しました。
tableタグ全体を<div class="scroll-box pc h-sc">で囲みます
| 見出しA | 見出しB | 見出しC | 見出しD |
|---|---|---|---|
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
position: stickyを使用しています。position: stickyは親及び先祖要素にoverflow:hidden;が指定されている場合や対応していないブラウザもあるので注意して下さい。
コード例
<div class="scroll-box pc h-sc"> <table> <thead> <tr> <th>見出しA</th> <th>見出しB</th> <th>見出しC</th> <th>見出しD</th> </tr> </thead> <tbody> <tr> <td>これはダミーのテキストです</td> <td>これはダミーのテキストです</td> <td>これはダミーのテキストです</td> <td>これはダミーのテキストです</td> </tr> </tbody> </table> </div>
※各コード例はわかりやすく簡潔にしています
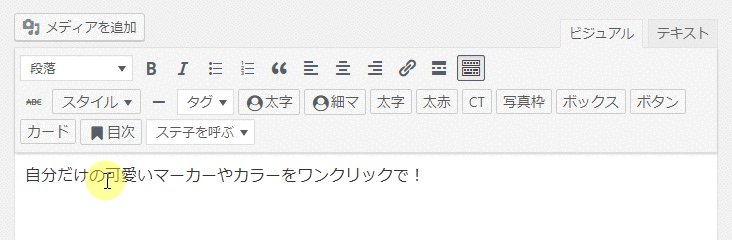
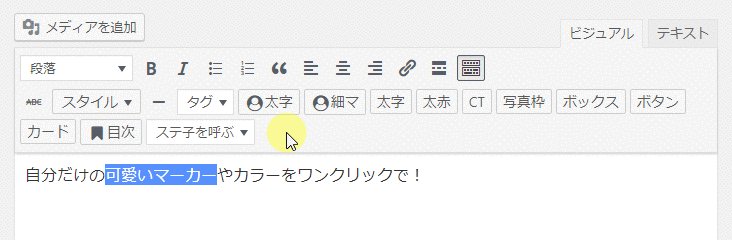
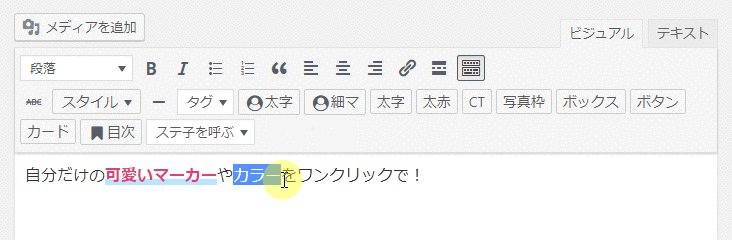
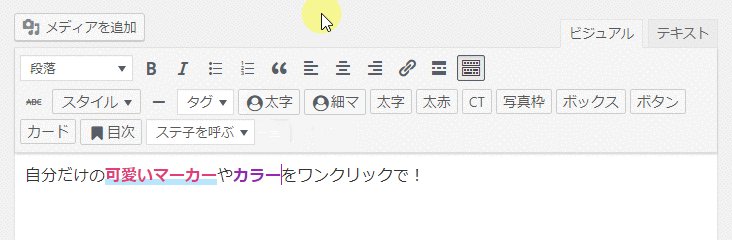
マイカラー・マイラインの追加及びクイックボタンの整理

既存の「太字」「黄細マ」のように自身がよく使う色を予め設定してワンクリックで反映されるようにしました。

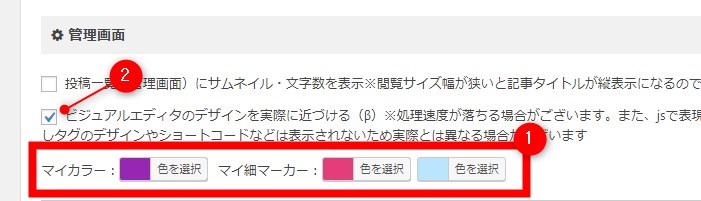
カラーはテーマ管理の「投稿・固定記事」>「管理画面」で設定できます。
※デフォルトはマイカラーが「オレンジ」、マイ細マーカーが黄色になっています
デフォルトではエディタにはカスタマイズカラーは反映されません(デフォルトのオレンジ又は岐路マーカーとなります)。カスタマイズしたカラーをエディタにも反映させたい場合は「classicEditor利用時のビジュアルエディタのデザインを実際に近づける(β)」を有効化して下さい
クイックボタンの整理
- ボタンA・Bをタグのカスタムボタンに移動しました。
- カスタムボタン(赤)のクイックタグを追加しました
- 黄細マはマイ細マーカーに統合されました
- ランキングの(タグ管理系プラグイン併用時に表示される)「RANK」「ID」「Slug」ボタンをタグのランキング(ランキング見出しから改名)に移動しました
SNSボタンの個別非表示設定


SNSボタンを個別に非表示にできるようにしました。
「テーマ管理」>「SNS」>非表示設定
カテゴリ・タグの一括index設定

画像はEX版のもの
カテゴリとタグのindex設定を別々にしました。
※デフォルトではタグは「indexしない」が有効化されているはずですが、アップデート時は必ずご確認下さい
注意が必要な変更事項
サムネイル画像設定の「横長にする」を削除

管理画面の処理改善の為、サムネイル生成の仕様を一部変更及び削除致しました。
主な仕様変更としてフルサイズと機能がほぼ重複しているサムネイル画像設定の「横長にする」をため削除致しました。
「横長にする」ご利用中のユーザー様は申し訳ございませんがアップデート後は「フルサイズにする」など別途再選択をお願い致します。
また、これに伴い「メディア設定にする」選択時で「サムネイル画像を大きくする」を有効化されている場合にPC(600px以上)閲覧時の画像サイズを150pxから200pxに変更致しました。
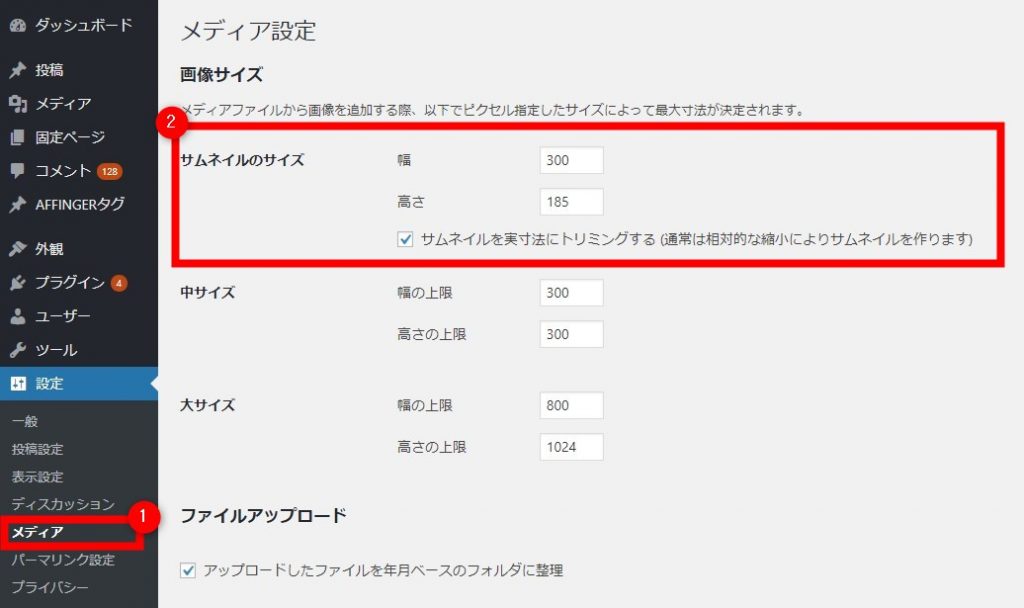
WordPressのメディア設定で下図のように設定頂き、「Regenerate Thumbnails」プラグイン等でサムネイルを再生成することで今までの「横長にする」にほぼ同様のデザインにすることが可能です。

「スライドショー機能の全停止」有効化時のサムネイル作成の停止
また、「テーマ管理」>「ヘッダー」の「スライドショー機能の全停止」有効化時も専用のサムネイルを生成しないように修正しました。
これにより不要なサムネイル生成を抑えることができますが、「スライドショー機能」を使用したくなった場合は有効化後に同じく「Regenerate Thumbnails」などでサムネイルを再生成頂く必要がございます。
その他
- 最近の投稿・コメント・アーカイブのデフォルトデザインの微調整
- カスタム検索プラグイン検索結果ページの「検索」ボタンを「並び替え」に変更
- コメントフォームのみを一括非表示にする設定の追加(コメントが表示されている場合にコメントフォームのみを非表示※display:none;処理)
- クリップメモのwidth属性が空の場合はスマホ閲覧時(599px以下)では150%に。またクイックタグ挿入コードのwidth属性を空に。
- CSS調整 他
EX限定 追加機能

カウントダウンタイマー
\ 東京オリンピック2020まで /
-日-時間-分-秒-開催
カウントダウンタイマーはショートコードで設定することで
- 指定した日時までのカウントダウン
- 日又は月ごとにリセットする無限ループのカウントダウン
- 指定した日時でコンテンツを表示(又は非表示)
を行うことで出来る機能です。
※非表示の仕様はコメントアウトになります。
※javascriptが使用できる環境 (パソコン/モバイル機器側での処理) である必要があります
EX版 5月10日まで期間限定価格
EX版へのアップデートを2019年5月10日まで2,000円OFFで販売中です。
SUGOI MOKUJI(すごいもくじ)[PRO] アップデート

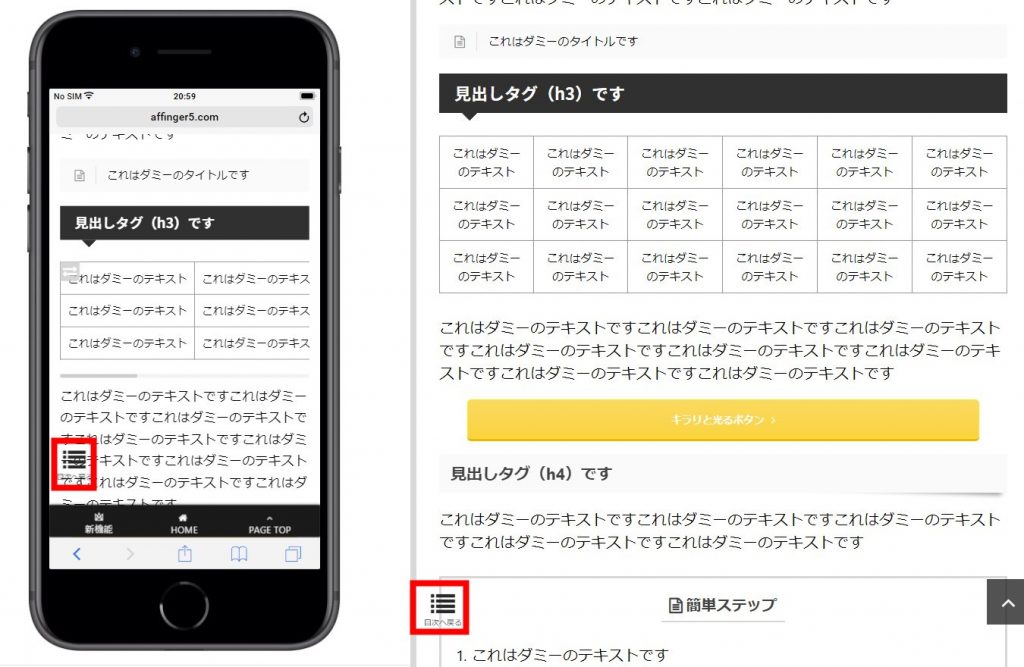
SUGOI MOKUJI(すごいもくじ)[PRO]に「目次に戻る」ボタンを表示する機能を追加したver20190501βを購入者限定ページに公開致しました。
SUGOI MOKUJI(すごいもくじ)[PRO] 購入ユーザー限定ページ
アップデートは当プラグインの有料購入者のみとなります。ご了承ください
AFFINGERタグ管理マネージャー3 アップデート

エックスサーバーの「アクセラレーターver2」利用時にグラフの描画がされなくなる修正を行ったver20190501β版を購入ユーザー限定ページにUP致しました。

