いくつかの機能を追加したWING ver20190304を購入ユーザー会員ページにUP致しました。
[追記] ver20190304を正式に販売版及びサーバー更新に対応させました
WING ver20190304の主な変更内容
注意
- 今回のアップデート「プロフィールカードのアバターの影」「サムネイル画像を大きくするのスマホ閲覧時の選択」にてデフォルトの仕様が変更になります。必ずご確認下さい。
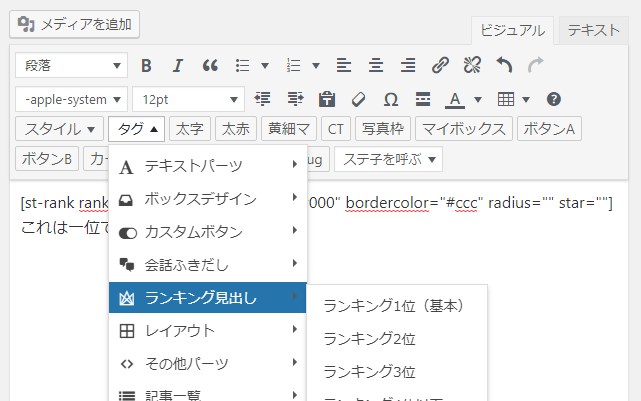
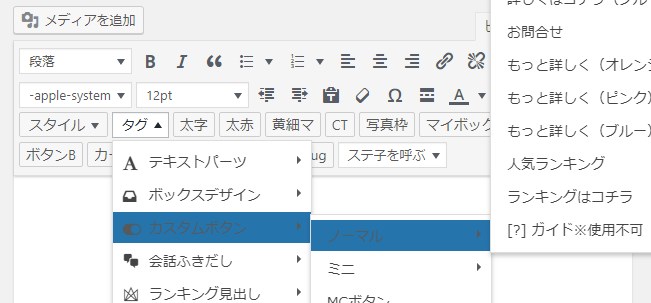
- アップデートで「ボタン(タグ)」が表示されない場合はコチラ
AFFINGER及びEXのみ
スクロールナビ

例えば目次をひととおり見たユーザーが自身の欲しい情報が無かった場合にそのまま離脱してしまうのはもったいないことです。
もし、違うページにも同一属性に訴えられるコンテンツがあるならもう1押ししてみるのも良いかもしれません。
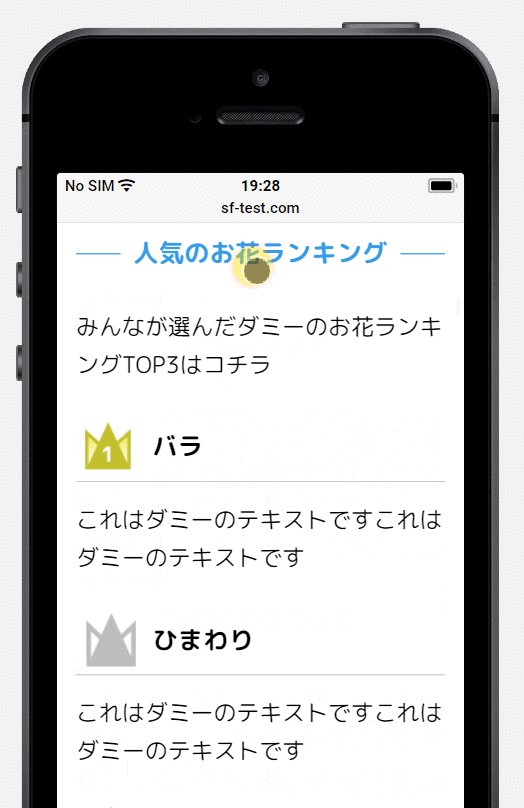
実際にはこんな感じ
以下の様な簡易的な画像スライドも可能です。
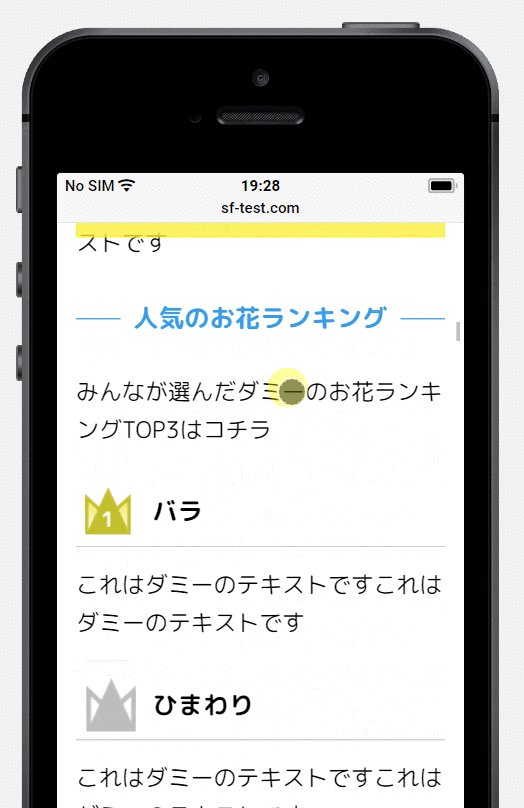
ランキング見出しとコメント画像のスター種類追加

ランキング見出しと画像付きコメントのスター種類に「4.5」「3.5」も追加しました。
おすすめ商品
コメントコメントコメントコメントコメント
ショートコードのスター属性にstar="35"、star="45"と記載して下さい。
全体(AFFINGER5 / EX / STINGER PRO2)
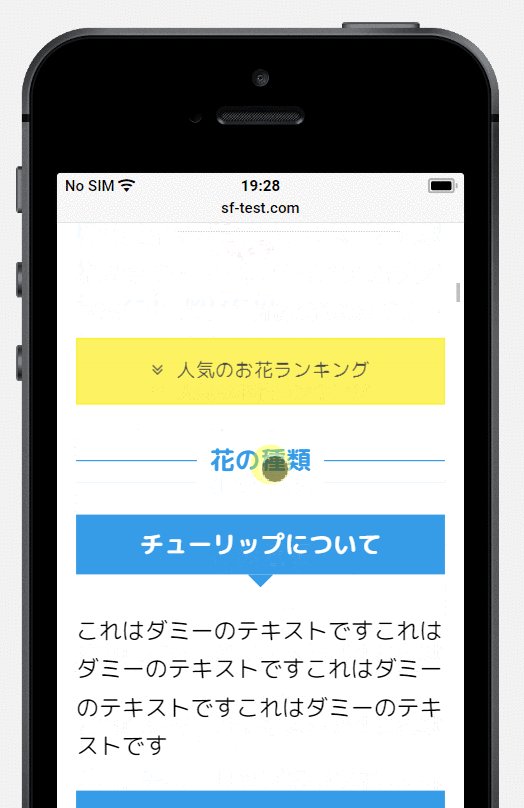
追いかけるボタン

特定のボタン(又は要素)が通り過ぎたあと、指定した範囲の間だけ上部に固定されるボタンです。
※ブラウザや利用状況によっては対応していない場合があります。詳細はマニュアルをご確認下さい
※こちらは機能というより併用したtipsとなります
プロフィールカードのアバターの影

プロフィールカードのアバタ―画像の影が無い方が良いデザインをよく見かけるので設定で変更出来るようにしました。
デフォルトは「なし」になっているので適宜、再設定をお願い致します。
「カスタマイザー」>「オプションカラー」>「サイト管理者紹介」
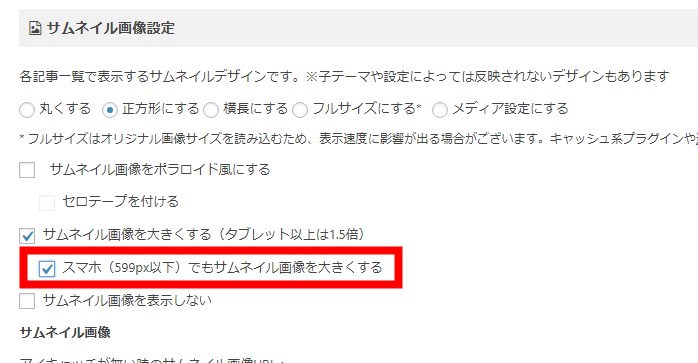
「サムネイル画像を大きくする」のスマホ閲覧時の選択

以前のアップデートにて「サムネイル画像を大きくする」としたばあいにスマートフォン(599px以下)でも大きくなるように変更しましたが、こちらを選択可能にしました。
デフォルトでは「大きくしない」となっておりますので適宜、再設定をお願い致します。
カスタムボタンにクラス設定

[st-mybutton class="(任意のクラス名)" url="#" title="ボタン" rel="" ~略~ ]
※属性はタグの一部(基本)のみ追加しております。その他は適宜、追記して下さい
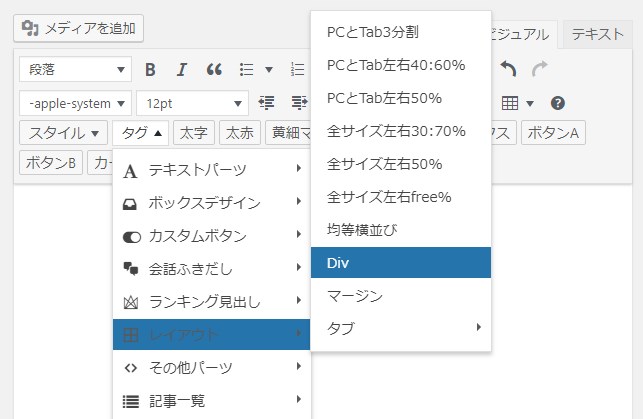
DIVショートコード

任意のクラスを設定したdivを作成して囲むショートコードです
[st-div class="(任意のクラス名)"]コンテンツ[/st-div]
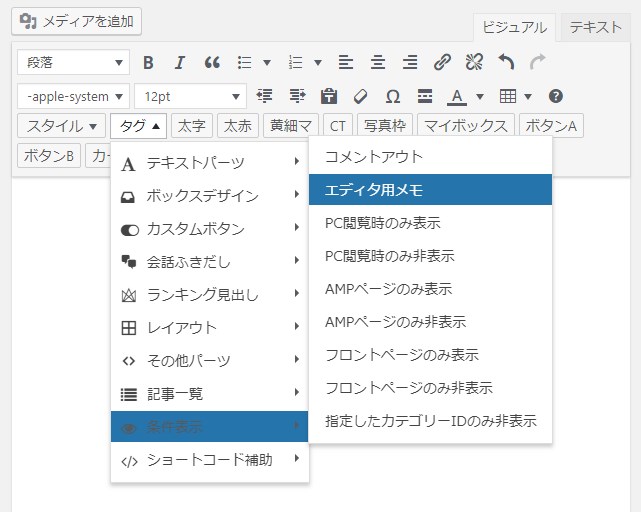
エディタメモ用ショートコード

<!-- コメント -->のようなエディタ用にメモを残すだけのショートコードを追加しました
[st-comment-out memo="メモ"]
記事作成パーツ確認用ダミーページの追加

「記事作成パーツ確認用ダミーページ」の内容を追加しました。
既に使用中のテーマには反映されませんので以下からデータをダウンロードして直接エディタに貼るなどして下さい。
その他
- 追尾広告ウィジェット(スクロール追尾広告)の高さの取得方法を変更
- その他 bugfix及びCSS調整
その他の注意点
追いかけるボタンのsticky反映の為、以下のCSSを削除しました。
原則として問題ないかと思いますがコンテンツよりはみ出る要素を含んでいる場合など表示に不具合が出る場合は以下をカスタムCSSなどに追記して下さい※その場合、追いかけるボタン(sticky)は使用不可となります
@media only screen and (max-width: 599px) {
#wrapper {
overflow:hidden;
}
}



これすごく良かったよ~
30代女性