「いくつか機能を追加したWINGver20180613を購入専用ページにUP致しました。
自動更新にも対応させておりますが「パスワード」が変わりますので購入専用ページにてご確認下さいませ
ver20180613の変更内容
ヘッダー全体画像設定の追加

ロゴエリアからメニューまでヘッダー全体(header)に背景を設定する項目を追加しました。
お店の外観や商品などインパクトの強いトップページが演出できるかと思います。
バナー風デザインを作成するショートコード(flexボックスの拡張)
flexボックスを拡張して「バナーのようなデザイン」を簡易に作成できるようにしました。
↑こんなバナーや
こんなバナーを作りたい
できれば説明も入れたいこんなバナーが「ツール一切不要」、管理画面だけで作成可能です。
※flexボックス→バナーボックスに変更
-
-
ブログやホームページで「バナー」のようなボタンを簡単に作る方法
ブログでもサイトでも必ず欲しくなる「バナー」 そう思うことは少なくないのではないでしょうか? でも、 ...
the-money.net
ステップデザイン

「登録の流れ」などブログやアフィリエイトサイトで使うことの多い「ステップ」デザインを追加しました。
※キャプチャはわかりやすくしていますが実際に設定できるデザインは1種類です
-
-
ステップに便利なデザインを使用する
※当記事はWordPressテーマ「WING(AFFINGER5又はSTINGER PRO2)ver ...
the-money.net
カウント数を自動で表示する
見出しなどの頭に自動で「数字」を順番にカウントして表示する設定を追加しました。
これはダミーです
これはダミーです
これはダミーです
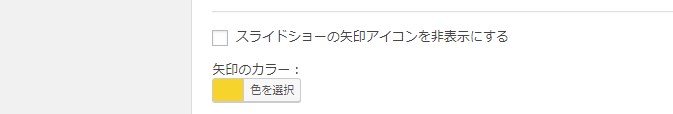
スライドメニューの矢印のカラー設定


ヘッダーの記事や画像スライドショーやカテゴリ一覧のスライドショーなどの矢印アイコンのカラーをサイトに合った色に一括変更出来るようにしました。
「テーマ管理」>「ヘッダー」>「矢印のカラー」
簡易カテゴリデザインのカラ―設定追加

サイドバーのカテゴリーリンク簡易デザインの文字などをカラー変更できるようにしました。

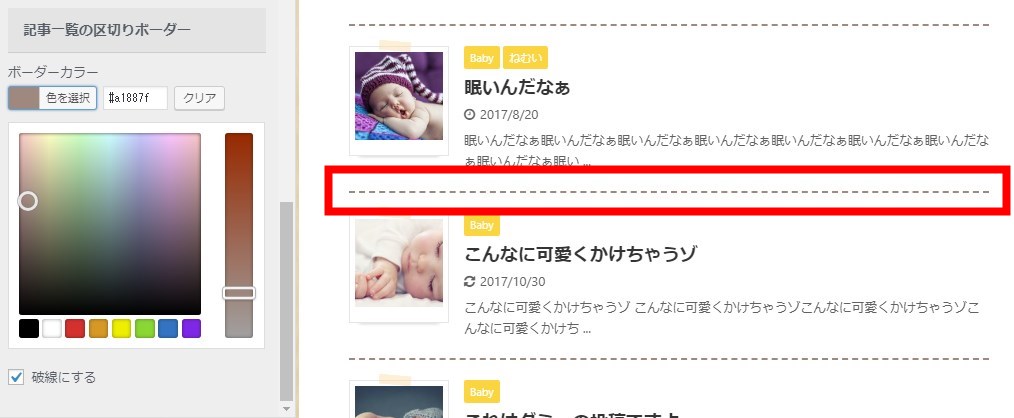
一覧の区切りのボーダーカラー設定と「破線デザイン」の追加

記事一覧の区切りのボーダーの色をカスタマイザーにて変更出来るようにしました。
「カスタマイザー」>「基本カラー」>記事一覧の区切りボーダー
王冠・初心者マークアイコンのカラー設定

カスタマイザーで王冠・初心者マークアイコンのカラー設定もできるようにしました
「カスタマイザー」>「オプションカラー」>「記事内のWebアイコン」
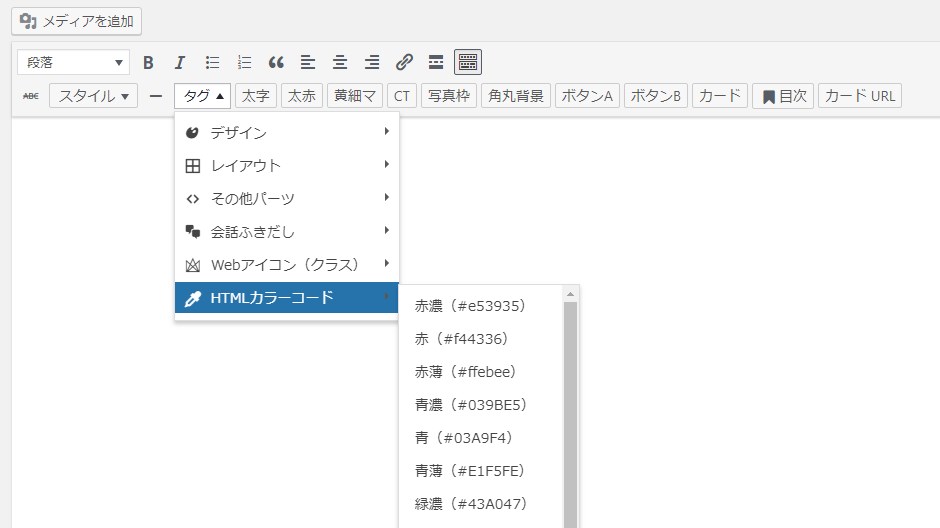
htmlカラーコード

ショートコードで使用できるいくつかの基本的なカラーコードをクイックタグで挿入できるようにしました。
その他
- IE11でスライドショーのページャーがずれる修正
- マイボックス・見出しボックス・クリップメモの段落による空白の調整
- 「コンテンツ上部の余白を0にする」がスマホに反映されない修正
- CSS調整
- 他
アップデートの注意事項
以下の変更がありますので、旧バージョンからアップデートされる方はご注意ください。
st-themecss.phpとst-kanricss.phpの結合
読み込み速度改善の為、カスタマイザーのCSSを出力しているst-themecss.phpとテーマ管理のCSSを出力していたst-kanricss.phpをst-themecss.phpに統合致しました。
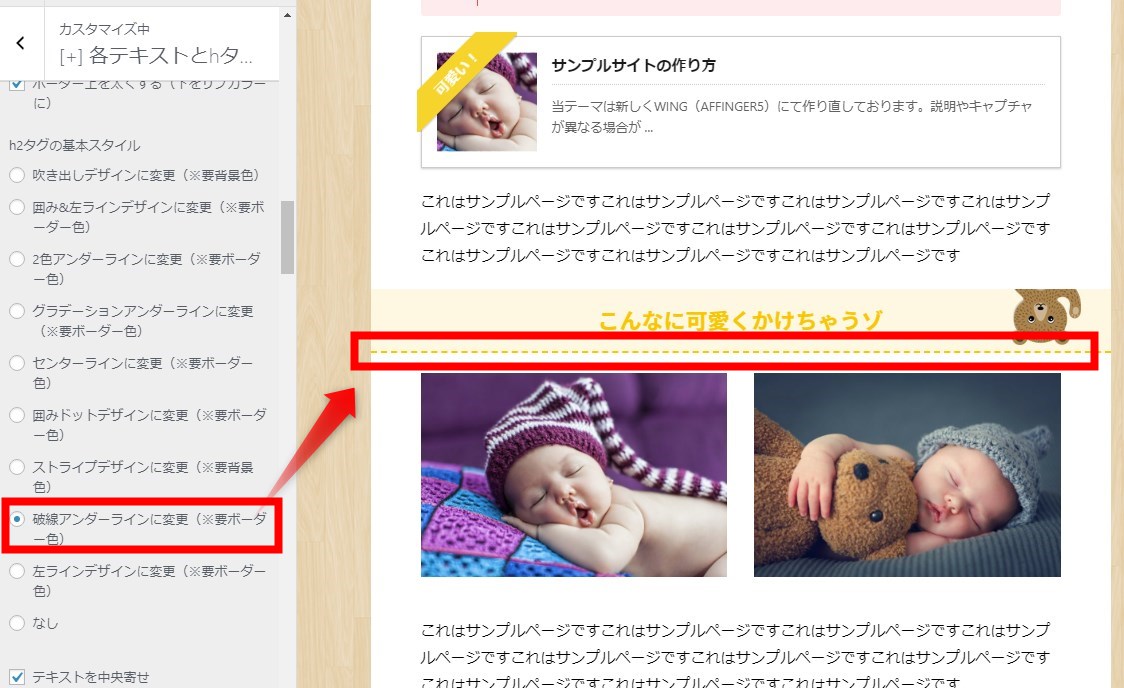
見出し「下線ドットライン」の変更

見出し「下線ドットライン」デザインを「破線アンダーライン」に変更しました。
以前のデザイン例
変更後のデザイン例
オリジナルカスタマイザーのデフォルト有効化

選択式にしていた「オリジナルカスタマイザー」ですが、わかりやすくするためデフォルトの状態で有効化するようにしました(そのため、設定自体が無くなりました)。
メモ
万が一、無効化にする場合は「st-theme-customization.php」のst_is_customizer_enabled()をreturn falseにしてください(非推奨)
EX限定機能

上記に加えてEX限定の機能もさらに追加しました
EX限定機能はコチラ(※購入ユーザーのみ)
EXアップデート販売中
6月末まで限定で好評いただいている「AFFINGER5EX版」の単体アップデート販売を行います。
「EX版」は現在、10程度の特別機能を実装しております。その機能は原則として非公開ですが今回、2機能だけ公開しております。気になる方、前回購入を逃した方はぜひご検討下さいませ。

