アイキャッチ画像スライドショー、枠のみ会話ふきだしデザイン機能などを追加したWING ver20190314を購入ユーザー会員ページにUP致しました。
※今回のアップデートにてテーマ管理のメニューにあった「TOPに戻るボタンを非表示にする」項目がカスタマイザー(オプション>TOPに戻るボタン)に変更になりました。
β版の為、サーバー更新及び販売中のものには当機能は反映されておりません。購入後、別途ダウンロードして下さい
[追記] ver20190314として正式公開致しました
WING ver20190314β
AFFINGER5 / EX
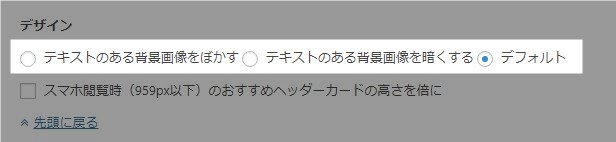
ヘッダーカードリンクに「テキストのある背景画像を暗くする」を追加

ヘッダーカードリンクのデザインに「背景画像を暗くする」と追加しました。

「テーマ管理」>「おすすめ記事」>おすすめヘッダーカードで設定できます。
全般(AFFINGER5 / EX / STINGER PRO2 )
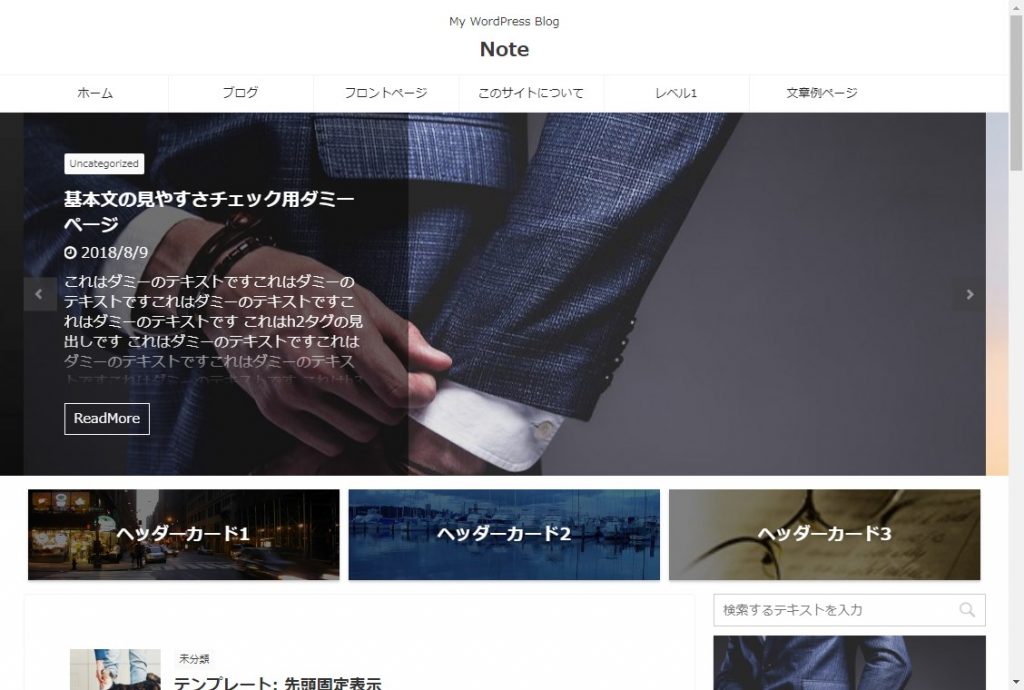
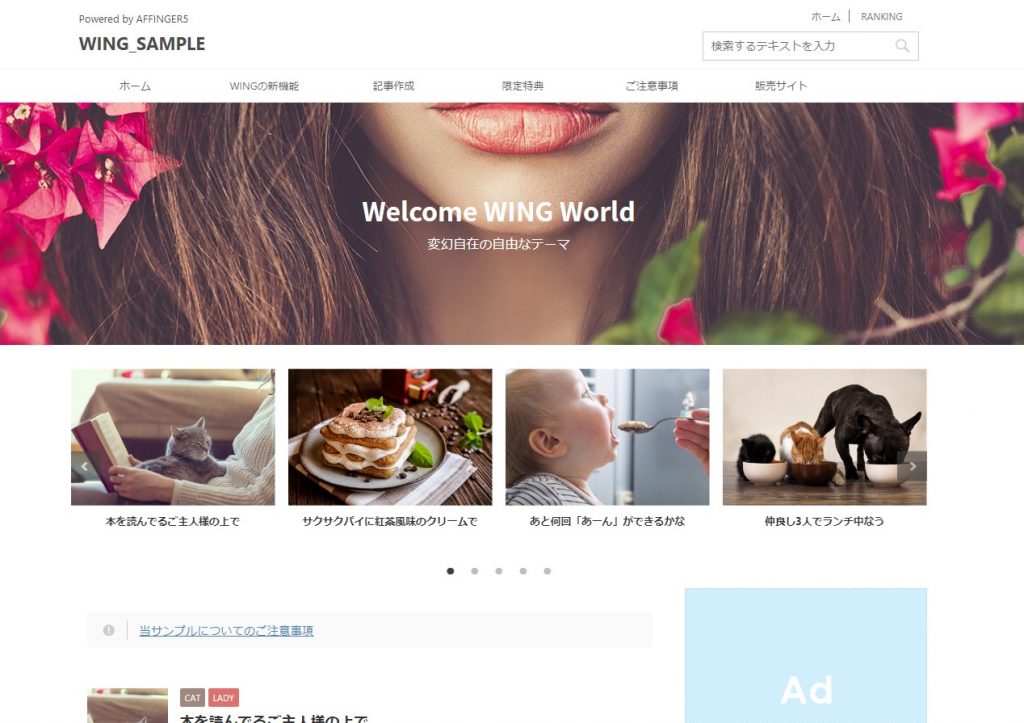
アイキャッチ画像スライドショー

「アイキャッチ画像」又は「アイキャッチ画像+記事タイトル」のみのスライドショー属性を追加しました。
アイキャッチ画像はフルサイズを読み込むので通常のスライダーよりも「画質が劣化しにくい」メリットがあります(その代り画像サイズの重いものを使用していると表示速度に影響が出る場合があります)
アイキャッチ画像のみ(fullsize_type="card")
[st-catgroup cat="0" page="5" (略) fullsize_type="card"]
アイキャッチ画像+記事タイトル(fullsize_type="text")
[st-catgroup cat="0" page="5"(略) fullsize_type="text"]
原則として「同じサイズの画像(縦横比)」による使用を推奨します。
横幅 100% (1 つのスライドの横幅いっぱい) で合わせています。上下は隠すようになっているのでサイズが異なる画像は以下のようになります。
- 縦長の画像は上下が隠れる
- 横長の画像は上下に隙間が空く
※オリジナルサイズを読み込むため、設定しているアイキャッチ画像が重いと表示速度に影響が出る可能性があります。
※fullsize_typeでは日付・カテゴリ・ランキング(EX版)は表示されません
EX版では「タグ」や「記事指定」のスライドショーにも対応してます
会話ふきだしのデザインパターン追加
会話ふきだしのデザインに「アイコンの枠なし」や「吹き出しの枠のみ」を追加しました。
角丸の有無も選択できるようになっています。
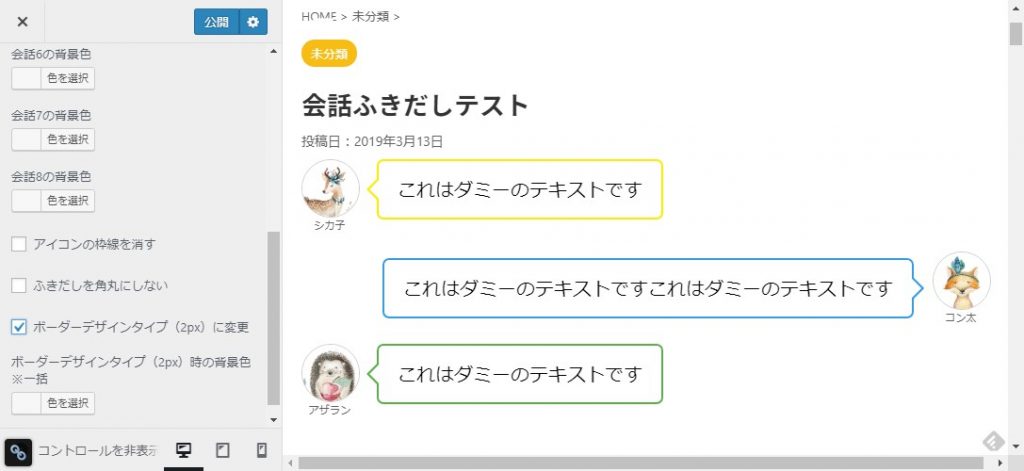
ボーダーデザインタイプ(2px)に変更

各背景で設定したカラーが枠線(ボーダー)に反映されます。
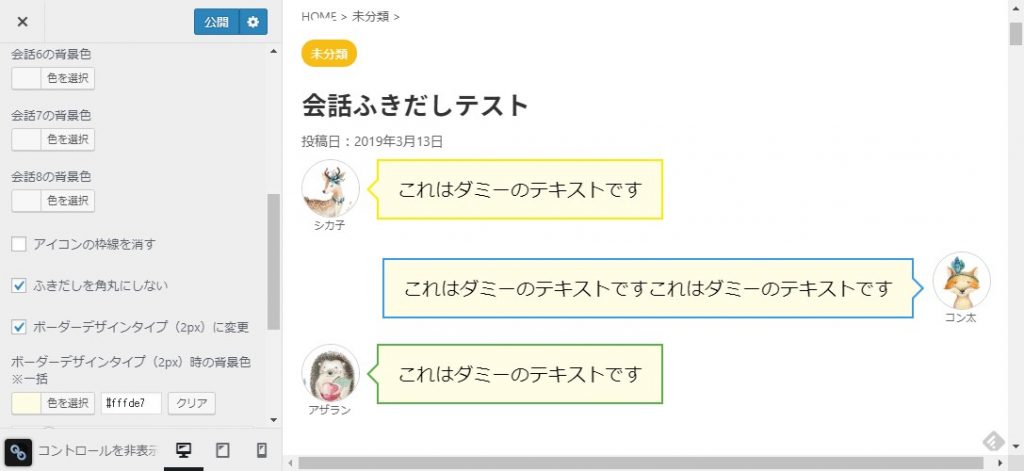
背景色(※一括)も設定したい場合はその下の「ボーダーデザインタイプ(2px)時の背景色」を設定して下さい。
「ボーダーデザインタイプ(2px)に変更」を適応したい場合は必ず「会話の背景色」を設定して下さい
角丸をなくす

「ふきだしを角丸にしない」で四角い吹きだしになります。
※会話ふきだしプラグインにも反映
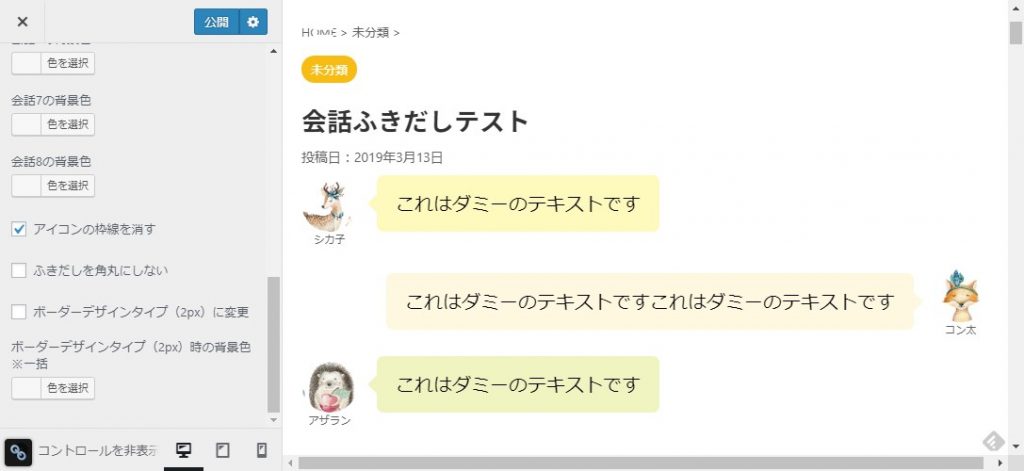
アイコンの枠線なし

アイコンの枠線を消す」でアイコンを囲む枠線が非表示になります。
※会話ふきだしプラグインには非対応(適宜、白色などをプラグイン側で設定して下さい)
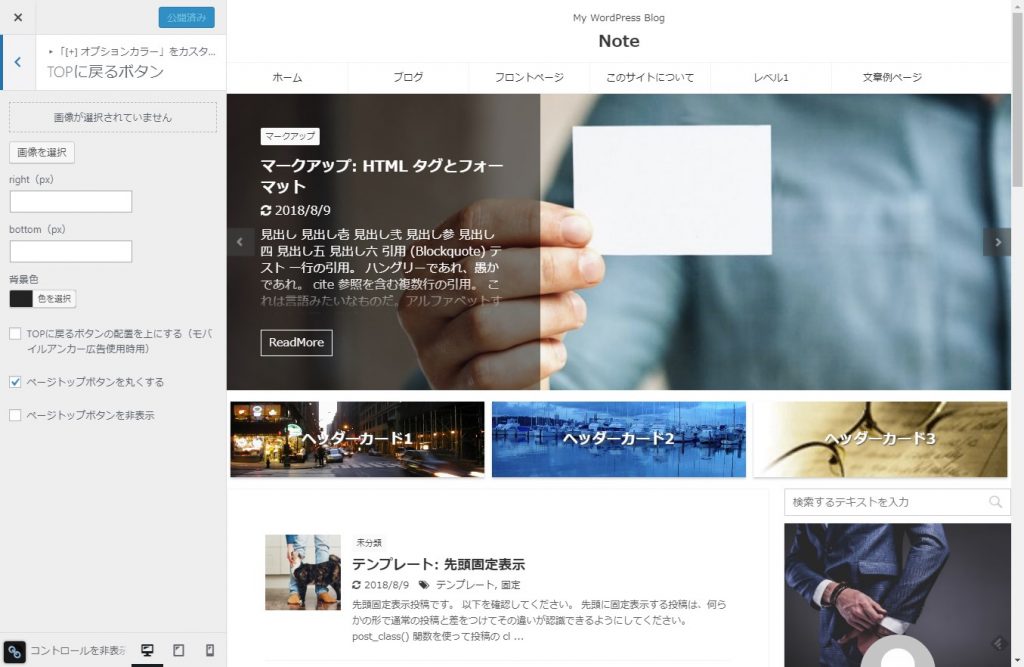
※「トップに戻る」の非表示設定をカスタマイザーに変更

テーマ管理のメニューにあった「TOPに戻るボタン」を非表示にする項目がカスタマイザー(オプション>TOPに戻るボタン)に変更になりました。
お手数ですがご利用中の方は再設定をお願いします。
また、「TOPに戻るボタン」の画像を設定した場合の位置も変更出来るようにしました。
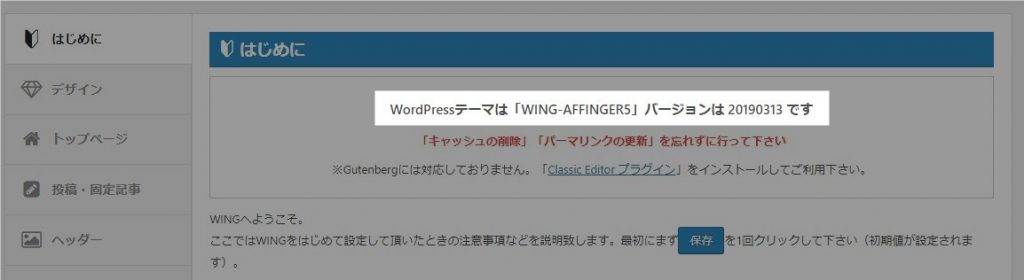
テーマバージョンの表示

style.cssを見なくてもテーマ管理で使用中の親テーマの名称及びバージョンが確認できるようになりました。
その他
- モバイル用タイトル使用時の省略文字数変更及びtitle属性の追加
- CSS調整
- その他 bugfix