以下の機能追加及び変更を行いましたACTION ver20210625及びAFFINGERブロックプラグイン2を購入ユーザー会員ページにUP致しました。
- 段落スタイルに「ブロック下の余白」設定を追加
- tableブロックの「一列目の幅」設定を追加
- カスタムボタンの初期デザイン及び設定を変更
- ヘッダーを記事ごとに非表示にできる設定を追加
- タブ式カテゴリの最新記事一覧タブ名を変更可能に
- CSS調整 他
ACTION
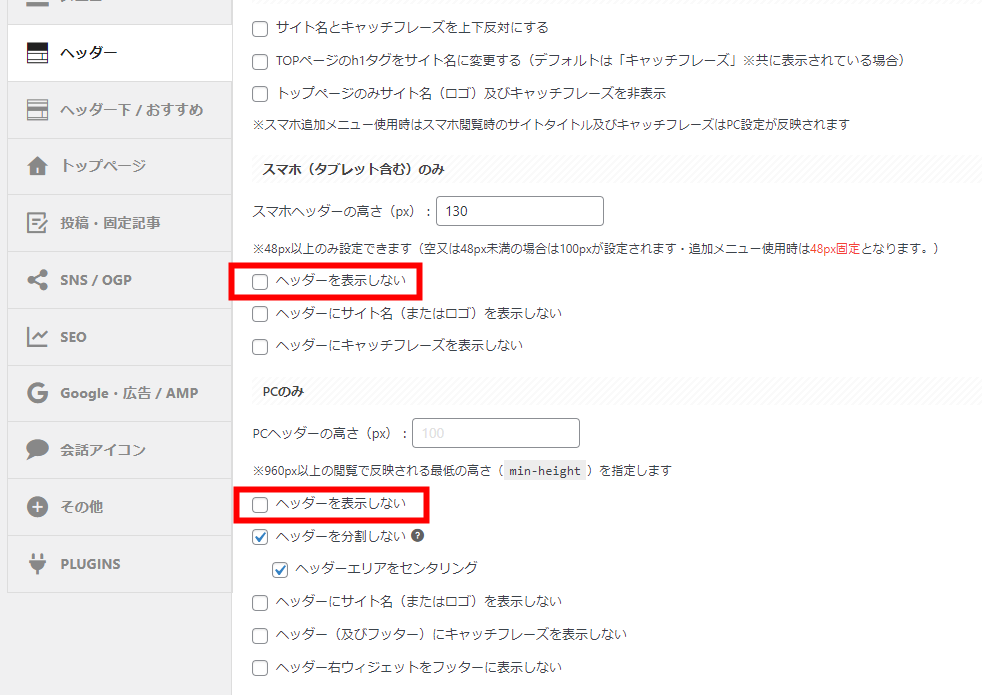
ヘッダーを記事ごとに非表示にできる設定を追加
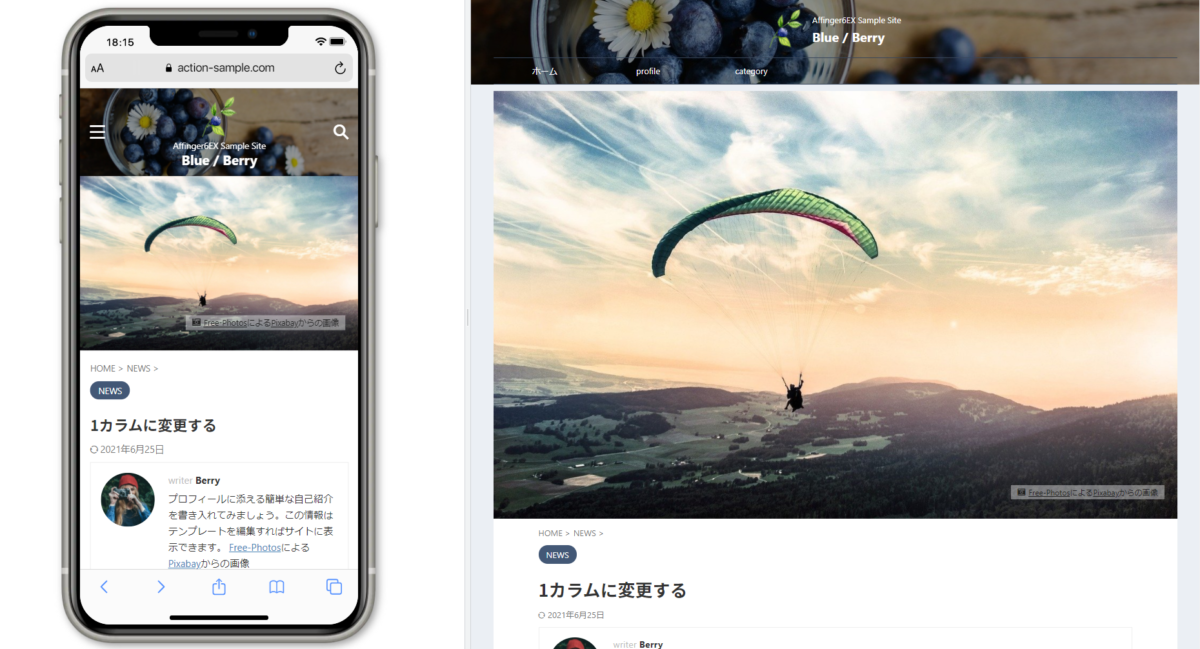
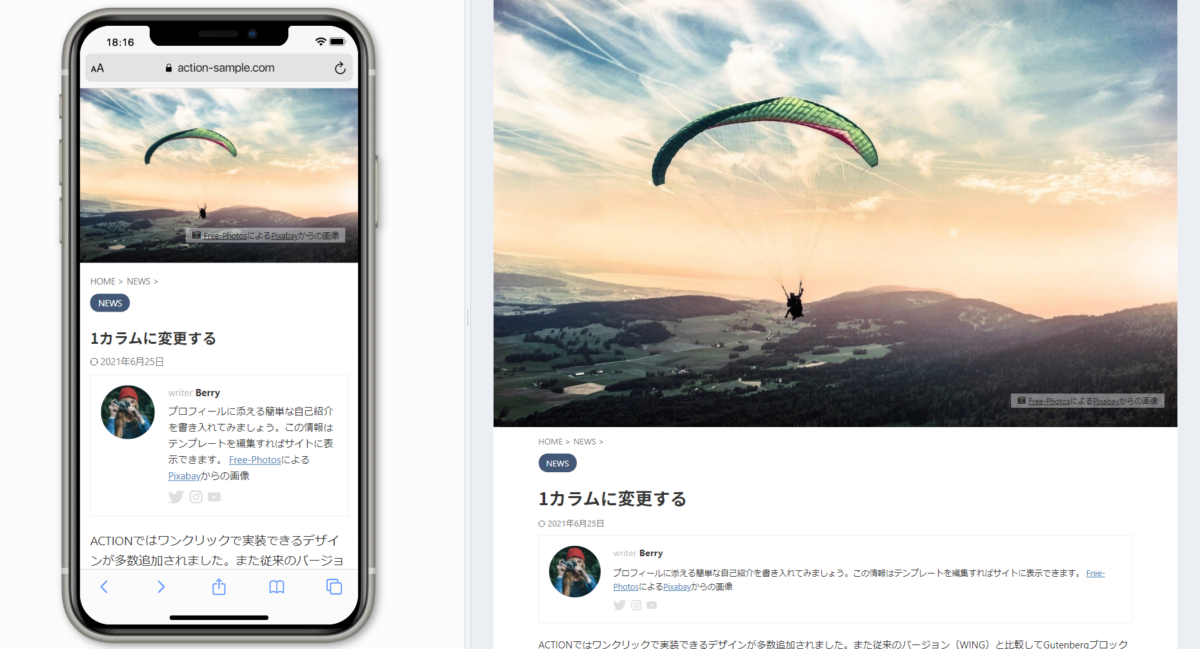
デザインによっては記事でヘッダー部分が邪魔になることがあるかもしれません。

そんなときは記事ごとに「ヘッダーを非表示」にできます。

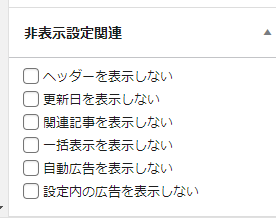
非表示設定は記事ごと以外にも

テーマ管理の「ヘッダー」にて一括で設定もできます。

display:noneによる処理になります
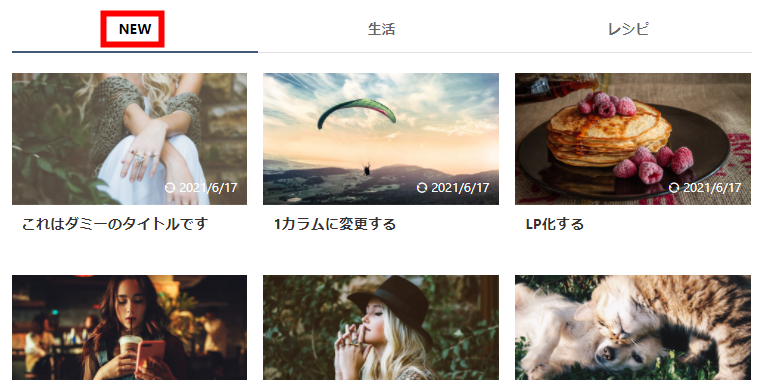
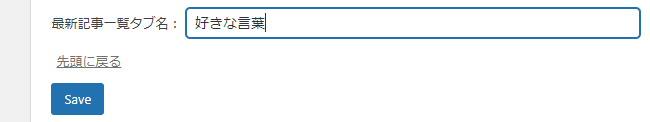
タブ式カテゴリの最新記事一覧タブ名を変更可能に

タブ式カテゴリの最新記事一覧タブ名の「最新記事」の文字を好きなテキストに変更できるようにしました。

また、カテゴリIDの入力部分に999999 を入れることでも最新記事一覧が表示されるようになりました。
※万が一、カテゴリIDが別に999999がある存在する場合はそちらが優先されます
AFFINGERブロックプラグイン
AFFINGERブロックプラグイン2 も最新(ver20210625)にご変更下さい
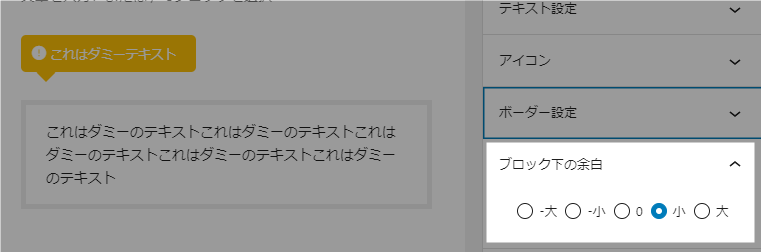
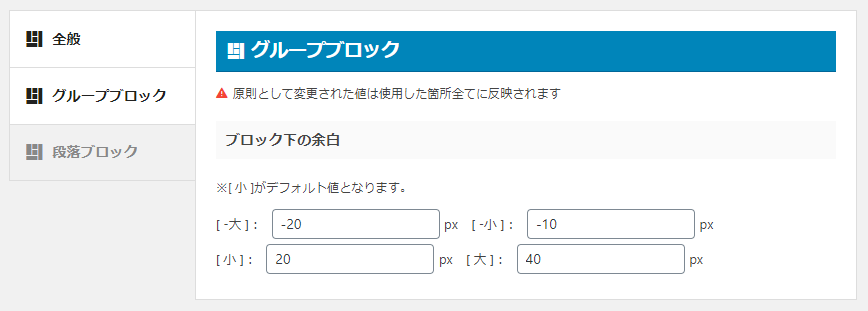
段落スタイルに「ブロック下の余白」設定を追加
現在のグループブロックにある「ブロック下の余白」設定を段落ブロックでも使用できるようにしました。

これはダミーのテキストこれはダミーのテキストこれはダミーのテキストこれはダミーのテキストこれはダミーのテキスト
これはダミーのテキストこれはダミーのテキストこれはダミーのテキストこれはダミーのテキストこれはダミーのテキスト
これはダミーのテキストこれはダミーのテキストこれはダミーのテキストこれはダミーのテキストこれはダミーのテキスト
設定方法

各設定値はGutenberg設定の「グループブロック」>”ブロック下の余白”が反映されます。
ご利用状況や上下の要素、その他の設定の優先度によっては反映されない場合もございます。
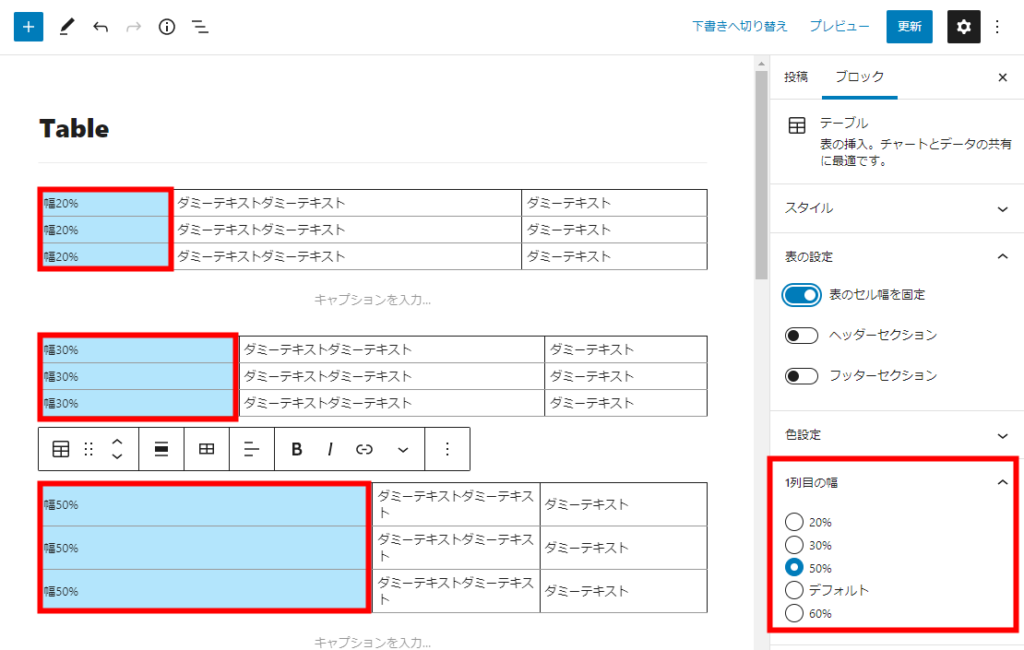
table(表)ブロックの「一列目の幅」設定を追加

テーブル(表)ブロックの1列目の幅を設定する項目を追加しました。
残りのセルを等幅にしたい場合は「表のセル幅を固定」を有効にして下さい。
| 幅20% | ダミーテキストダミーテキスト | ダミーテキスト |
| 幅20% | ダミーテキストダミーテキスト | ダミーテキスト |
| 幅20% | ダミーテキストダミーテキスト | ダミーテキスト |
| 幅30% | ダミーテキストダミーテキスト | ダミーテキスト |
| 幅30% | ダミーテキストダミーテキスト | ダミーテキスト |
| 幅30% | ダミーテキストダミーテキスト | ダミーテキスト |
| 幅50% | ダミーテキストダミーテキスト | ダミーテキスト |
| 幅50% | ダミーテキストダミーテキスト | ダミーテキスト |
| 幅50% | ダミーテキストダミーテキスト | ダミーテキスト |
※スクロール(SP)では使用できません
カスタムボタンの初期デザイン及び仕様変更
カスタムボタンの初期状態を以下のように変更致しました。
幅は固定ではなくmin-width (最小の幅)に変わります。
また、値が空(初期状態)の場合はPC(600px以上)では最小幅を40%、スマホ(599px以下)では100%幅となります。

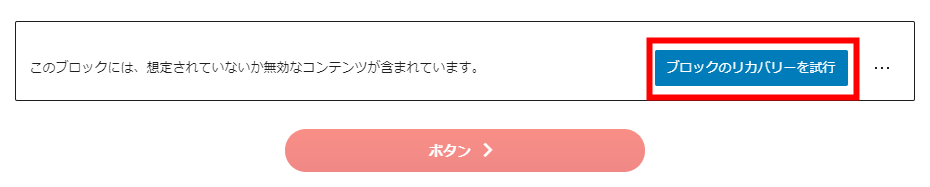
従来のカスタムブロックの編集時は「ブロックのリカバリー」を行ってください