「タイムライン」「検索メニュー」機能などを追加したWING ver20200327βを購入ユーザー会員ページにUP致しました。
β版の為、販売中のものには当機能は反映されておりません。購入後、購入ユーザー会員ページより別途ダウンロードして下さい※各機能は状況により変更・削除される場合もございます。
アップデート重要事項
- 機能が表示されない・デザインが崩れる場合はキャッシュを削除して下さい(詳しくはコチラ)
- キャッシュ系プラグインを使用している方はプラグインで保存されているキャッシュも削除して下さい
- SUGOIMOKUJI(すごいもくじ)[PRO]を使用されている方は購入ユーザー限定ページにてプラグインもver20200327β以上にアップデートして下さい(※リリース版は未対応)
- SUGOIMOKUJI(すごいもくじ)[PRO]を使用されている方は本テーマバージョンより「プラグインの CSS スタイルを読み込まない場合はチェック」が強制有効になり設定は非表示になります(一部デザインの変更がございます※カスタマイザーでカラー変更できます)(詳しくはコチラ)
- その他、後述の「主な注意事項」もご確認下さい。
WING ver20200327βアップデート内容
※画像は開発中のものが含まれるため、一部実際とは異なる場合がございます
検索フォームのデザイン強化
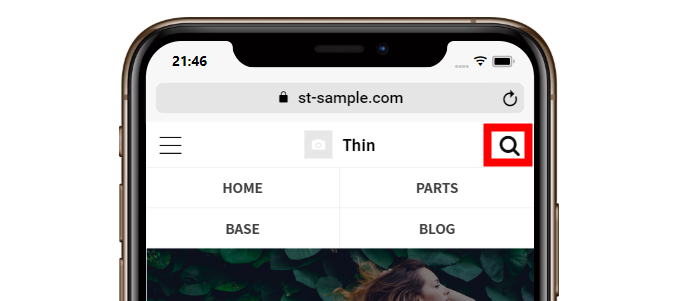
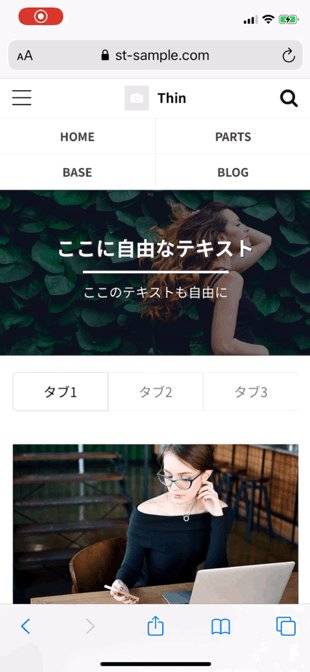
モバイルヘッダーに検索メニューを追加

モバイルヘッダー(及び959px以下の閲覧)で表示される「検索アイコン」を追加しました。
デフォルトのデザインとして
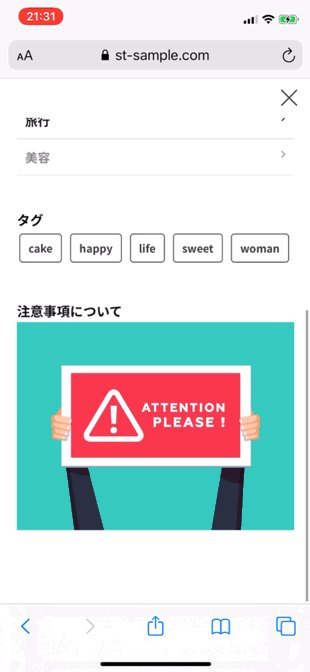
- オーバーレイタイプ
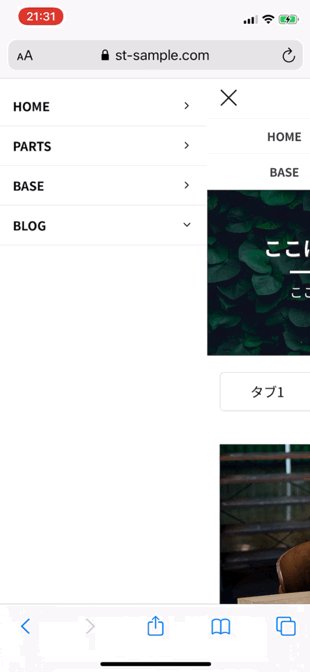
- スライドタイプ
の2種類が選択できます(メニューの左右変更にも対応)。
オーバーレイタイプ

スライドタイプ

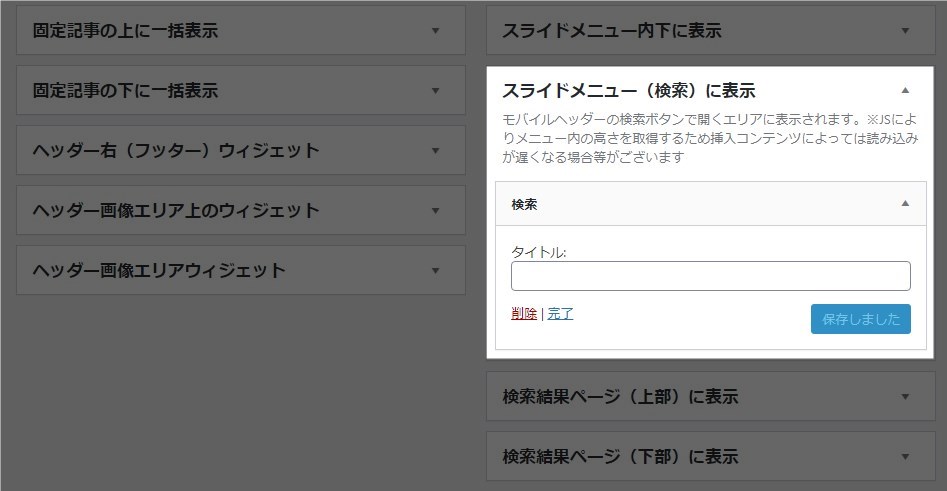
検索メニューにコンテンツを挿入するウィジェット

「検索アイコン」で開かれるエリアには専用ウィジェットエリアにて自由なコンテンツを挿入できます。

専用ウィジェットエリアのコンテンツが空の場合はデフォルトで検索フォームが表示されます。こちらは何かコンテンツがあると非表示になるため、コンテンツ+検索フォームを表示したい場合は別途「検索ウィジェット」も挿入してください。
仕様上、コンテンツの高さを取得してから開閉を行います。そのため、含まれるコンテンツによっては時間がかかる場合や上手く表示できない(jsやショートコード等)場合もございます。
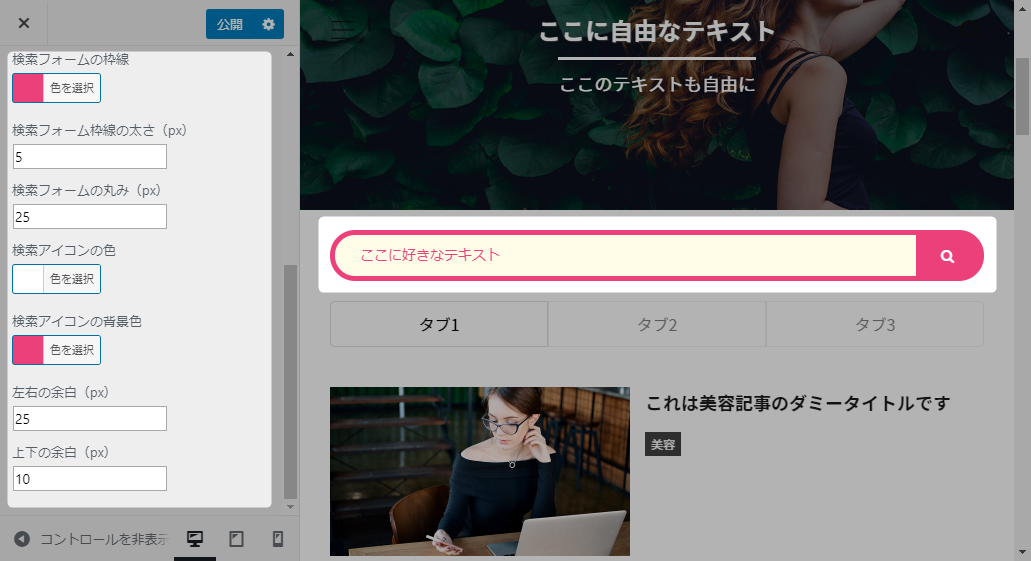
検索フォームのカスタマイザー設定を追加

検索フォームのデザインを柔軟にするカスタマイザー項目を追加しました。
カスタマイザー:「オプションカラー」>「検索フォーム」
※カスタム検索プラグインのテキストフォームにも連動します。
※極端な数値設定やデザイン内容によっては上手く反映できない場合もございます
タイムラインを見やすく
2種類のタイムラインデザインを追加
時系列で表示する際に便利なタイムラインのデザインを作成するショートコードを通常タイプとカウント式の2パターン追加しました。
タイムライン
最初の準備編
ここにコンテンツ
まずはやってみよう
ここにコンテンツ
今はココ!
現在のポイントを示したいときは色や動きをつけることも可能です
最後はこれでOK
ここにコンテンツ
タイムライン(カウント)
STEP. 1
ここにコンテンツ
STEP. 2
現在のポイントを示したいときは色や動きをつけることも可能です
STEP. 3
ここにコンテンツ
STEP. 4
ここにコンテンツ
ブログカードで作るタイムライン
ブログカードを併用することで作成した記事を読んで欲しい時系列で並べるデザインもオススメです。
※上記のブログカードのリンクテキストはダミーです
※タイムラインのブログカードデザインはテーマ管理等の設定により変わります(※一部、専用のデザイン(CSS)が反映されます)。
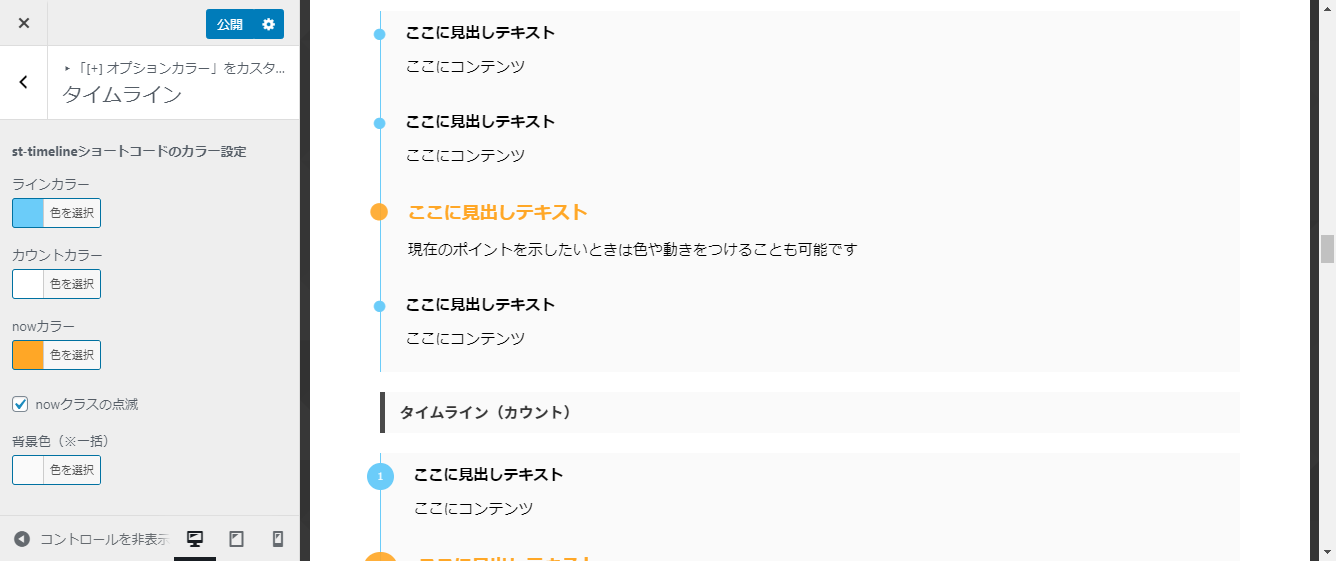
カラーはカスタマイザーで変更可能

タイムラインの色などはカスタマイザーで変更できます。
その他にもタイムラインごとに背景色を変えたり、見出しをリンクにするなど便利なカスタマイズができるようになっています。
SUGOIMOKUJI(すごいもくじ)[PRO]にも対応

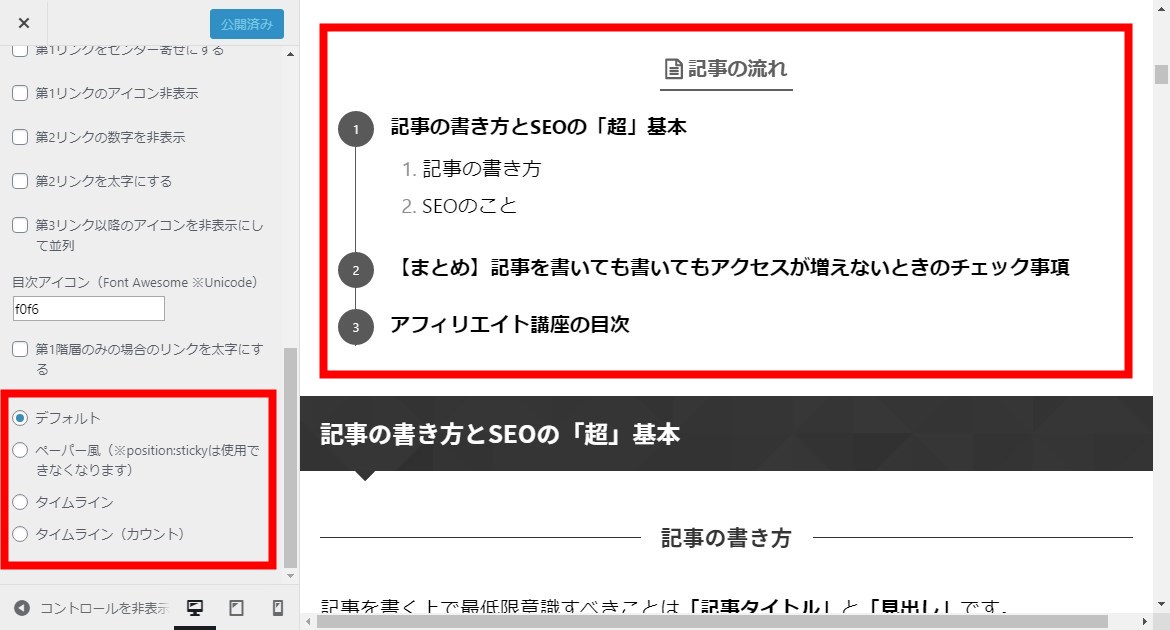
「タイムライン」デザインは目次にも最適です。
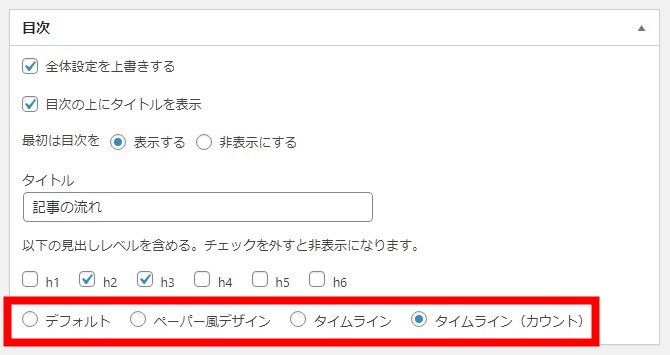
最新のSUGOIMOKUJI(すごいもくじ)[PRO]ではカスタマイザー及び個別にタイムラインデザインに変更できます。

SUGOIMOKUJI(すごいもくじ)[PRO]を必ず購入ユーザー限定ページにてver20200327β以上のアップデートして下さい(※リリース版は未対応)
記事パーツ
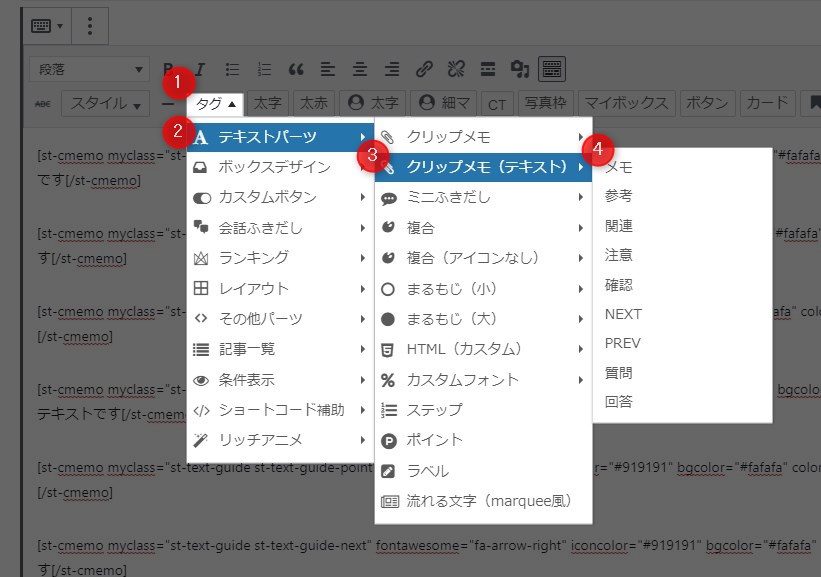
テキスト付きクリップメモ

「やっぱりテキストもあるとわかりやすいよね」という方のためにクリップメモに「テキスト付き」を用意しました。
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
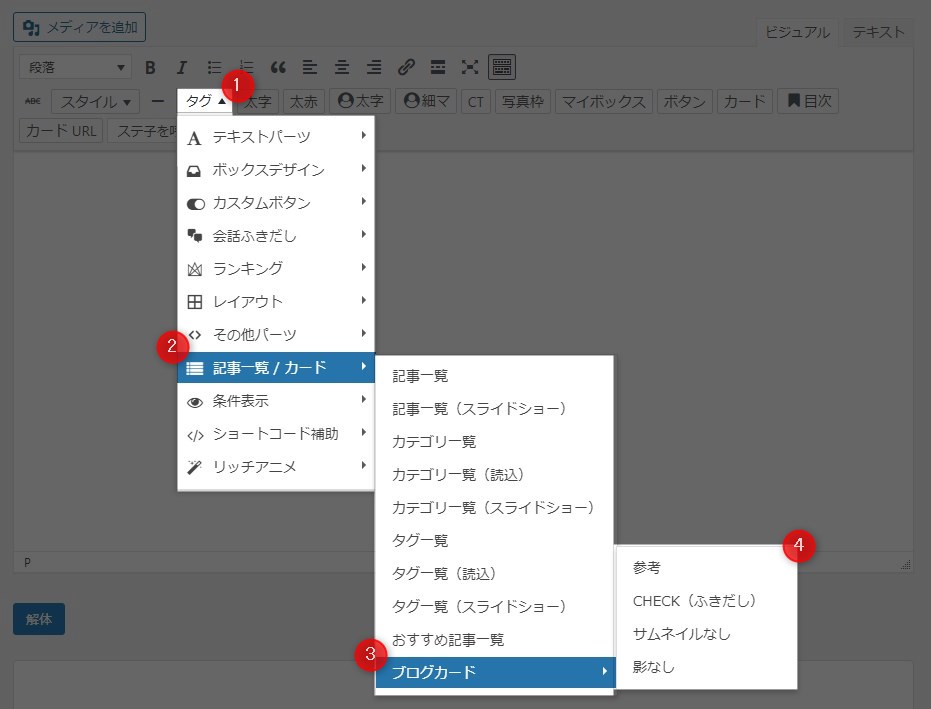
ブログカードスタイルの追加

参考
-

-
参考AFFINGERタグ管理マネージャー4 ver20201211
続きを見る
-

-
おすすめAFFINGERタグ管理マネージャー4 ver20201211
続きを見る
CHECK
こちらもCHECK
-

-
AFFINGERタグ管理マネージャー4 ver20201211
続きを見る
こちらもCHECK
-

-
AFFINGERタグ管理マネージャー4 ver20201211
続きを見る
※デザインによっては表示が崩れる場合がございます
EX限定
以下は以前よりEX版にあるデザインです。
サムネイル無し
-

-
AFFINGERタグ管理マネージャー4 ver20201211
続きを見る
影無し
-

-
AFFINGERタグ管理マネージャー4 ver20201211
続きを見る
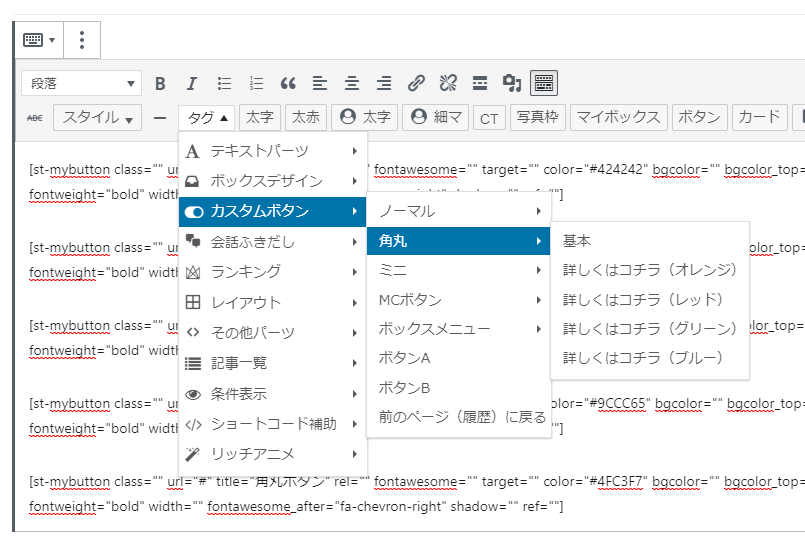
カスタムボタンの「角丸」クイックタグを追加

使用頻度の高そうなカスタムボタンの「角丸(丸ボーダーのみ)」クイックタグを追加しました。
タグ > カスタムボタン > 角丸
ミニふきだしのふきだし位置を真ん中にする設定を追加
ミニふきだしの矢印位置を「真ん中」にするposition="on"属性を追加しました。
通常のデザイン
矢印を真ん中に
[st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin="0 0 20px 0" radius="" add_boxstyle="" position="on"]テキスト[/st-minihukidashi]
主な注意事項・その他
- [st-span]内のショートコードを展開しないように変更
- スマートフォンメニューを表示しないをdisplay(none)に変更
- タブレット閲覧時及び「スマホ用フッター固定広告ウィジェット」使用時はモバイルフッターメニューを表示しないように変更
- 検索結果ページから検索フォームを削除(※ウィジェゥットで再設定を)
- 2列ダッシュボード時の表示をレスポンシブ化
- 追加メニューの反映及びデザイン仕様変更
- [youtube]で読み込むサムネイル画像サイズを変更
- テーマ管理のAMP設定の位置が「投稿・固定記事」から「Google・広告 / AMP設定(旧Google連携・広告)」に移動しました
- スライドメニューバーのデザイン仕様を一部変更(モバイルロゴ未使用時のスライドメニューバーの背景色及び画像を反映しない。※スライドメニューバーの背景色及び画像はカスタマイザーには反映されません。実機のみ確認できます)
- CS調整 他
EX版

以下は「EX版限定機能」になります。
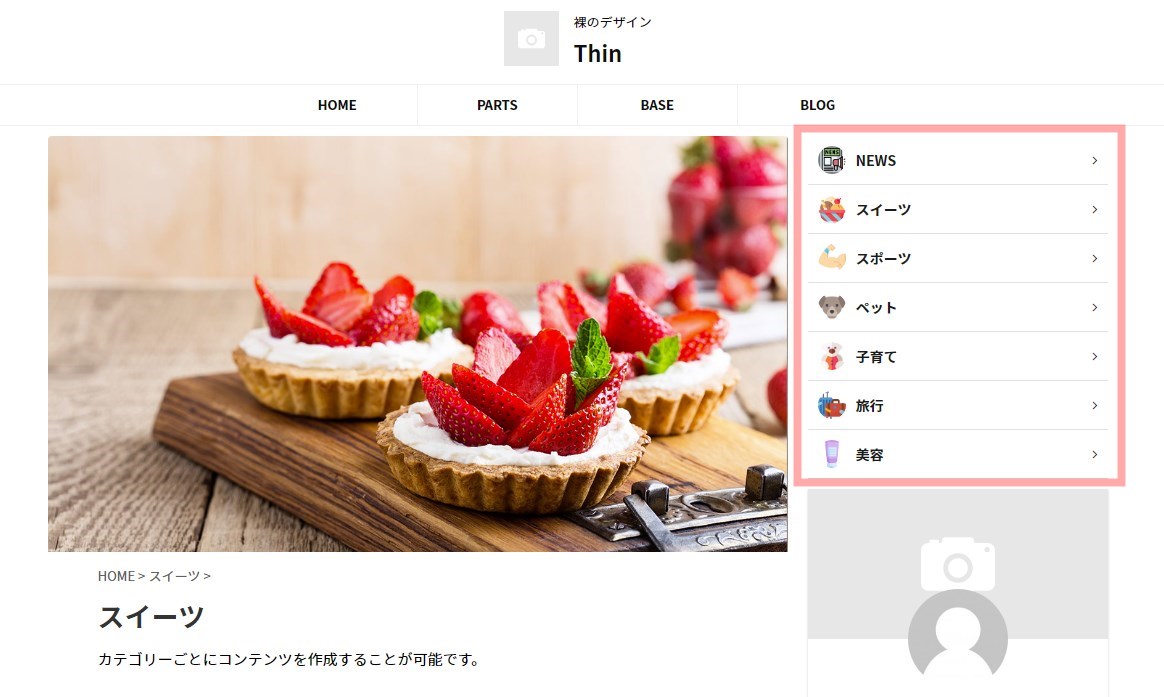
カテゴリリンク
アイコン設定の分離

カテゴリリンクのアイコン画像は今までアイキャッチ画像と兼用でしたが個別に設定できるようにしました。

アイキャッチ画像には新たに「②表示しない」項目を追加して”画像だけを登録して表示はしない”という設定ができるようになりました。
カテゴリリンク画像の優先順位
アイキャッチ画像の「②表示しない」が有効な場合
カテゴリリンクのサムネイル画像を登録 > noimg
アイキャッチ画像の「②表示しない」が無効な場合
カテゴリリンクのサムネイル画像を登録 >アイキャッチ画像 > noimg
各設定で「(親)カテゴリーにサムネイル画像を表示」が有効である必要があります
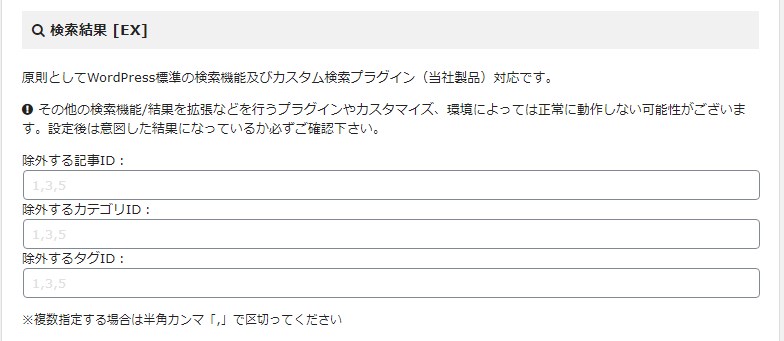
検索結果ページ
検索結果から任意の記事、カテゴリ、タグを除外

任意の記事やカテゴリ、タグのIDを指定することでサイト内検索の検索結果から除外する設定を追加しました。
原則としてWordPress標準の検索機能及びカスタム検索プラグイン(当社製品)対応です。その他の検索機能/結果を拡張などを行うプラグインやカスタマイズ、環境によっては正常に動作しない可能性がございます。設定後は意図した結果になっているか必ずご確認下さい。
AMP
AMP設定項目の追加

AMP設定に以下の設定ができる「上級者用設定(β)」を追加しました。
AMP用CSS追加フォーム
AMPのCSSサイズ上限が50000バイトから75000バイトに増えたことにより、その分(約25000バイト)のCSSを追記できるフォームを用意しました。
インラインCSSをAMPに対応させる設定を追加
コードに直接記載したstyleを反映させる設定です。
AMPの性質上、上級者用設定(β)の利用は出力する内容や容量によってはエラーとなります。ご自身で確認、修正できる方できるのみご利用下さい。


