このページはWINGで作成できるデザインやパーツを確認する用のソースです。確認用ソースをご自身のサイトに直接記載して頂く事で実際のデザインや仕様などが確認しやすくなると思います。

※WING ver20180621現在のデザインです。バージョンによりデザインが異なる場合や変更がある場合がございます。
<h2>スタイル</h2> <h3>テキスト</h3> <p>これは<span class="huto">太字</span>です。</p> <p>これは<span class="hutoaka">赤字</span>です。</p> <p>これは<span class="oomozi">大文字</span>です。</p> <p class="komozi">これは小文字です</p> <p><span class="dotline">これはドット線です。</span></p> <p class="st-share"><a href="#">これは参照リンクです</a></p> <p><span class="sankou">参考</span>これは参考マークです(例:参考という文字を記入してから使用)</p> <p><span class="st-hisu">必須</span>これは必須マークです(例:必須という文字を記入してから使用)</p> <p>これは<del>打消し</del>です。</p> <p>これは<code>code</code>などに使用します</p> <h3>アイコン</h3> <p>アイコンマークは「カスタマイザー」の「オプション」で<span class="huto">カラーを設定できます</span>。※通常エディタ上では表示されません</p> <p><span class="hatenamark2 on-color">これは「はてな」マークです</span></p> <p><span class="attentionmark2 on-color">これは「注意」マークです</span></p> <p><span class="usermark2 on-color">これは「人物」マークです</span></p> <p><span class="checkmark2 on-color">これは「チェック」マークです</span></p> <p><span class="memomark2 on-color">これは「メモ」マークです</span></p> <p><span class="oukanmark on-color">これは「王冠」マークです</span></p> <p><span class="bigginermark on-color">これは「初心者」マークです</span></p> <h3>見出し</h3> <h4>カウント</h4> <p>カウントは設定したテキストや見出し(hタグ)などに<span class="huto">自動で番号を振付け</span>ます。手動で番号を付けるよりも簡易であるのはもちろん、テキスト自体ではなくCSSで数字を付与するため目次などにも反映されないなどのメリットがあります。</p> <p>クイックボタンの「CT」でも付与できます。</p> <p><span class="st-count">これはダミーのテキストです</span></p> <p><span class="st-count">これはダミーのテキストです</span></p> <p><span class="st-count">これはダミーのテキストです</span></p> <p><a href="http://affinger5.com/manual/post-5873/">リセットする方法などマニュアルはコチラ</a></p> <h4>記事タイトル</h4> <p>記事タイトル、h2~h5風はPタグに見出しタグと同じデザインを設定します</p> <h4>まとめ</h4> <h4 class="st-matome">これは「まとめ」用の見出しです</h4> <p>通常の見出しタグとは別に<span class="huto">「まとめ」用のデザイン</span>をカスタマイザーの「各テキストとhタグ(見出し)」で設定できます</p> <p><a href="http://affinger5.com/manual/post-4546/">マニュアルはコチラ</a></p> <h4>マーカー</h4> <p>これは<span class="ymarker">黄マーカー</span>です。</p> <p>これは<span class="ymarker-s">黄マーカー(細)</span>です。</p> <p>これは<span class="rmarker">赤マーカー</span>です。</p> <p>これは<span class="rmarker-s">赤マーカー(細)</span>です。</p> <p>これは<span class="bmarker">青マーカー</span>です。</p> <p>これは<span class="bmarker-s">青マーカー(細)</span>です。</p> <p>これは<span class="gmarker">鼠マーカー</span>です。</p> <p>これは<span class="gmarker-s">鼠マーカー(細)</span>です。</p> <h3>写真</h3> <h4>写真枠</h4> <p>写真に「枠線」を付与します。境界が曖昧な写真などにとくに有効です(クイックボタン「写真枠」でも使用できます)</p> <p><img src="https://uploader.xzy.pw/upload/20180627174715_85e84826_447237556d.jpg" /></p> <h5>キャプションあり</h5> <img src="https://uploader.xzy.pw/upload/20180627174715_85e84826_447237556d.jpg" alt="" width="1280" height="960" /> キャプションを追加できます <h4>ポラロイド風</h4> <p>写真をポラロイド風にデザインします</p> <div class="st-photohu"><img src="https://uploader.xzy.pw/upload/20180627174715_85e84826_447237556d.jpg" /></div> <div class="st-photohu"> <img src="https://uploader.xzy.pw/upload/20180627174715_85e84826_447237556d.jpg" alt="" width="1280" height="960" /> <a href="https://uploader.xzy.pw/upload">リンク付きのキャプション</a> </div> <p><a href="http://affinger5.com/manual/post-4579/">マニュアルはコチラ</a></p> <h3>ボックス</h3> <div class="yellowbox"> <p>黄色ボックスです</p> </div> <div class="redbox"> <p>薄赤ボックスです</p> </div> <div class="graybox"> <p>グレーボックスです</p> </div> <div class="inyoumodoki"> <p>引用風のボックスです</p> </div> <h4>チェック(ulタグ)</h4> <p>ulタグの<span class="huto">番号なしリスト</span>を囲むとチェック風のデザインになります。「テキストモード」でするか、「チェック(ulタグ)」を適応してから「番号なしリスト」を適応すると便利です。</p> <p>参考:<a href="http://affinger5.com/manual/post-4273/">記事パーツについて</a></p> <p class="komozi">※カスタマイザーの「オプション」でカラー変更が可能です</p> <div class="maruck"> <ul> <li>これはダミーのリストです</li> <li>これはダミーのリストです</li> <li>これはダミーのリストです</li> </ul> </div> <h4>ナンバリング(olタグ)</h4> <p>olタグの<span class="huto">番号付きリスト</span>を囲むとチェック風のデザインになります。「テキストモード」でするか、「ナンバリング(olタグ)」を適応してから「番号付きリスト」を適応すると便利です。</p> <p>※カスタマイザーの「オプション」でカラー変更が可能です</p> <div class="maruno"> <ol> <li>これはダミーのリストです</li> <li>これはダミーのリストです</li> <li>これはダミーのリストです</li> </ol> </div> <h3>レイアウト</h3> <p>PC(960px以上)Tab(955px~600px)のレスポンシブ表示となります</p> <p class="komozi">※コンテンツ内容は「バナーショートコード」で作成しています</p> <h4>PCとTab3分割</h4> <div class="clearfix responbox33"> <div class="lbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_1b7545ca_5651624e6b.jpg" width="100%" /></p> </div> <div class="lbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_33114736_3731587338.jpg" width="100%" /></p> </div> <div class="lbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_4f347301_57706e626c.jpg" width="100%" /></p> </div> </div> <h4>PCとTab左右40:60%</h4> <div class="clearfix responbox"> <div class="lbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_1b7545ca_5651624e6b.jpg" width="100%" /></p> </div> <div class="rbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_4f347301_57706e626c.jpg" width="100%" /></p> </div> </div> <h4>PCとTab左右50%</h4> <div class="clearfix responbox50"> <div class="lbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_1b7545ca_5651624e6b.jpg" width="100%" /></p> </div> <div class="rbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_4f347301_57706e626c.jpg" width="100%" /></p> </div> </div> <h4>PCとTab左右30:70%</h4> <div class="clearfix responbox30 smart30"> <div class="lbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_1b7545ca_5651624e6b.jpg" width="100%" /></p> </div> <div class="rbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_4f347301_57706e626c.jpg" width="100%" /></p> </div> </div> <h4>全サイズ左右50%</h4> <div class="clearfix responbox50 smart50"> <div class="lbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_1b7545ca_5651624e6b.jpg" width="100%" /></p> </div> <div class="rbox"> <p><img src="https://uploader.xzy.pw/upload/20180628141353_4f347301_57706e626c.jpg" width="100%" /></p> </div> </div> <h4>均等横並び</h4> <div class="kintou"> <ul> <li> <p><img src="https://uploader.xzy.pw/upload/20180628141353_1b7545ca_5651624e6b.jpg" width="100%" /></p> </li> <li> <p><img src="https://uploader.xzy.pw/upload/20180628141353_33114736_3731587338.jpg" width="100%" /></p> </li> <li> <p><img src="https://uploader.xzy.pw/upload/20180628141353_33114736_3731587338.jpg" width="100%" /></p> </li> </ul> </div> <h4>回り込み解除</h4> <p><code><div class="clearfix"> </div></code>で囲み、<code>float</code>を解除します</p> <h4>センター寄せ</h4> <div class="center"><img src="https://uploader.xzy.pw/upload/20180627174715_85e84826_447237556d.jpg" width="50%" /></div> <p>要素をセンター寄せにします。</p> <h4>下に余白</h4> <div style="padding-bottom: 10px;"><img src="https://uploader.xzy.pw/upload/20180627174715_85e84826_447237556d.jpg" width="50%" /></div> <p>要素の下に「10px」の余白を付けます</p> <h4>カードスタイル</h4> <p><a href="http://affinger5.com/manual/post-4525/">ブログ風カードの作り方</a></p> <p>※記事ID2で設定されています(ない場合は適宜変更して下さい)</p> <p>ブログカードに別のデザインを設定します(全サイズで縦型)</p> <div class="st-cardstyle"> <p></p> </div> <h4>カードスタイルB</h4> <p>ブログカードに別のデザインを設定します(PC、タブレット閲覧時のみ縦型)</p> <div class="st-cardstyleb"> <p></p> </div> <h4>ランキングボックス(AFFINGER版のみ)</h4> <p>「ランキング一覧背景色」と同じスペースを設定します</p> <h4>width100%リセット</h4> <p><code>max-width: initial; display: inline;</code>を設定して<code>max-width</code>をリセットします。</p> <h4>imgインラインボックス</h4> <p><code>display: inline;</code>を指定します。</p> <h3>テーブル</h3> <p>テーブル(表の作成)には「<a href="https://ja.wordpress.org/plugins/tinymce-advanced/">TinyMCE Advanced</a>」プラグインが便利です。</p> <p class="komozi">※新しいバージョンでは自動で幅が挿入されるようになりました。「<a href="https://on-store.net/st_replace/">置換プラグイン</a>」があると一括削除ができます。</p> <h4>横スクロール</h4> <p>スマートフォン閲覧時など横幅がはみ出る場合にtableタグを<div class="scroll-box"></div>で囲むことで<span class="huto">横スクロールに対応</span>させます。</p> <div class="scroll-box"> <table style="border-collapse: collapse; width: 100%;" border="1"> <tbody> <tr> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> </tr> <tr> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> </tr> </tbody> </table> </div> <h4>中央配置</h4> <p>table内のテキストを<span class="huto">上下左右の中央</span>に配置します。</p> <div class="st-centertable"> <table style="border-collapse: collapse; width: 100%;" border="1"> <tbody> <tr> <td style="width: 25%;">テキスト</td> <td style="width: 25%;">テキスト</td> <td style="width: 25%;">テキスト</td> <td style="width: 25%;">テキスト</td> </tr> <tr> <td style="width: 25%;">テキスト</td> <td style="width: 25%;">テキスト</td> <td style="width: 25%;">テキスト</td> <td style="width: 25%;">テキスト</td> </tr> </tbody> </table> </div> <h4>装飾なし</h4> <p>テーマで用意されたデフォルトデザインを<span class="huto">解除</span>します。</p> <div class="notab"> <table style="border-collapse: collapse; width: 100%;" border="1"> <tbody> <tr> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> </tr> <tr> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> <td style="width: 25%;">これはダミーのテキストです</td> </tr> </tbody> </table> </div> <p class="komozi">※設定が上手くできない(tableタグを囲めない)場合は<span class="huto">「テキストモード」</span>での作業をお勧めします</p> <p>関連:<a href="http://affinger5.com/manual/post-4517/">tableタグ(表)の挿入</a></p> <h2>タグ</h2> <p>WordPress4.9.6にて<span class="huto">「タグが反応しない」</span>という方は<a href="https://on-store.net/tag-error/">コチラ</a>をご参考下さい</p> <h3>デザイン</h3> <h4>クリップメモ</h4> <p>ショートコードで作成するデザインです。以下はデフォルトで用意されているデザインですが、<span class="huto">自分でカスタマイズ</span>することも可能です。</p> <p></p> <p>(メモ)これはダミーです
</p> <p>(おしらせ)ダミーテキストです
</p> <p>(はてな)これはダミーです
</p> <p>(コメント)これはダミーです
</p> <p>(コード)これはダミーです
</p> <p>(ポイント)これはダミーです
</p> <p>(ユーザー)これはダミーです
</p> <p>(初心者)これはダミーです
</p> <p><a href="http://affinger5.com/manual/post-4395/">マニュアルはコチラ</a></p> <h4>ミニふきだし</h4> <p>ショートコードで作成するデザインです。以下はデフォルトで用意されているデザインですが、<span class="huto">自分でカスタマイズ</span>することも可能です。</p> <p>(注意文)これはダミーです
</p> <p>(基本)これはダミーです
</p> <p>(オレンジ)これはダミーです
</p> <p>(ピンク)これはダミーです
</p> <p>(ブルー)これはダミーです
</p> <p>(グリーン)これはダミーです
</p> <p><a href="http://affinger5.com/manual/post-25-2/">マニュアルはコチラ</a></p> <h4>まるもじ(小)</h4> <p>丸い背景の文字を作成します。見出しタグの前などに使用するとポイントになりお薦めです。以下はデフォルトで用意されているデザインですが、<span class="huto">自分でカスタマイズ</span>することも可能です。</p> <p>(基本)これはダミーです</p> <p>(オレンジ)これはダミーです</p> <p>(ピンク)これはダミーです</p> <p>(ブルー)これはダミーです</p> <p>(うすい注意)これはダミーです</p> <p>(注意)これはダミーです</p> <h4>ポイントこれは見出しに使用したサンプル</h4> <p><a href="http://affinger5.com/manual/post-25-2-3/">マニュアルはコチラ</a></p> <h4>まるもじ(大)</h4> <p>丸い背景の大きめの文字を作成します。以下はデフォルトで用意されているデザインですが、<span class="huto">自分でカスタマイズ</span>することも可能です。</p> <p>(レッド)これはダミーです
基本:これはダミーです
</p> <p>(オレンジ)これはダミーです
</p> <p>(ピンク)これはダミーです
</p> <p>(ブルー)これはダミーです
</p> <p>(はてな)これはダミーです
</p> <p>(チェック)これはダミーです
</p> <p>(うすい注意)これはダミーです
</p> <p>(注意)これはダミーです
</p> <h4>マイボックス</h4> <p>様々なボックスデザインを作成します。以下はデフォルトで用意されているデザインですが、<span class="huto">自分でカスタマイズ</span>することも可能です。</p> <p></p> <p>ポイント
</p> <p>(基本)これはダミーです</p> <p></p> <p></p> <p>(しかく枠のみ)これはダミーです</p> <p></p> <p></p> <p>(まるみ)これはダミーです</p> <p></p> <p>ポイント
</p> <p>(ポイント)これはダミーです</p> <p></p> <p>注意ポイント
</p> <p>(注意ポイント)これはダミーです</p> <p></p> <p><a href="http://affinger5.com/manual/post-4573/">マニュアルはコチラ</a></p> <h4>ステップ</h4> <p>「購入の流れ」など<span class="huto">ステップを使用したい場合のデザイン</span>に便利です。カラーなどがカスタマイザーの「オプション」で変更できます</p> <p>はてな
</p> <p>(はてな)これはダミーです</p> <p>step
</p> <p>これはダミーのテキストです</p> <p>
1お湯を入れるstep
</p> <p>これはダミーのテキストです</p> <p>
23分待つstep
</p> <p>これはダミーのテキストです</p> <p><a href="http://affinger5.com/manual/post-5843/">マニュアルはコチラ</a></p> <h4>こんな方におすすめ</h4> <p>サイトで効果の高い「こんな方におすすめ」リストも簡単に作成できます。カスタマイザーの「オプション」でカラー変更も可能です。</p> <div class="st-blackboard"> <p class="st-blackboard-title-box"><span class="st-blackboard-title">こんな方におすすめ</span></p> <ul class="st-blackboard-list st-no-ck-off"> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> </ul> </div> <p><code><ul class="st-blackboard-list st-no-ck-off"></code>の<code>st-no-ck-off</code>を<code>st-no-ck</code>とすることでアイコンを消せます</p> <div class="st-blackboard"> <p class="st-blackboard-title-box"><span class="st-blackboard-title">本日のメニュー</span></p> <ul class="st-blackboard-list st-no-ck"> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> </ul> </div> <p>「番号付きリスト(olタグ)」にも対応</p> <div class="st-blackboard"> <p class="st-blackboard-title-box"><span class="st-blackboard-title">今日のやることリスト</span></p> <ol class="st-blackboard-list st-no-ck-off"> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> </ol> </div> <p><a href="http://affinger5.com/manual/post-4552/">マニュアルはコチラ</a></p> <h4>見出し付きフリーボックス</h4> <p>
3完成です</p> <p><a href="http://affinger5.com/manual/post-4562/">マニュアルはコチラ</a></p> <h4>メモボックス</h4> <div class="st-memobox2"> <p class="st-memobox-title">メモ</p> <p>ここに本文を記述</p> </div> <h4>スライドボックス</h4> <div class="st-slidebox-c"> <p class="st-btn-open">+ クリックして下さい</p> <div class="st-slidebox"> <p>クリックで開かれる内容です</p> </div> </div> <h4>バナーボックス</h4> <p><a href="http://affinger5.com/manual/post-5813/">バナー風デザインを作成するショートコード</a></p> <p>flexボックスを使用した様々なデザインを作成できます。背景画像を指定することで<span class="huto">バナーのようなボタン</span>を作成することも可能です。</p> <p>見出し(全角15文字)
</p> <p>これはダミーのテキストです</p> <p></p> <h5>サンプル例</h5> <p>タイトル
</p> <p>これはダミーのテキストです</p> <p></p> <p>詳しい御案内はこちら
</p> <p><span style="color: #ffffff;">料金プランやサービスについて</span></p> <p></p> <h4>ラベル</h4> <p>泣ける!<br /> 漫画ランキング
</p> <p><span style="color: #ffffff;">本屋さんが選んだ泣けるマンガランキング1位は?</span></p> <p></p> <p></p> <p><a href="http://affinger5.com/manual/post-25-2-2/">マニュアルはコチラ</a></p> <h3>レイアウト</h3> <h3>その他パーツ</h3> <h4>カスタムボタン</h4> <p>自由なボタンを作成します。幅や色、アイコンなどボタンごとに自由なカスタマイズが可能です。</p> <h5>基本</h5> <p></p> <h5>詳しくはコチラ(オレンジ)</h5> <p></p> <h5>詳しくはコチラ(レッド)</h5> <p></p> <h5>詳しくはコチラ(グリーン)</h5> <p></p> <h5>詳しくはコチラ(ブルー)</h5> <p></p> <h5>お問合せ</h5> <p></p> <h5>もっと詳しく(オレンジ)</h5> <p></p> <h5>もっと詳しく(ピンク)</h5> <p></p> <h5>もっと詳しく(ブルー)</h5> <p></p> <h5>人気ランキング</h5> <p></p> <p><a href="http://affinger5.com/manual/post-5935/">マニュアルはコチラ</a></p> <h3>スター</h3> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <h3>アドセンス</h3> <p>ウィジェット<span class="huto">「広告・Googleアドセンスのスマホ用300px」</span>で設定した内容を挿入します</p> <h3>オリジナルショートコード</h3> <p>ウィジェット<span class="huto">「オリジナルのショートコード作成ウィジェット」</span>で設定した内容を挿入します</p> <h3>YouTube</h3> <p>YouTube動画の貼り付けは直接URLを貼り付ける方法と、IDを指定して「サムネイル画像」リンクとして表示する方法があります。</p> <h4>URL貼り付け</h4> <p>https://www.youtube.com/watch?v=2MNL2mU8pBE</p> <p>自動で<span class="huto">レスポンシブな動画</span>として表示されます。</p> <p>複数設置する場合は「<a href="https://on-store.net/st_lazy_load/">LazyLoad SEO(画像・iframe遅延読み込み)</a>」を使用することで<span class="huto">表示速度が改善</span>できる場合があります。</p> <h4>IDによるサムネイルリンク</h4> <p></p> <p>サムネイルリンクとして表示することで<span class="huto">複数でも表示が遅くなるのを軽減</span>できます。クリックするとYouTubeに飛んでしまうのが欠点です。</p> <p>関連:<a href="http://affinger5.com/manual/post-4696/">複数のYouTubeの挿入方法</a></p> <h3>三角(下矢印)</h3> <p>カラーを変更できる三角矢印のショートコードです。</p> <p></p> <h3>記事一覧</h3> <p>任意の記事の一覧の記事中の好きな位置に表示できます(EX版ではスライドショーにすることも可能)</p> <p><a href="http://affinger5.com/manual/post-43/">マニュアルはコチラ</a></p> <h3>カテゴリ一覧</h3> <p>任意のカテゴリの一覧を所定内であれば好きな位置に表示できます。表示する記事数やカテゴリの除外、閲覧サイズによる列数の指定(3~1)などが可能です。</p> <p>おすすめ</p> <p><img src="https://uploader.xzy.pw/upload/20180627174715_85e84826_447237556d.jpg" /></p> <p></p> <p><a href="http://affinger5.com/manual/post-43-2/">マニュアルはコチラ</a></p> <h4>カテゴリ一覧スライドショー</h4> <p>上記の一覧を簡易にスライドショーに変えることが可能です。</p> <p> </p> <p><a href="http://affinger5.com/manual/post-5277/">マニュアルはコチラ</a></p> <h3>会話ふきだし</h3> <p>「会話ふきだし」は最大8つまで設定でき、1クリックで呼び出すことが可能です</p> <p>

AFFINGER6/EX ver20251207リリースのお知らせ
先行リリースしておりましたver20251201に以下の調整を追加しましたver20251207を正 ...

AFFINGER6/EX ver20251201先行リリースのお知らせ
以下の機能追加及び修正を行いましたver20251201を購入ユーザー限定ページに先行リリース致しま ...

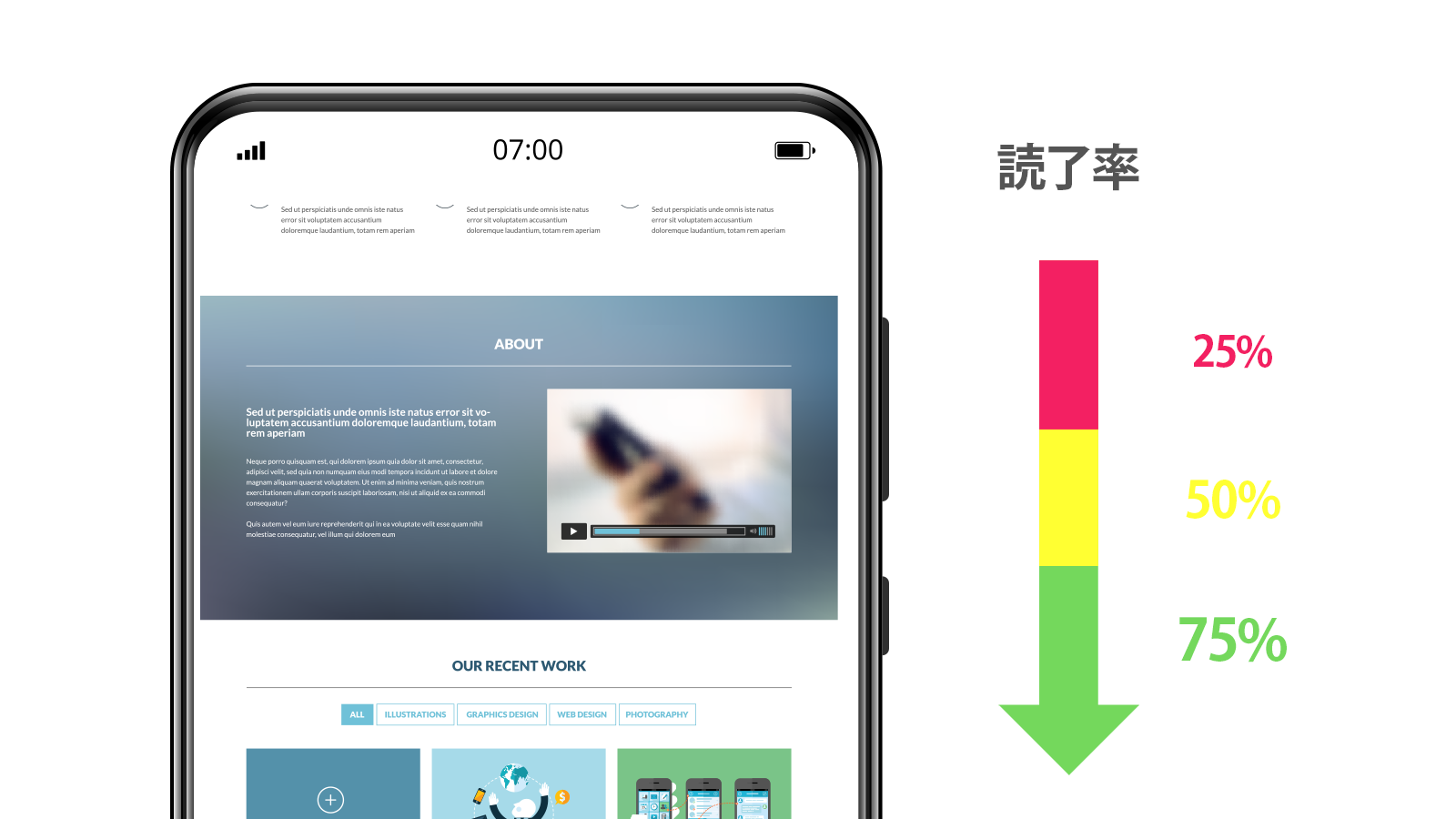
【無料・超便利】ユーザーの読了率(スクロール量)を計測するWordPressプラグイン
ユーザーが「記事のどこまでを読んでくれたか?」をわかりやすく視覚化するWordPressプラグインで ...

AFFINGER6/EX ver20251015修正アップデートのお知らせ
以下の修正を行いましたver20251015をリリース致しました。 ヘッダーメニュー横列無効時に電話 ...
</p> <p> これはダミーのテキストですこれはダミーのテキストです</p> <p>これはダミーのテキストですこれはダミーのテキストです
これはダミーのテキストですこれはダミーのテキストです</p> <p>これはダミーのテキストですこれはダミーのテキストです ステ子</p> <p>
ステ子</p> <p> ヒメ子これはダミーのテキストですこれはダミーのテキストです</p> <p>これはダミーのテキストですこれはダミーのテキストです
ヒメ子これはダミーのテキストですこれはダミーのテキストです</p> <p>これはダミーのテキストですこれはダミーのテキストです 妖精B</p> <p>
妖精B</p> <p> ひとことこれはダミーのテキストですこれはダミーのテキストです</p> <p>これはダミーのテキストですこれはダミーのテキストです
ひとことこれはダミーのテキストですこれはダミーのテキストです</p> <p>これはダミーのテキストですこれはダミーのテキストです シカ子</p> <p>
シカ子</p> <p> アザランこれはダミーのテキストですこれはダミーのテキストです</p> <p><a href="http://affinger5.com/manual/post-4249/">マニュアルはコチラ</a></p> <p>表示を増やしたい場合は<a href="https://on-store.net/kaiwahukidasi/">専用のプラグイン</a>もあります。</p> <h3>Webアイコン</h3> <p>ショートコードに挿入するためのWebアイコンです(アイコンが直接表示されるわけではございません。ショートコードの引数に使用して下さい)</p> <h3>HTMLカラーモード</h3> <p>ショートコードに挿入するHTMLカラーコードです(カラーが直接表示されるわけではございません。ショートコードの引数に使用して下さい)</p> <p>これはダミーのテキストですこれはダミーのテキストです
アザランこれはダミーのテキストですこれはダミーのテキストです</p> <p><a href="http://affinger5.com/manual/post-4249/">マニュアルはコチラ</a></p> <p>表示を増やしたい場合は<a href="https://on-store.net/kaiwahukidasi/">専用のプラグイン</a>もあります。</p> <h3>Webアイコン</h3> <p>ショートコードに挿入するためのWebアイコンです(アイコンが直接表示されるわけではございません。ショートコードの引数に使用して下さい)</p> <h3>HTMLカラーモード</h3> <p>ショートコードに挿入するHTMLカラーコードです(カラーが直接表示されるわけではございません。ショートコードの引数に使用して下さい)</p> <p>これはダミーのテキストですこれはダミーのテキストです コン太</p> <p></p> <p>#e53935</p> <p></p> <p></p> <p>#f44336</p> <p></p> <p></p> <p>#ffebee</p> <p></p> <p></p> <p>#03A9F4</p> <p></p> <p></p> <p>#03A9F4</p> <p></p> <p></p> <p>#E1F5FE</p> <p></p> <p></p> <p>#43A047</p> <p></p> <p></p> <p>#4CAF50</p> <p></p> <p></p> <p>#E8F5E9</p> <p></p> <p></p> <p>#FFC107</p> <p></p> <p></p> <p>#FFF3E0</p> <p></p> <p></p> <p>#212121</p> <p></p> <p></p> <p>#424242</p> <p></p> <p></p> <p>#FAFAFA</p> <p></p> <h2>クイックボタン</h2> <p>エディタの上に表示されているボタンです。クリックするだけでデザインが適応されるので使用頻度の高いものなどを設定しています。</p> <h3>太字</h3> <p>選択したテキストに<span class="huto">太字</span>を適応します。テキスト全体の場合は「スタイル」の「太字」をご利用下さい</p> <h3>太赤</h3> <p>選択したテキストに<span class="hutoaka">太赤字</span>を適応します。テキスト全体の場合は「スタイル」の「太字」をご利用下さい</p> <h3>黄細マ</h3> <p>選択したテキストに<span class="ymarker-s">黄マーカー(細)</span>を適応します</p> <h3>CT</h3> <p>選択したテキストや見出しに自動カウントを設定します</p> <h3>写真枠</h3> <p>写真に枠線をつけます</p> <h3>角丸背景</h3> <p></p> <p>#FFFDE7</p> <p></p> <h3>ボタンA</h3> <div class="rankstlink-r2"> <p><a href="#">ボタンA</a></p> </div> <p>HTMLでボタンデザインAを挿入します(AFFINGERの場合「ランキング管理」>「CSS」でカラーを変更できます)</p> <h3>ボタンB</h3> <div class="rankstlink-l2"> <p><a href="#">ボタンB</a></p> </div> <p>HTMLでボタンデザインBを挿入します(AFFINGERの場合「ランキング管理」>「CSS」でカラーを変更できます)</p> <p><a href="http://affinger5.com/manual/post-25/">マニュアルはコチラ</a></p> <h3>カード</h3> <p>記事IDを設定することで<span class="huto">内部リンクをブログカード化</span>します</p> <p></p> <p>外部リンクをブログカード化するには<a href="https://on-store.net/st_card_url/">専用プラグイン(有料)</a>があります。</p> <p><a href="http://affinger5.com/manual/post-4525/">マニュアルはコチラ</a></p></p> <p>角丸のマイボックスを設定します。</p> <p>
コン太</p> <p></p> <p>#e53935</p> <p></p> <p></p> <p>#f44336</p> <p></p> <p></p> <p>#ffebee</p> <p></p> <p></p> <p>#03A9F4</p> <p></p> <p></p> <p>#03A9F4</p> <p></p> <p></p> <p>#E1F5FE</p> <p></p> <p></p> <p>#43A047</p> <p></p> <p></p> <p>#4CAF50</p> <p></p> <p></p> <p>#E8F5E9</p> <p></p> <p></p> <p>#FFC107</p> <p></p> <p></p> <p>#FFF3E0</p> <p></p> <p></p> <p>#212121</p> <p></p> <p></p> <p>#424242</p> <p></p> <p></p> <p>#FAFAFA</p> <p></p> <h2>クイックボタン</h2> <p>エディタの上に表示されているボタンです。クリックするだけでデザインが適応されるので使用頻度の高いものなどを設定しています。</p> <h3>太字</h3> <p>選択したテキストに<span class="huto">太字</span>を適応します。テキスト全体の場合は「スタイル」の「太字」をご利用下さい</p> <h3>太赤</h3> <p>選択したテキストに<span class="hutoaka">太赤字</span>を適応します。テキスト全体の場合は「スタイル」の「太字」をご利用下さい</p> <h3>黄細マ</h3> <p>選択したテキストに<span class="ymarker-s">黄マーカー(細)</span>を適応します</p> <h3>CT</h3> <p>選択したテキストや見出しに自動カウントを設定します</p> <h3>写真枠</h3> <p>写真に枠線をつけます</p> <h3>角丸背景</h3> <p></p> <p>#FFFDE7</p> <p></p> <h3>ボタンA</h3> <div class="rankstlink-r2"> <p><a href="#">ボタンA</a></p> </div> <p>HTMLでボタンデザインAを挿入します(AFFINGERの場合「ランキング管理」>「CSS」でカラーを変更できます)</p> <h3>ボタンB</h3> <div class="rankstlink-l2"> <p><a href="#">ボタンB</a></p> </div> <p>HTMLでボタンデザインBを挿入します(AFFINGERの場合「ランキング管理」>「CSS」でカラーを変更できます)</p> <p><a href="http://affinger5.com/manual/post-25/">マニュアルはコチラ</a></p> <h3>カード</h3> <p>記事IDを設定することで<span class="huto">内部リンクをブログカード化</span>します</p> <p></p> <p>外部リンクをブログカード化するには<a href="https://on-store.net/st_card_url/">専用プラグイン(有料)</a>があります。</p> <p><a href="http://affinger5.com/manual/post-4525/">マニュアルはコチラ</a></p></p> <p>角丸のマイボックスを設定します。</p> <p>
(以下、実際の表示例です)
スタイル
テキスト
これは太字です。
これは赤字です。
これは大文字です。
これは小文字です
これはドット線です。
参考これは参考マークです(例:参考という文字を記入してから使用)
必須これは必須マークです(例:必須という文字を記入してから使用)
これは打消しです。
これはcodeなどに使用します
アイコン
アイコンマークは「カスタマイザー」の「オプション」でカラーを設定できます。※通常エディタ上では表示されません
これは「はてな」マークです
これは「注意」マークです
これは「人物」マークです
これは「チェック」マークです
これは「メモ」マークです
これは「王冠」マークです
これは「初心者」マークです
見出し
カウント
カウントは設定したテキストや見出し(hタグ)などに自動で番号を振付けます。手動で番号を付けるよりも簡易であるのはもちろん、テキスト自体ではなくCSSで数字を付与するため目次などにも反映されないなどのメリットがあります。
クイックボタンの「CT」でも付与できます。
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
記事タイトル
記事タイトル、h2~h5風はPタグに見出しタグと同じデザインを設定します
まとめ
これは「まとめ」用の見出しです
通常の見出しタグとは別に「まとめ」用のデザインをカスタマイザーの「各テキストとhタグ(見出し)」で設定できます
マーカー
これは黄マーカーです。
これは黄マーカー(細)です。
これは赤マーカーです。
これは赤マーカー(細)です。
これは青マーカーです。
これは青マーカー(細)です。
これは鼠マーカーです。
これは鼠マーカー(細)です。
写真
写真枠
写真に「枠線」を付与します。境界が曖昧な写真などにとくに有効です(クイックボタン「写真枠」でも使用できます)

キャプションあり

キャプションを追加できます
ポラロイド風
写真をポラロイド風にデザインします

ボックス
黄色ボックスです
薄赤ボックスです
グレーボックスです
引用風のボックスです
チェック(ulタグ)
ulタグの番号なしリストを囲むとチェック風のデザインになります。「テキストモード」でするか、「チェック(ulタグ)」を適応してから「番号なしリスト」を適応すると便利です。
参考:記事パーツについて
※カスタマイザーの「オプション」でカラー変更が可能です
- これはダミーのリストです
- これはダミーのリストです
- これはダミーのリストです
ナンバリング(olタグ)
olタグの番号付きリストを囲むとチェック風のデザインになります。「テキストモード」でするか、「ナンバリング(olタグ)」を適応してから「番号付きリスト」を適応すると便利です。
※カスタマイザーの「オプション」でカラー変更が可能です
- これはダミーのリストです
- これはダミーのリストです
- これはダミーのリストです
レイアウト
PC(960px以上)Tab(955px~600px)のレスポンシブ表示となります
※コンテンツ内容は「バナーショートコード」で作成しています
PCとTab3分割



PCとTab左右40:60%


PCとTab左右50%


PCとTab左右30:70%


全サイズ左右50%


均等横並び
回り込み解除
<div class="clearfix"> </div>で囲み、floatを解除します
センター寄せ

要素をセンター寄せにします。
下に余白

要素の下に「10px」の余白を付けます
カードスタイル
※記事ID2で設定されています(ない場合は適宜変更して下さい)
ブログカードに別のデザインを設定します(全サイズで縦型)
カードスタイルB
ブログカードに別のデザインを設定します(PC、タブレット閲覧時のみ縦型)
ランキングボックス(AFFINGER版のみ)
「ランキング一覧背景色」と同じスペースを設定します
width100%リセット
max-width: initial; display: inline;を設定してmax-widthをリセットします。
imgインラインボックス
display: inline;を指定します。
テーブル
テーブル(表の作成)には「TinyMCE Advanced」プラグインが便利です。
※新しいバージョンでは自動で幅が挿入されるようになりました。「置換プラグイン」があると一括削除ができます。
横スクロール
スマートフォン閲覧時など横幅がはみ出る場合にtableタグを<div class="scroll-box"></div>で囲むことで横スクロールに対応させます。
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
中央配置
table内のテキストを上下左右の中央に配置します。
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
装飾なし
テーマで用意されたデフォルトデザインを解除します。
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
| これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです | これはダミーのテキストです |
※設定が上手くできない(tableタグを囲めない)場合は「テキストモード」での作業をお勧めします
タグ
WordPress4.9.6にて「タグが反応しない」という方はコチラをご参考下さい
デザイン
クリップメモ
ショートコードで作成するデザインです。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
(メモ)これはダミーです
(おしらせ)ダミーテキストです
(はてな)これはダミーです
(コメント)これはダミーです
(コード)これはダミーです
(ポイント)これはダミーです
(ユーザー)これはダミーです
(初心者)これはダミーです
(注意文)これはダミーです
ミニふきだし
ショートコードで作成するデザインです。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
(基本)これはダミーです
(オレンジ)これはダミーです
(ピンク)これはダミーです
(ブルー)これはダミーです
(グリーン)これはダミーです
(レッド)これはダミーです
まるもじ(小)
丸い背景の文字を作成します。見出しタグの前などに使用するとポイントになりお薦めです。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
(基本)これはダミーです (オレンジ)これはダミーです (ピンク)これはダミーです (ブルー)これはダミーです (うすい注意)これはダミーです (注意)これはダミーですポイントこれは見出しに使用したサンプル
まるもじ(大)
丸い背景の大きめの文字を作成します。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
基本:これはダミーです
(オレンジ)これはダミーです
(ピンク)これはダミーです
(ブルー)これはダミーです
(はてな)これはダミーです
(チェック)これはダミーです
(うすい注意)これはダミーです
(注意)これはダミーです
マイボックス
様々なボックスデザインを作成します。以下はデフォルトで用意されているデザインですが、自分でカスタマイズすることも可能です。
ポイント
(基本)これはダミーです
(しかく枠のみ)これはダミーです
(まるみ)これはダミーです
ポイント
(ポイント)これはダミーです
注意ポイント
(注意ポイント)これはダミーです
はてな
(はてな)これはダミーです
ステップ
「購入の流れ」などステップを使用したい場合のデザインに便利です。カラーなどがカスタマイザーの「オプション」で変更できます
step
1お湯を入れる
これはダミーのテキストです
step
23分待つ
これはダミーのテキストです
step
3完成です
これはダミーのテキストです
こんな方におすすめ
サイトで効果の高い「こんな方におすすめ」リストも簡単に作成できます。カスタマイザーの「オプション」でカラー変更も可能です。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
<ul class="st-blackboard-list st-no-ck-off">のst-no-ck-offをst-no-ckとすることでアイコンを消せます
本日のメニュー
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
「番号付きリスト(olタグ)」にも対応
今日のやることリスト
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
見出し付きフリーボックス
見出し(全角15文字)
これはダミーのテキストです
メモボックス
メモ
ここに本文を記述
スライドボックス
バナーボックス
flexボックスを使用した様々なデザインを作成できます。背景画像を指定することでバナーのようなボタンを作成することも可能です。
タイトル
これはダミーのテキストです
サンプル例
詳しい御案内はこちら
料金プランやサービスについて
ラベル

レイアウト
その他パーツ
カスタムボタン
自由なボタンを作成します。幅や色、アイコンなどボタンごとに自由なカスタマイズが可能です。
基本
詳しくはコチラ(オレンジ)
詳しくはコチラ(レッド)
詳しくはコチラ(グリーン)
詳しくはコチラ(ブルー)
お問合せ
もっと詳しく(オレンジ)
もっと詳しく(ピンク)
もっと詳しく(ブルー)
人気ランキング
スター
アドセンス
ウィジェット「広告・Googleアドセンスのスマホ用300px」で設定した内容を挿入します
オリジナルショートコード
ウィジェット「オリジナルのショートコード作成ウィジェット」で設定した内容を挿入します
YouTube
YouTube動画の貼り付けは直接URLを貼り付ける方法と、IDを指定して「サムネイル画像」リンクとして表示する方法があります。
URL貼り付け
自動でレスポンシブな動画として表示されます。
複数設置する場合は「LazyLoad SEO(画像・iframe遅延読み込み)」を使用することで表示速度が改善できる場合があります。
IDによるサムネイルリンク
サムネイルリンクとして表示することで複数でも表示が遅くなるのを軽減できます。クリックするとYouTubeに飛んでしまうのが欠点です。
三角(下矢印)
カラーを変更できる三角矢印のショートコードです。
記事一覧
任意の記事の一覧の記事中の好きな位置に表示できます(EX版ではスライドショーにすることも可能)
カテゴリ一覧
任意のカテゴリの一覧を所定内であれば好きな位置に表示できます。表示する記事数やカテゴリの除外、閲覧サイズによる列数の指定(3~1)などが可能です。
-

-
AFFINGER6/EX ver20251207リリースのお知らせ
先行リリースしておりましたver20251201に以下の調整を追加しましたver20251207を正 ...
-

-
AFFINGER6/EX ver20251201先行リリースのお知らせ
以下の機能追加及び修正を行いましたver20251201を購入ユーザー限定ページに先行リリース致しま ...
-

-
【無料・超便利】ユーザーの読了率(スクロール量)を計測するWordPressプラグイン
ユーザーが「記事のどこまでを読んでくれたか?」をわかりやすく視覚化するWordPressプラグインで ...
-

-
AFFINGER6/EX ver20251015修正アップデートのお知らせ
以下の修正を行いましたver20251015をリリース致しました。 ヘッダーメニュー横列無効時に電話 ...
カテゴリ一覧スライドショー
上記の一覧を簡易にスライドショーに変えることが可能です。
会話ふきだし
「会話ふきだし」は最大8つまで設定でき、1クリックで呼び出すことが可能です







表示を増やしたい場合は専用のプラグインもあります。
Webアイコン
ショートコードに挿入するためのWebアイコンです(アイコンが直接表示されるわけではございません。ショートコードの引数に使用して下さい)
HTMLカラーモード
ショートコードに挿入するHTMLカラーコードです(カラーが直接表示されるわけではございません。ショートコードの引数に使用して下さい)
#e53935
#f44336
#ffebee
#03A9F4
#03A9F4
#E1F5FE
#43A047
#4CAF50
#E8F5E9
#FFC107
#FFF3E0
#212121
#424242
#FAFAFA
#FFFDE7
クイックボタン
エディタの上に表示されているボタンです。クリックするだけでデザインが適応されるので使用頻度の高いものなどを設定しています。
太字
選択したテキストに太字を適応します。テキスト全体の場合は「スタイル」の「太字」をご利用下さい
太赤
選択したテキストに太赤字を適応します。テキスト全体の場合は「スタイル」の「太字」をご利用下さい
黄細マ
選択したテキストに黄マーカー(細)を適応します
CT
選択したテキストや見出しに自動カウントを設定します
写真枠
写真に枠線をつけます
角丸背景
角丸のマイボックスを設定します。
ボタンA
HTMLでボタンデザインAを挿入します(AFFINGERの場合「ランキング管理」>「CSS」でカラーを変更できます)
ボタンB
HTMLでボタンデザインBを挿入します(AFFINGERの場合「ランキング管理」>「CSS」でカラーを変更できます)
カード
記事IDを設定することで内部リンクをブログカード化します
外部リンクをブログカード化するには専用プラグイン(有料)があります。