「アイコンロゴ」「ボックスメニュー」「複数の切替タブ」機能などを追加したWING ver20191218βを購入ユーザー会員ページにUP致しました。
-

-
キャッシュとは?削除の方法(スーパーリロード)
キャッシュとは主にブラウザなどに残された古い情報です。 一度閲覧したWebサイトの情報を残す(キャッ ...
続きを見る
β版の為、サーバー更新及び販売中のものには当機能は反映されておりません。購入後、別途ダウンロードして下さい
NEWプラグイン
ブログやショップサイトなどが楽しくなるPhotoGallery(写真ギャラリー)プラグイン誕生しました。
WING ver20191218βの新機能
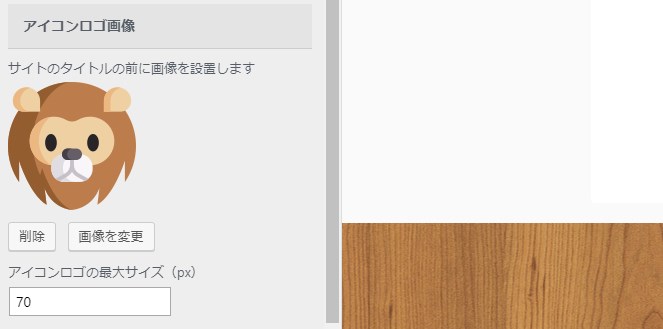
簡単にロゴ風デザイン!アイコンロゴ設定機能
![]()
サイト名の前に好きなアイコンを簡単に設置出来る機能を追加しました。

設定箇所はココ
カスタマイザー>ロゴ画像>アイコンロゴ画像

サンプル
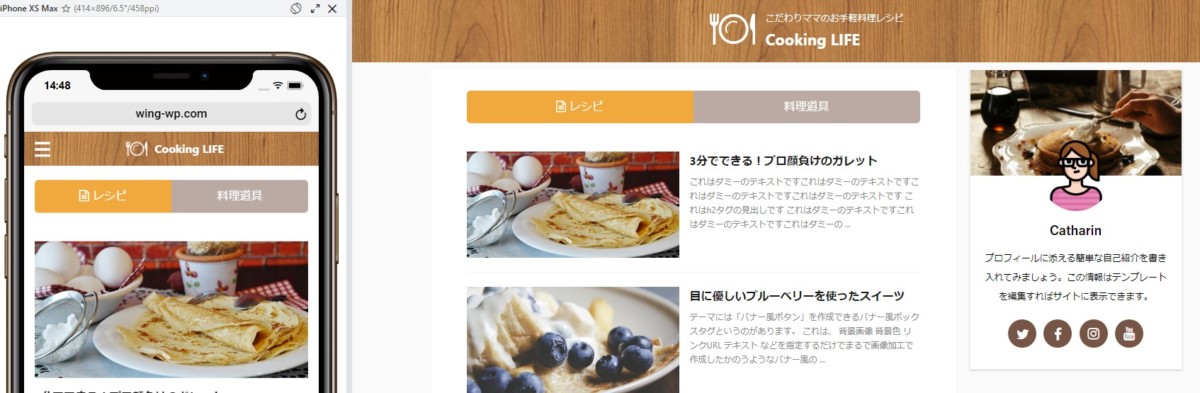
見たい情報をもっと探しやすく!ボックスメニュー作成機能

人気のボックス型メニューを簡単に作成できる機能を追加しました。
- PC閲覧時には2~4列(スマホは2列固定)指定可能
- メニュー数は複数可
- アイコン画像やアイコン(fontawesome)設定
- サブテキストもOK
- 背景、文字サイズなども細かくカスタマイズ可能
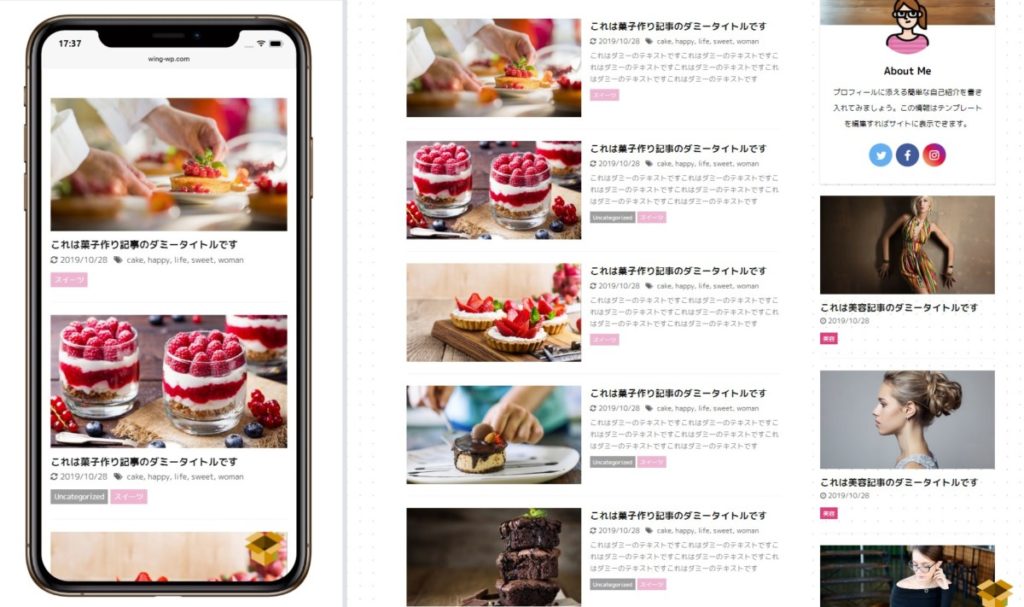
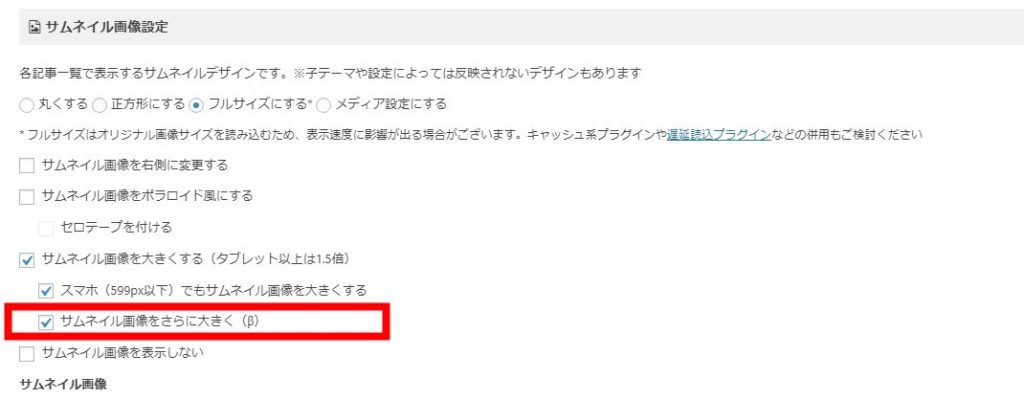
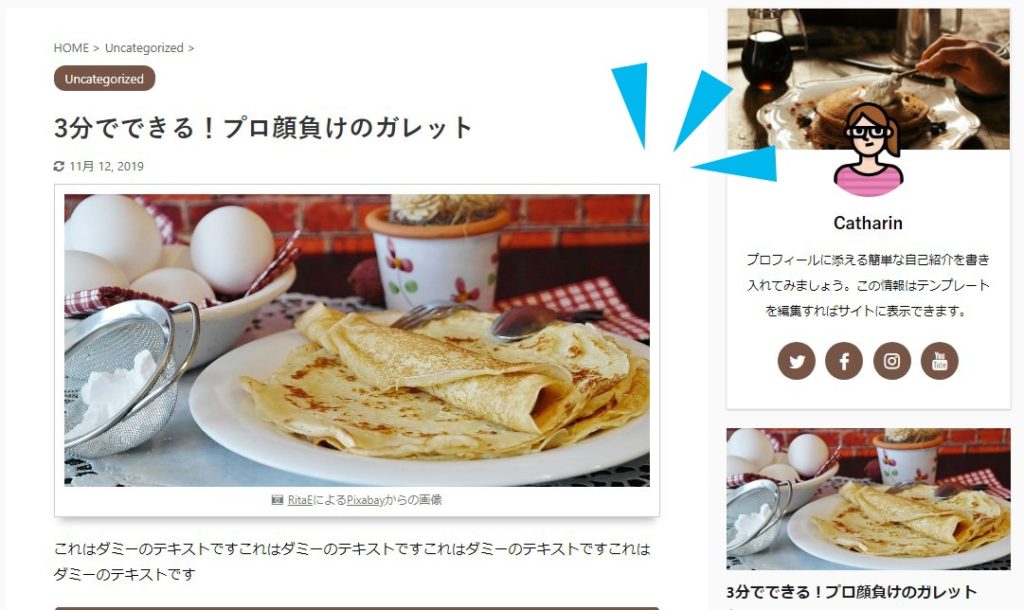
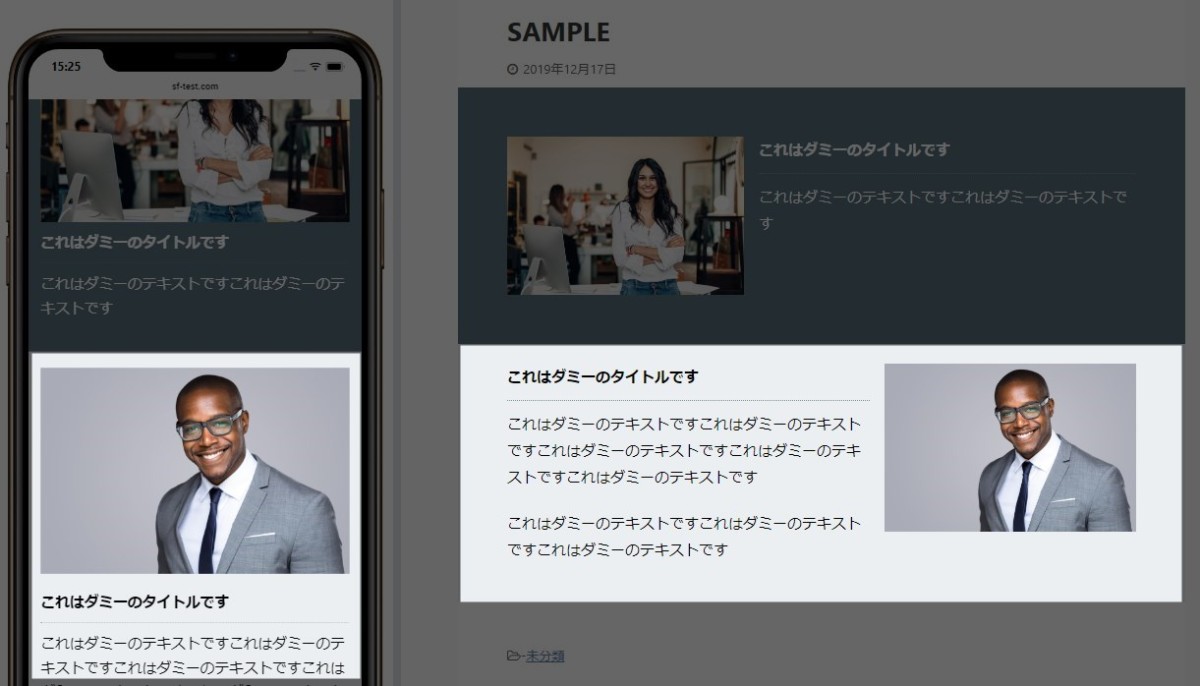
記事一覧の画像を”さらに”ワイドに見せるデザインを追加

現在のサムネイル画像を大きくする設定よりもさらに大きく表示するデザインを追加しました。
「スマホ(599px以下)でもサムネイル画像を大きくする」を合せて有効化するとスマートフォンでも大きな画像に切り替わります。

設定箇所はココ
テーマ管理 > デザイン > サムネイル画像設定
- デザインの反映状態は使用パーツにより異なる場合がございます
- 当仕様変更により通常の「サムネイル画像を大きくする」をサイドバーには反映しないよう変更致しました
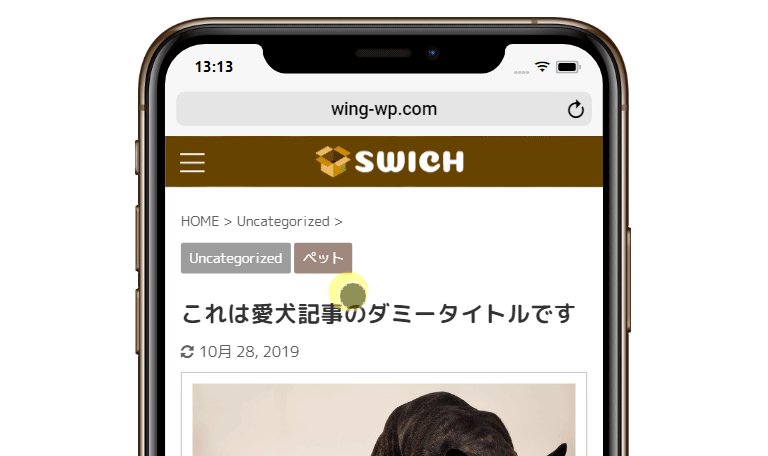
会話ふきだしアイコンを大きくする

会話ふきだしのアイコンを1回り(60px→80px)大きくする設定を追加しました。
- アイコンを綺麗に表示するには100px以上の画像を再アップロードが必要です(出力サイズは80pxです)。
- 会話ふきだしプラグインに対応させるには会話ふきだしプラグインの最新のバージョン(ver20191218)にアップデートしてから100px以上の画像を再設定して下さい。
- 本変更によりサムネイル画像会話ふきだし用サムネイルサイズの生成が60pxから100pxに変更になりました(会話ふきだしプラグイン使用時はアップデートを行わないと100pxの生成が反映されません)。
設定箇所はココ
テーマ管理 > 会話・ファビコン等 > 会話風アイコン
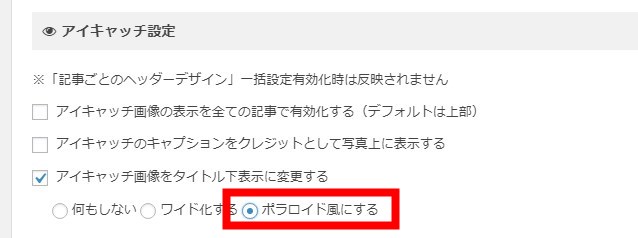
アイキャッチ画像を一括で『ポラロイド風』に

アイキャッチ画像を下表示にした場合に「ポラロイド風」デザインにする設定を追加しました。

設定箇所はココ
テーマ管理 > デザイン > アイキャッチ設定
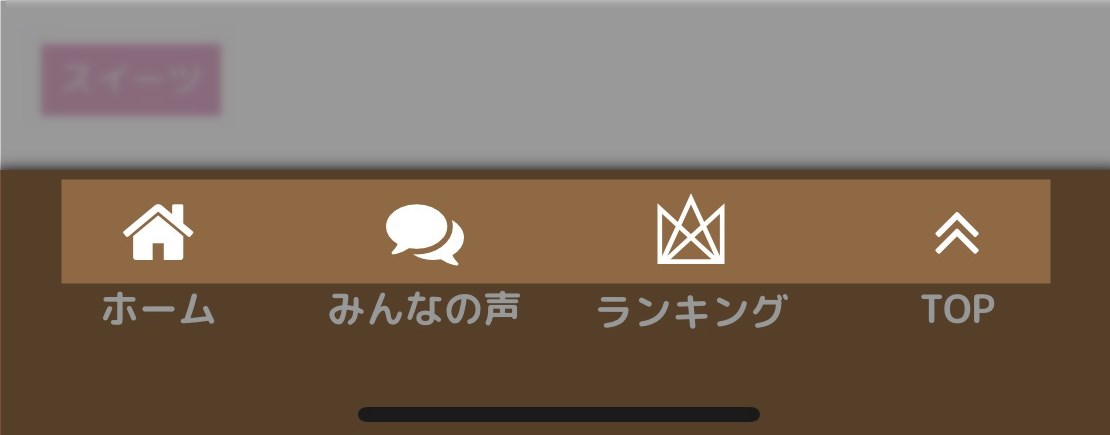
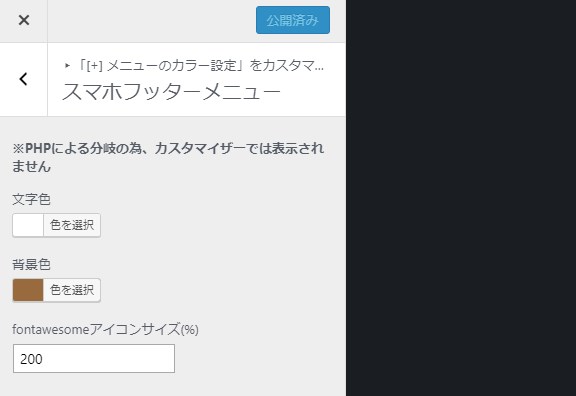
フッターのfontawesomeのサイズ

スマホフッターメニューにfontawesomeアイコンを使用している場合にサイズを簡単に調整できるようカスタマイザーの設定を追加しました。

設定箇所はココ
カスタマイザー > メニューのカラー設定 > スマホフッターメニュー
ミニふきだしの画像デザイン

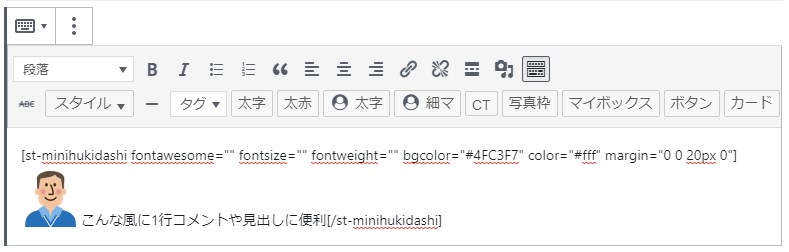
ミニふきだしに画像を設定したときのCSSを調整しました。
![]() こんな風に1行コメントや見出しに
こんな風に1行コメントや見出しに
![]() こんな風に1行コメントや見出しに
こんな風に1行コメントや見出しに
画像をそのまま表示する方法
デフォルトでは正方形の画像のみを対象としており、画像を丸くトリミングして表示しています。
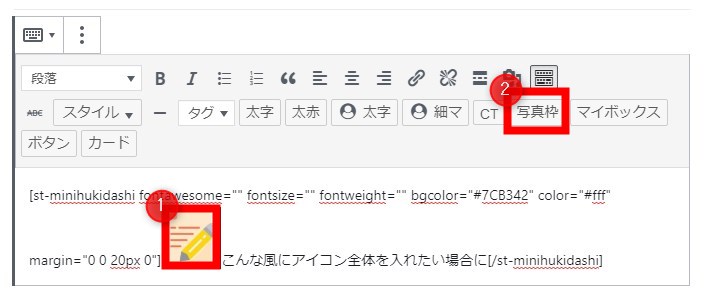
挿入した画像を丸くせずに表示したい場合は「写真枠」クイックタグを使用して下さい。このデザイン適応時では通常のボーダーは設定されず挿入画像の丸み(border-radius)設定を初期化します。

画像を選択して「写真枠」をクリック
 こんな風にアイコン全体を入れたい場合に
こんな風にアイコン全体を入れたい場合に
※画像表示サイズは固定です
※全体をdivで囲む仕様変更を行いました
四角いデザインにも対応
ボーダーの丸みをカスタマイズ出来るようにしました
こんな風に四角くコメント
ミニふきだしデザインの全体を囲むdivにCSSを追加する属性
ver20191218βよりミニふきだしデザインの全体をdiv(.st-minihukidashi-box)で囲むよう変更致しました。
add_boxstyle属性ではこのdivにCSSを追加できます。
SAMPLE
[st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin="0 0 20px 0" radius="" add_boxstyle="margin-bottom:-50px;"]テキスト[/st-minihukidashi]
まるもじにborder(ボーダー)属性
「まるもじ」タグにborder属性を追加して枠線のみのデザインを作成できるようにしました。
今までのまるもじ
枠線だけのまるもじ
[st-marumozi-big fontawesome="fa-question-circle" bgcolor="" bordercolor="#4FC3F7" color="#4FC3F7" radius="30" margin="0 10px 10px 0"]枠線だけのまるもじ[/st-marumozi-big]
画像デザインにも対応
 こんな風に出来ます
こんな風に出来ます
 メリークリスマス
メリークリスマス
ミニふきだし同様の画像アイコンCSSを追加しました。
クリップメモにborder(ボーダー)属性
「クリップメモ」タグにborder属性を追加して以下のようなデザインを作成できるようにしました。
これは今までのデフォルトデザインです
これは枠線が加わった新しいデザインです
スライドボックスにアイコン属性(fontawesome)
スライドボックスのクイックタグにアイコン(fontawesome4)を設定できる属性を追加しました。
レイアウトタグの追加
PC(960px以上)のみ横並びにするレイアウトボックスです。※PCでご確認ください
PCとTab左右30:70%


PCとTab左右40:60%


PCとTab左右70:30%


PCとTab左右60:40%


 レイアウト仕様変更
レイアウト仕様変更
「PCとTab左右70:30%」と「PCとTab左右60:40%」はモバイル(599px以下)閲覧時は右側が上になる特殊なレイアウトになっています。

レイアウトクイックタグの整理

レイアウト用のクイックタグが「全サイズ」「PCとTab(959px以上)」にまとめられました。
ブログ風カードの高さ指定属性を追加
トップページでブログカードで記事一覧を作成している方も多いと思うのですが、タイトルや抜粋の長さによって高さが揃わないケースが多々あると思います。

PC閲覧時のカードの高さを指定する属性(pc_height)を追加しました。
以下が全てのカードに同じ高さ(160)を指定した表示です。

高さを指定した場合は自動でoverflow:hiddenが付与されます(高さを超える内容は見えなくなります)
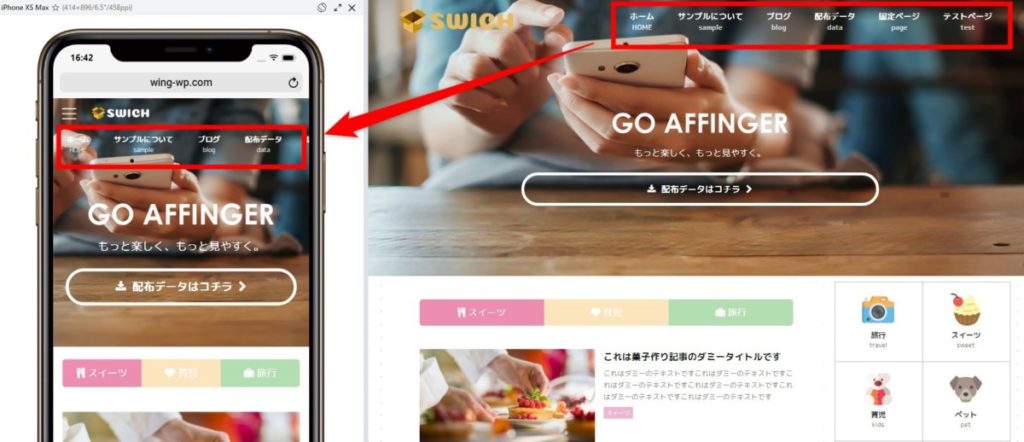
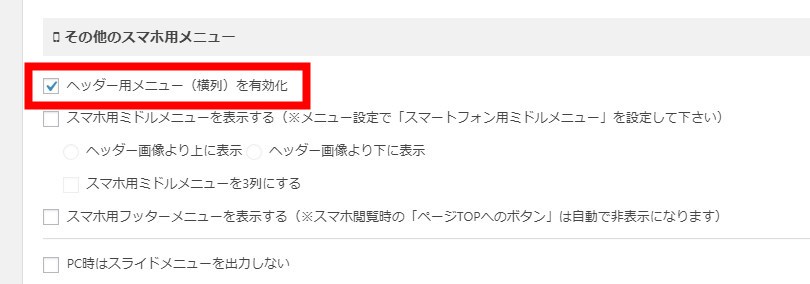
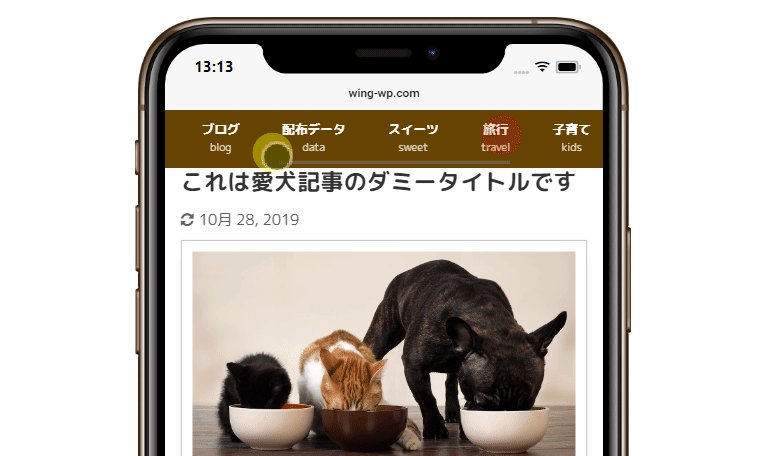
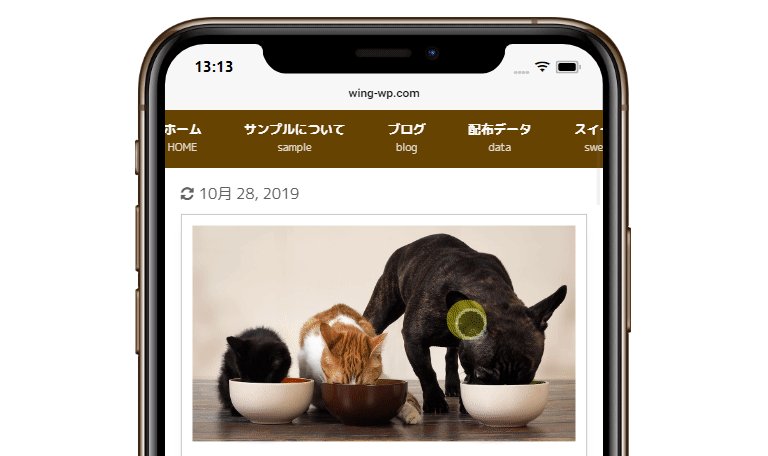
ヘッダー用メニュー(横列)のスマホ反映

ヘッダー用メニュー(横列)をスライドする横並びのメニューとしてスマートフォンにも対応させました。
これで、スマートフォン用のメニューは「スライドメニュー」「ミドルメニュー」「フッターメニュー」「ヘッダー用メニュー(横列)」の全4種(ヘッダーカードリンクを除く)を実装できることになります。

設定箇所はココ
テーマ管理 > メニュー > スマホ用メニュー
WordPressのメニュー設定でヘッダー用メニュー(横列)を作成及び選択している必要があります。
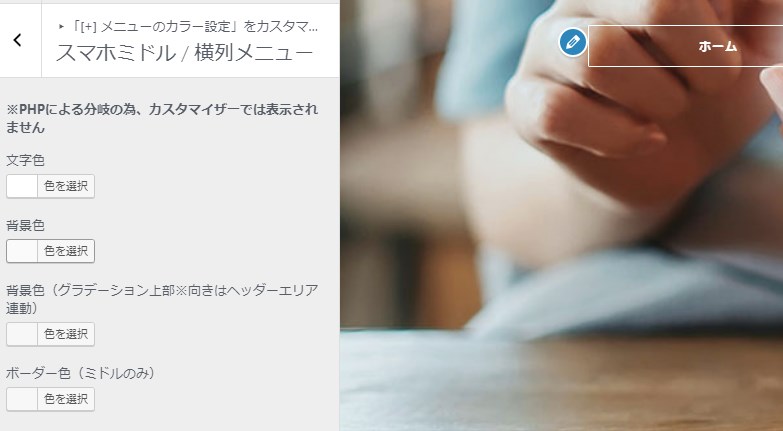
カラー設定について

スマートフォンに表示されるヘッダー用メニュー(横列)のカラーはカスタマイザーのスマホミドルメニューと一部連動しています。
スマートフォンに表示されるヘッダー用メニュー(横列)はレスポンシブ実装ではないため、カスタマイザーでは表示されません
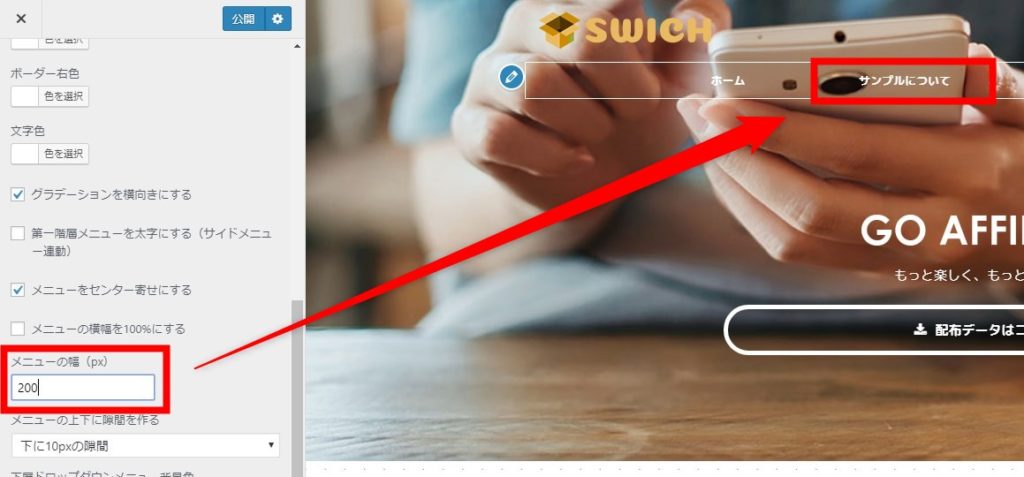
カスタマイザーにPCメニュー幅の設定追加

PC(960px以上)閲覧時のヘッダーメニューの横幅を指定できる設定をカスタマイザーに追加しました。
設定箇所はココ
カスタマイザー > メニュー設定 > PCヘッダーメニュー
基本は160pxで最大6個の並びを想定しています。設定値やデザインによっては反映されない場合やレイアウトが崩れる場合がございますのでご注意ください。
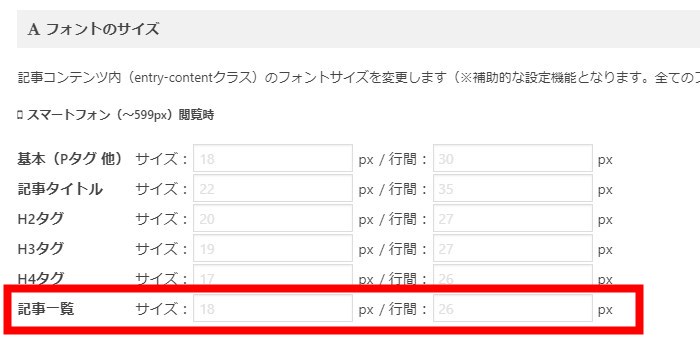
記事一覧タイトルの文字サイズ設定追加

記事一覧のタイトル文字サイズを調整する設定を追加しました。
設定箇所はココ
テーマ管理 > デザイン > フォントのサイズ
設定値やデザインによっては反映されない場合やレイアウトが崩れる場合がございます。
トップページとアーカイブの枠線・背景色を無くしてワイドにするカスタマイザー設定追加

トップページのメインエリアの幅を広げて背景を透過する設定を追加しました。
カード型の記事デザインを設定している場合などトップページでは幅を目いっぱいに広げて背景を透過したいケースが多いと思います。

設定箇所はココ
カスタマイザー > 基本エリア設定 > mainエリア(記事)
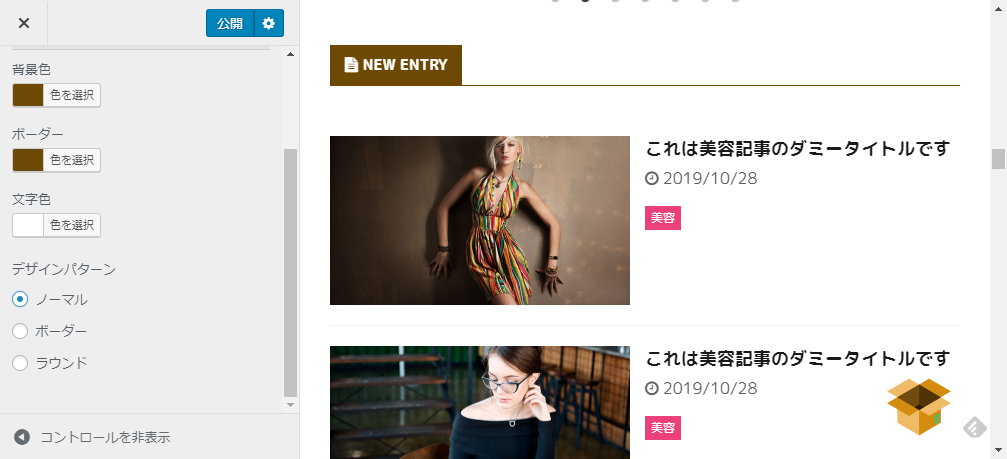
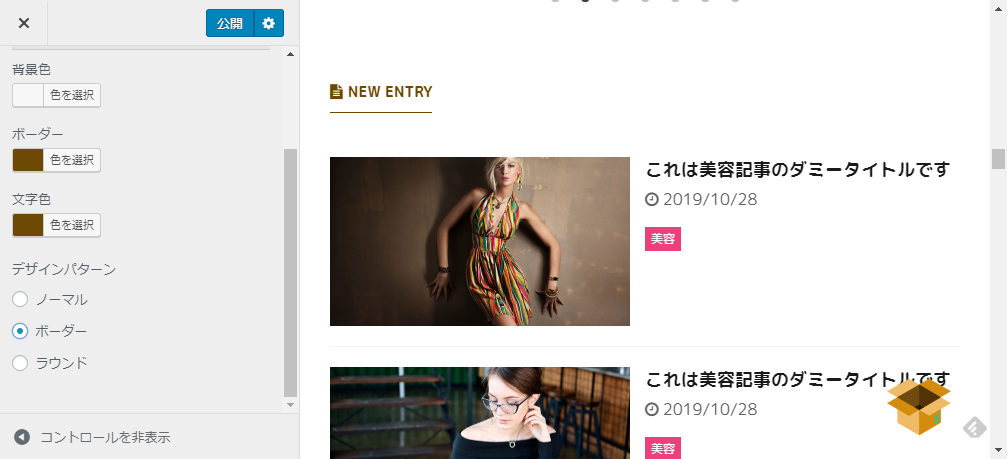
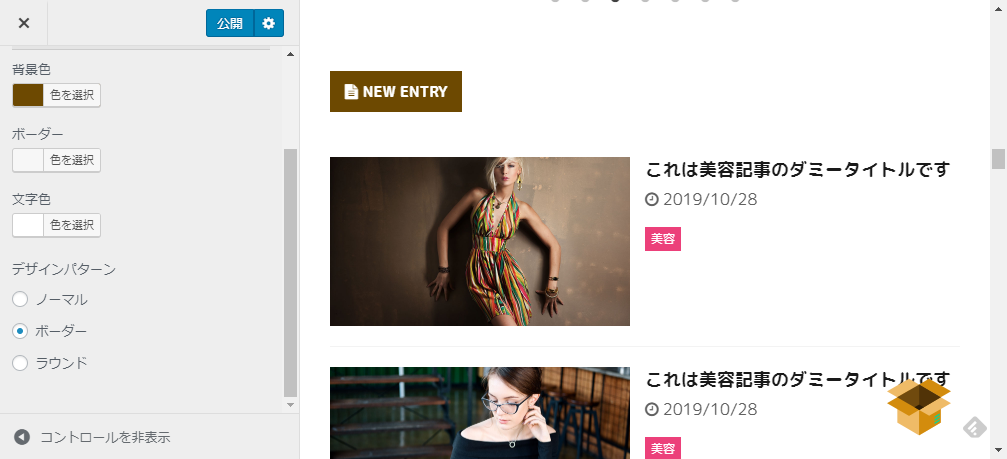
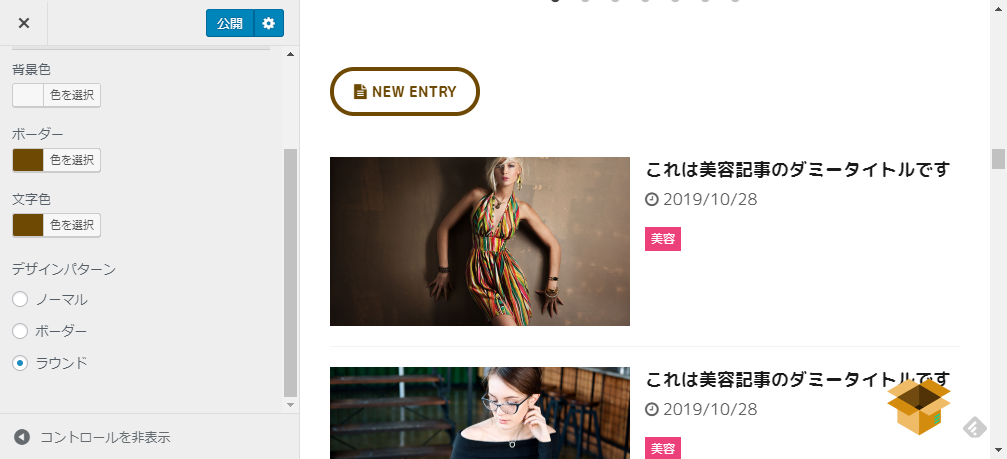
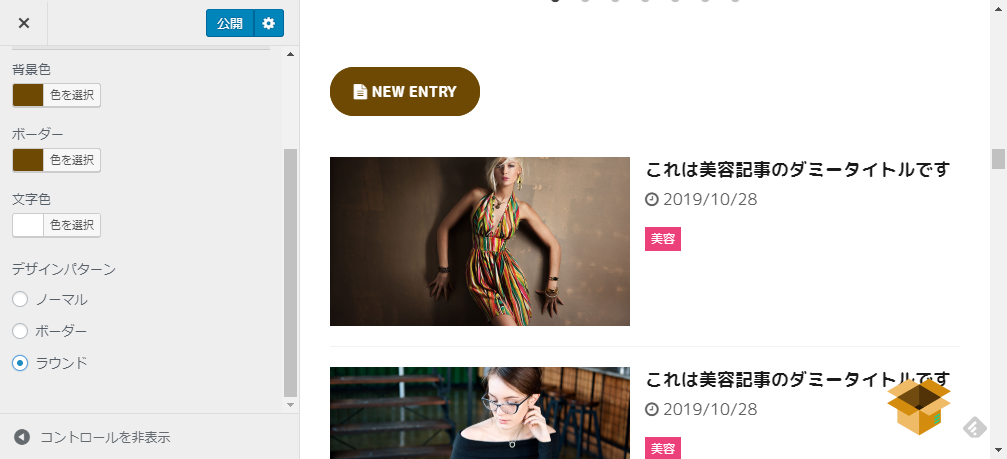
NEW ENTRY・関連記事のデザインパターン追加

トップページの新着記事一覧や投稿株にある関連記事のテキストデザインを追加しました。
設定箇所はココ
カスタマイザー > 各テキストとhタグ > NEW ENTRY & 関連記事
ボーダー

ボーダー(背景あり)

ラウンド

ラウンド(背景あり)

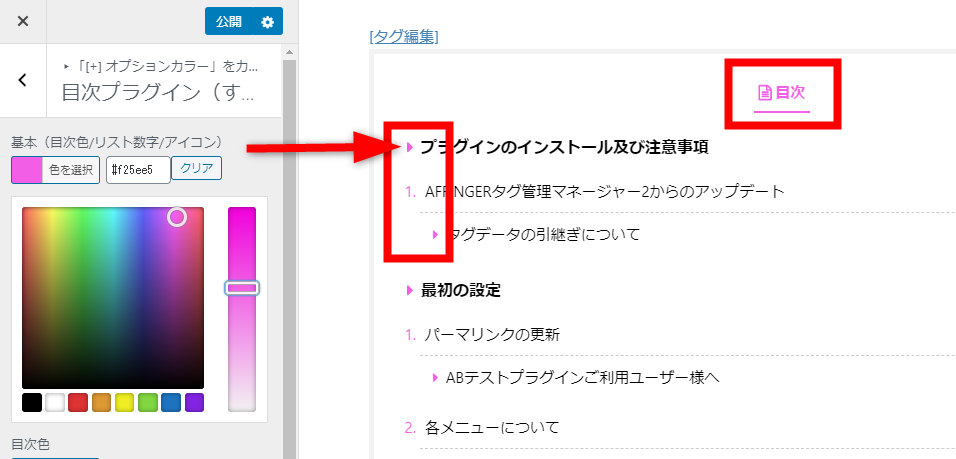
もくじ(SUGOI MOKUJI)のカラー設定追加

「すごいもくじ(SUGOI MOKUJI)[PRO]」使用時に、カスタマイザーでリストの数字などを一括で変更する設定を追加しました。
設定箇所はココ
カスタマイザー > オプションカラー > 目次プラグイン(すごいもくじ)
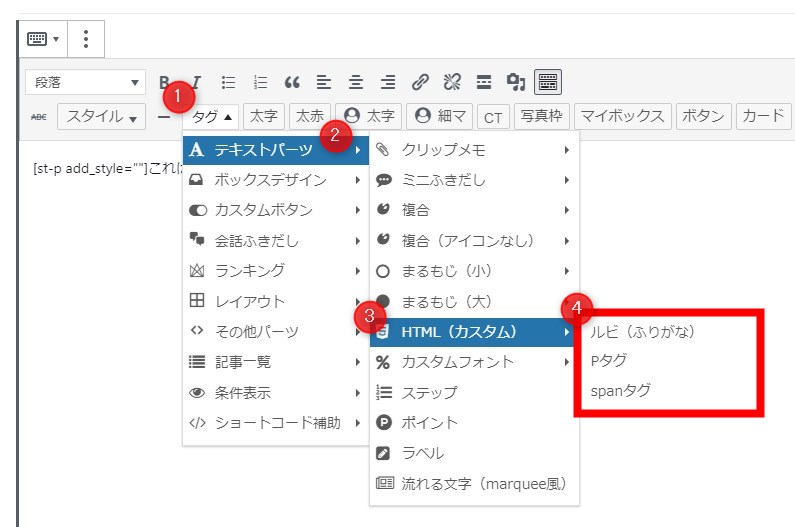
Pタグ、spanタグのカスタムショートコード

以下の様に属性でCSSのスタイルを直接書いてデザインできるショートコードです。
CSSが書ける人は自由度が高いため、扱いやすいかと思います。
これはダミーのテキストです
[st-p add_style="color:#1E88E5;"]これは[st-span add_style="padding:5px;background:#CDDC39;"]ダミー[/st-span]のテキストです[/st-p]
例)
これはダミーのテキストです
その他
- 記事作成者のプロフィール紹介にもYouTubeリンク反映
- SNSボタンカラーの優しいカラーを変更調整
- ルビのクイックタグの位置が「HTML(カスタム)」の中に移動
- カスタムボタン(ミニ)に属性追加
- 「サムネイル画像を大きくする(タブレット以上は1.5倍)」をサイドバーは対象外に(※「サムネイル画像をさらに大きく(β)」は反映
- DIVクイックタグに属性追加(それに伴いマージンクイックタグを削除)
- 背景ワイド用ショートコードにstyle属性追加
- スマホヘッダー固定時にスクロールに応じてシャドウ(影)を追加
- テーマ管理に内部メニュー追加
- テーマ管理「お知らせ」位置変更
- 管理画面にテーマ利用に関する注意書き追加
- CSS修正
- bugfix
AFFINGER5 / EX
以下はAFFINGER5及びEX版限定機能です。
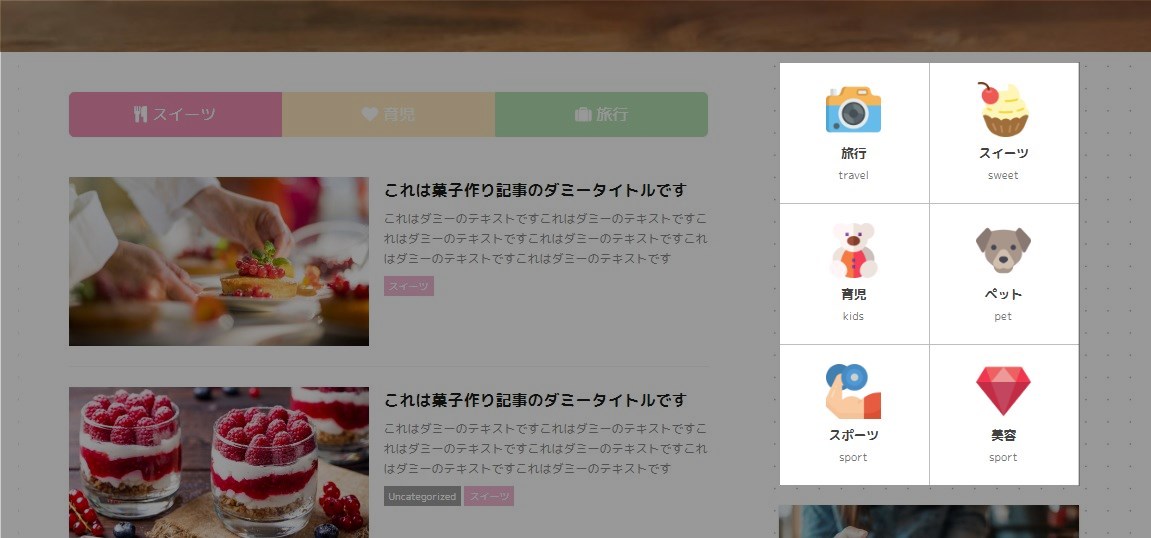
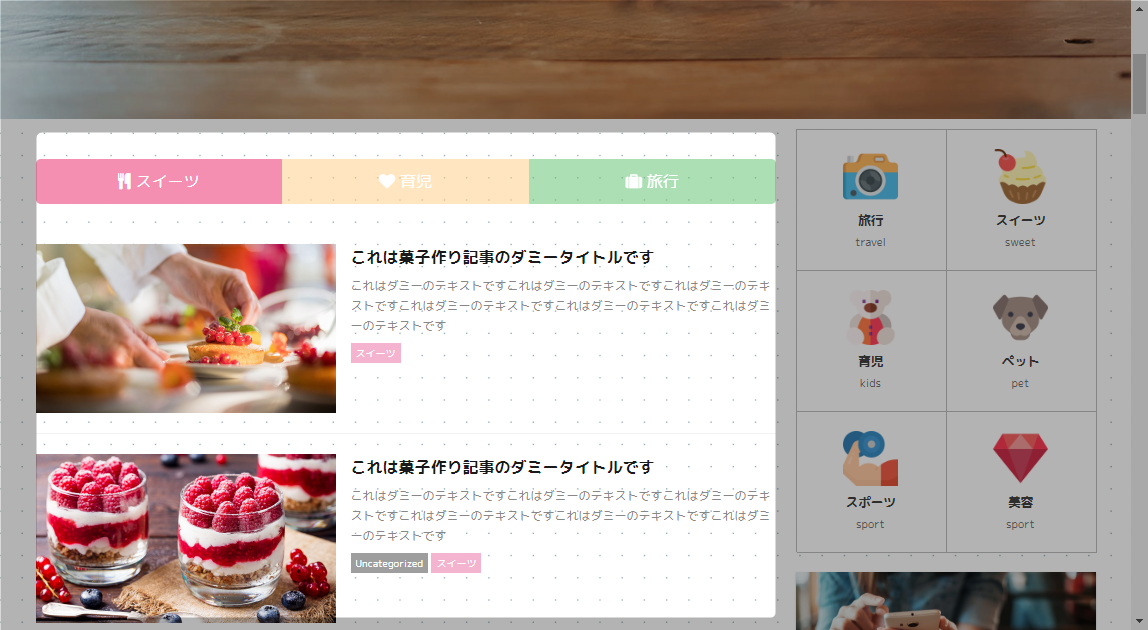
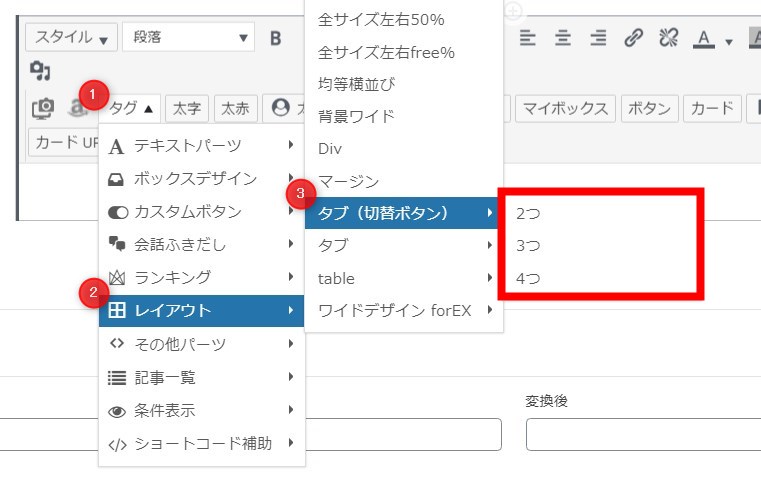
タブ(ボタン)機能

最大4つの切替タブをコンテンツ内に複数設置できる機能を追加しました。

![]()

※「もっと見る」の自動読み込みはEX限定機能です
※スライドショーなど挿入するコンテンツによっては表示が乱れる場合がございます
ますます強化!EX限定機能

以下はEX版限定機能です。
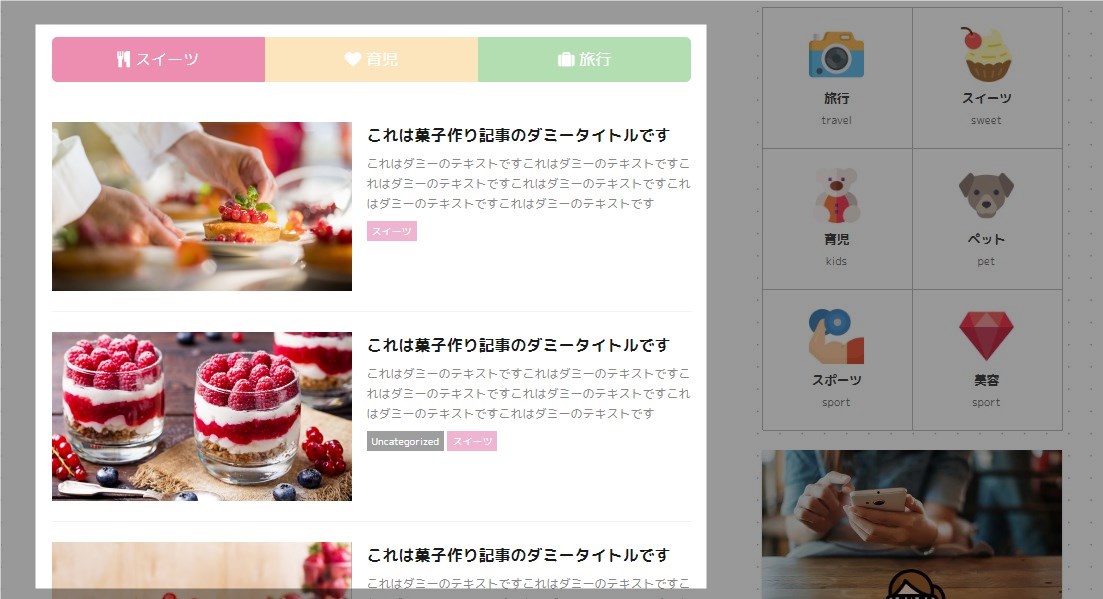
記事一覧ショートコードも「カードデザイン」対応
任意のカテゴリや記事一覧を表示できるショートコードがEXカード型デザインに対応致しました。
st-catgroup type="card" とtype="card"を追加することで実装できます。
実装サンプル
AFFINGER6/EX ver20251207リリースのお知らせ
先行リリースしておりましたver20251201に以下の調整を追加しましたver20251207を正式リリース致しました。 ヘッダー画像エリア表示設定が”なし”でもヘッダーコンテンツが表示される その他 CSS調整及びbugfix なお、ver20251201より仕様変更が含まれますのでアップデート前に必ずご確認下さい。 AFFINGER6/EX ver20251201の変更内容 購入ユーザー限定ページ 12月のセール商品のお知らせ AFFINGER6 EX版 品名通常価格12月末までの限定価格 ...
AFFINGER6/EX ver20251201先行リリースのお知らせ
以下の機能追加及び修正を行いましたver20251201を購入ユーザー限定ページに先行リリース致しました。 重要な仕様変更も含みますのでアップデート前に必ずご確認ください。 AFFINGER6/EX ver20251201の主な変更 「noteにおくる」ボタンの追加 noteに埋め込みリンクを送る「noteにおくる」ボタンを追加致しました。 noteにログインした状態でボタンを押すと以下のように埋め込まれます。 グループブロックに3スタイルを追加 シャドウ グループブロック全体にシャドウ(影)を付与します ...
[st-catgroup cat="0" page="3" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore" slide_center="off" type="card"]
読み込みタイプ
AFFINGER6/EX ver20251207リリースのお知らせ
先行リリースしておりましたver20251201に以下の調整を追加しましたver20251207を正式リリース致しました。 ヘッダー画像エリア表示設定が”なし”でもヘッダーコンテンツが表示される その他 CSS調整及びbugfix なお、ver20251201より仕様変更が含まれますのでアップデート前に必ずご確認下さい。 AFFINGER6/EX ver20251201の変更内容 購入ユーザー限定ページ 12月のセール商品のお知らせ AFFINGER6 EX版 品名通常価格12月末までの限定価格 ...
AFFINGER6/EX ver20251201先行リリースのお知らせ
以下の機能追加及び修正を行いましたver20251201を購入ユーザー限定ページに先行リリース致しました。 重要な仕様変更も含みますのでアップデート前に必ずご確認ください。 AFFINGER6/EX ver20251201の主な変更 「noteにおくる」ボタンの追加 noteに埋め込みリンクを送る「noteにおくる」ボタンを追加致しました。 noteにログインした状態でボタンを押すと以下のように埋め込まれます。 グループブロックに3スタイルを追加 シャドウ グループブロック全体にシャドウ(影)を付与します ...
ランキングタイプ
詳しい使い方はコチラ
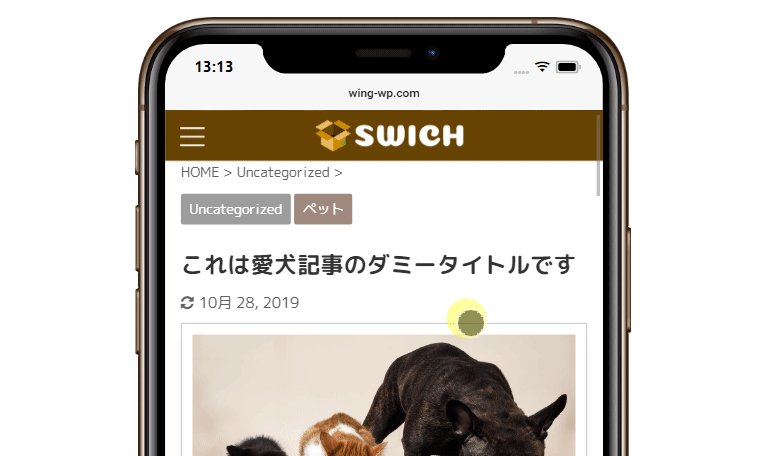
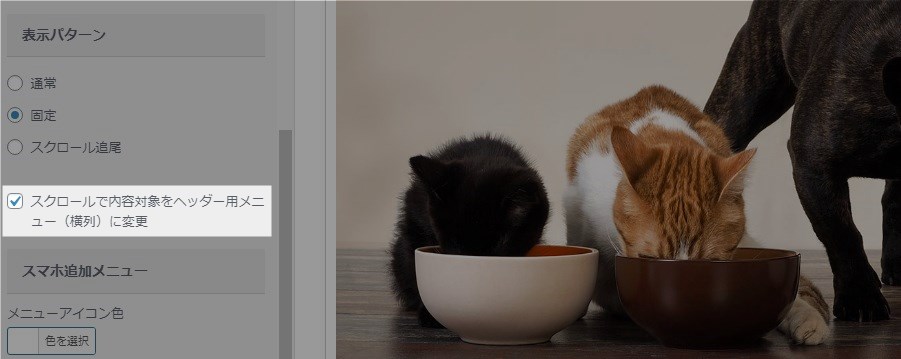
スマホヘッダー固定をメニュー(横列)にチェンジ!

スクロールで固定されるヘッダーをメニューに変えることができます。

※ヘッダー用メニュー(横列)が予め作成されている必要があります(無い場合は表示されません)
※スマートフォンの「ヘッダー用メニュー(横列)を有効化」を使用且つカスタマイザーの「モバイル用ロゴ(又はタイトル)を使用する」未使用時は一時的にメニューが重複します
Twitter検索も逃さない!投稿ごとのTwitterハッシュタグ設定

投稿のツイートボタンでシェアされた際に付けたいハッシュタグを投稿ごとに設定できるようにしました。
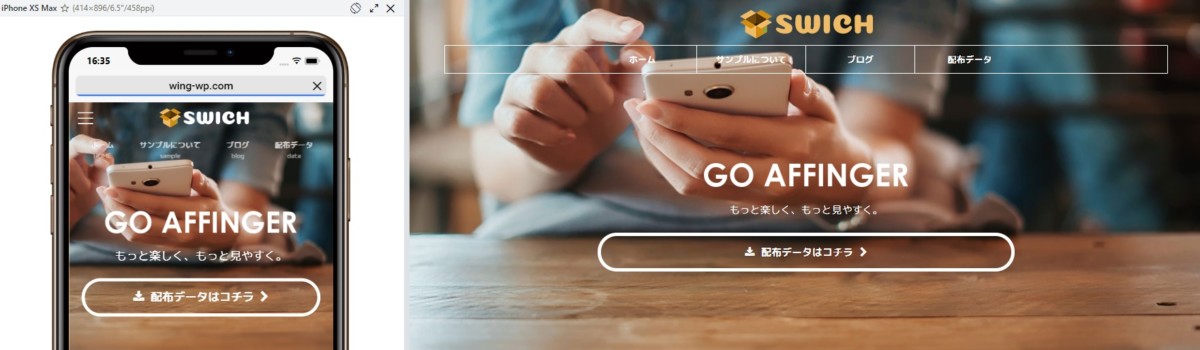
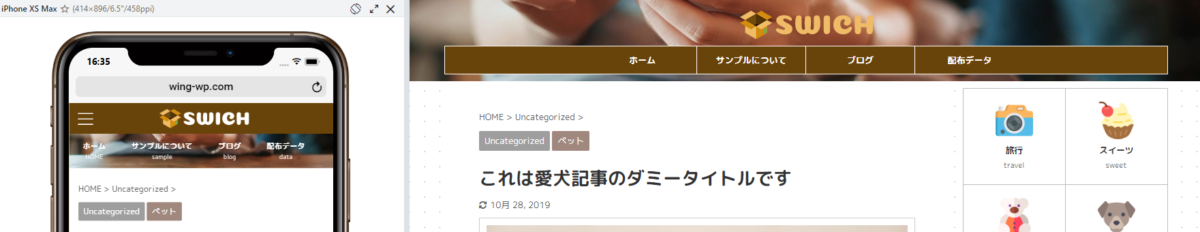
ヘッダーエリア・PCメニュー・スライドメニューバーの背景カラー(及び画像)の設定をトップのみ除外する
トップページのみ該当箇所を透過したい場合に使用できます。
TOPページ

下層ページ


設定箇所はココ
- カスタマイザー > 基本エリア > ヘッダーエリア
- カスタマイザー > メニューのカラー設定 > PCヘッダーメニュー
- カスタマイザー > メニューのカラー設定 > スマホスライドメニュー
ワイドカラムのmyclass属性
1カラムなどで使用するワイドカラムショートコードに任意のCSSクラスを指定する属性を追加しました。
これによりCSSをカスタマイズ出来る方はより簡易に個別の背景画像などを設定できます。
詳しい使い方はコチラ
その他
NEWプラグイン2

この記事でも使用しているスクロールに応じて「ふわっ」と表示するアニメーションプラグインの販売を開始しました。
-
ずらして

-
表示することも

-
できるんだ

その他のアップデート
会話ふきだしプラグイン

「会話風アイコンを少し大きく」に対応
JET

軽微なCSS調整
LazyLoadSEO

遅延読込を除外するショートコード
画像を囲むことで遅延読込を除外できるショートコードを追加しました。
AFFINGERタグ管理マネージャー3 / PVモニター

「リダイレクト元」のログ及びデータを反映
- PVモニターに「リダイレクト元」のログ及びデータを反映する設定を追加しました。
- その他 bugfix
追加された機能や設定は記載が無い限り、AMPには対応しておりません。